Vue脚手架的搭建
Posted yznotes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue脚手架的搭建相关的知识,希望对你有一定的参考价值。
Vue提供了一个官方的CLI,为单页面应用(SPA)快速搭建繁琐的脚手架。
Vue CLI官方文档 => https://cli.vuejs.org/zh/guide/
一、基本安装
1. 安装指令 npm i @vue/cli -g
2. 检查是否安装或者版本 vue --version
3. 创建vue项目 vue create vue-app
在安装的时候选择手动,然后根据需求进行选择配置,后期也可以自己创建一个vue.config.js文件进行配置修改。
比如:在安装时,选择了标准严格模式(ESLint + Standard config),在脚手架中创建一个vue.config.js文件,文件里面输入以下代码,表示将其关闭,具体配置可参考官方文档。
1 module.exports = { 2 lintOnSave: false 3 }
4. 进入项目 cd vue-app
我们可以在package.json文件里,"scripts"添加以下内容

5. 然后命令行 npm start
二、基本使用
package.json文件包含了所有的插件的配置信息。src文件夹里的APP.vue是整个项目的根组件,将项目路由出口固定在这里;与之对应的main.js文件为全局的、启动项目的核心文件。也以在全局自己创建一个vue.config.js文件,作为整个项目的配置文件。
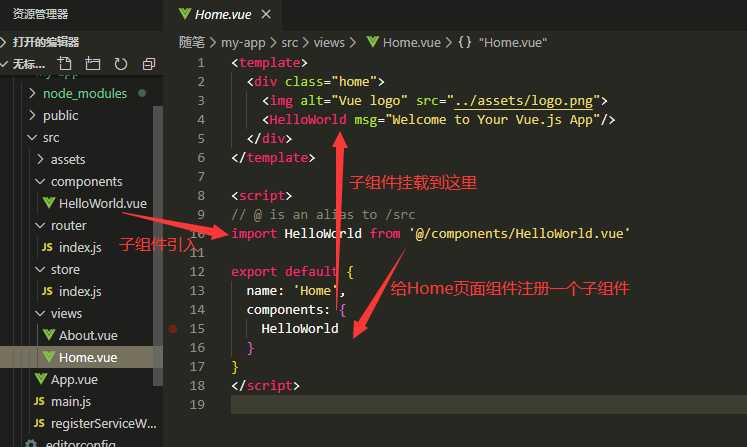
src文件夹里,assets文件夹代表项目的资源,比如项目所需图片等等;components文件夹里放的是单一页面中所用的所有小组件;router文件夹index.js文件写入的是整个项目的路由;store文件夹里的index.js文件为vuex相关文件;views文件夹里放的是项目中单一页面视图的组件。
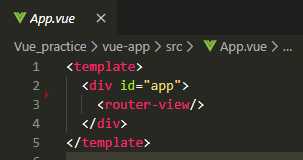
(1)APP.vue文件里将路由出口设置在这里

