Vue项目搭建
Posted fmixue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目搭建相关的知识,希望对你有一定的参考价值。
创建一个Vue项目
4.1、 环境准备
4.1.1、 安装Node.js
4.1.2、 nrm安装以及npm registry设置
// use npm
npm i nrm -g
// use yarn
yarn global add nrm