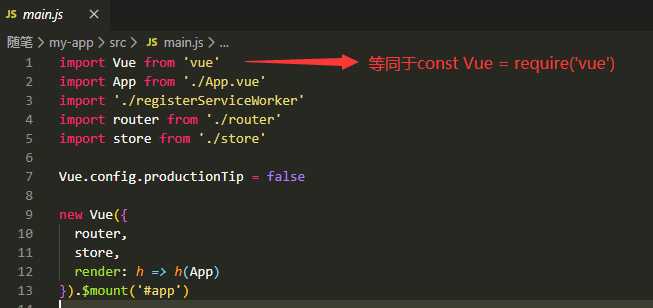
(2)在main.js文件中引入所有主要文件,这里引入的都为全局文件。

Vue.config.productionTip = false 表示关闭生产模式下给的提示。
(3)在Home.vue文件

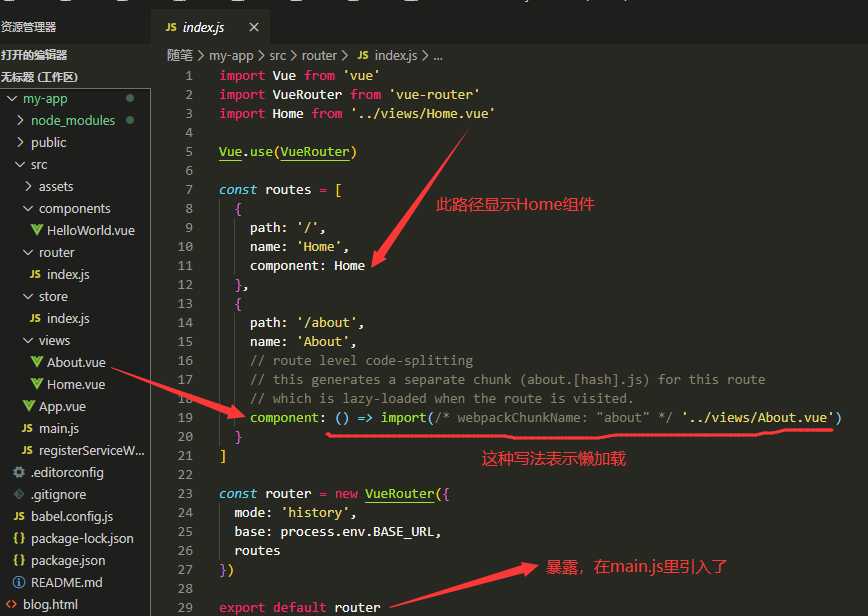
(3)router下的index.js路由文件

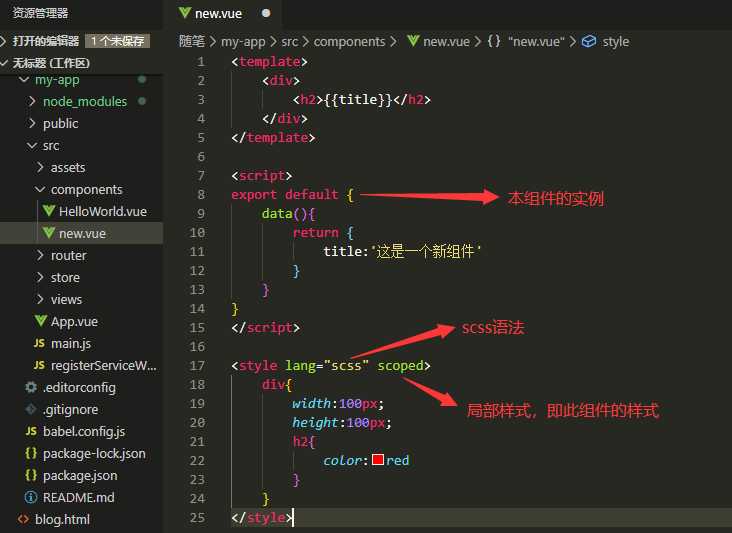
(4)新组件的创建与设置

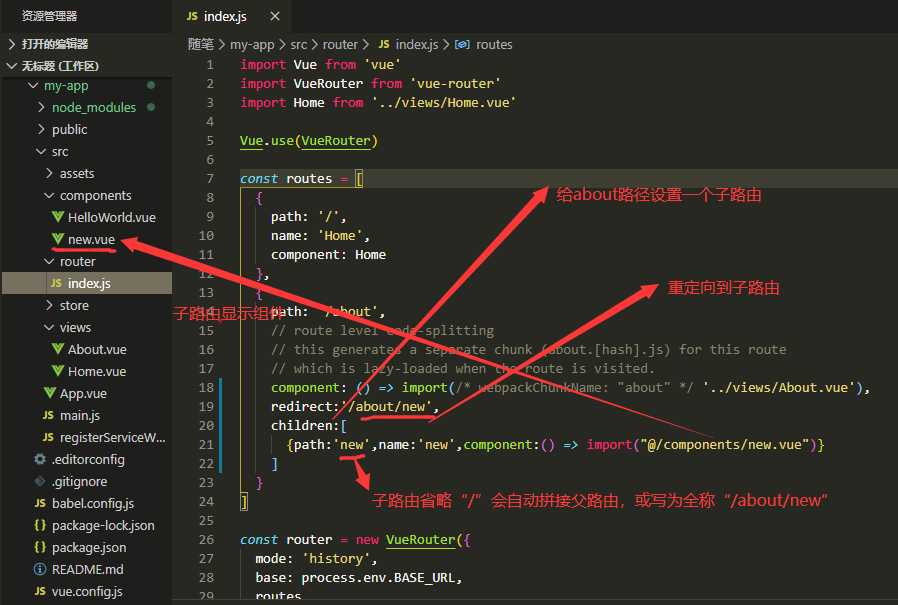
(4.1)让新组件在About.vue组件的路由中显示

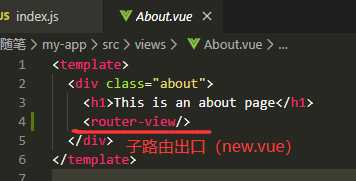
(4.1.1)在About.vue组件设置子路由出口

以上是关于Vue脚手架的搭建的主要内容,如果未能解决你的问题,请参考以下文章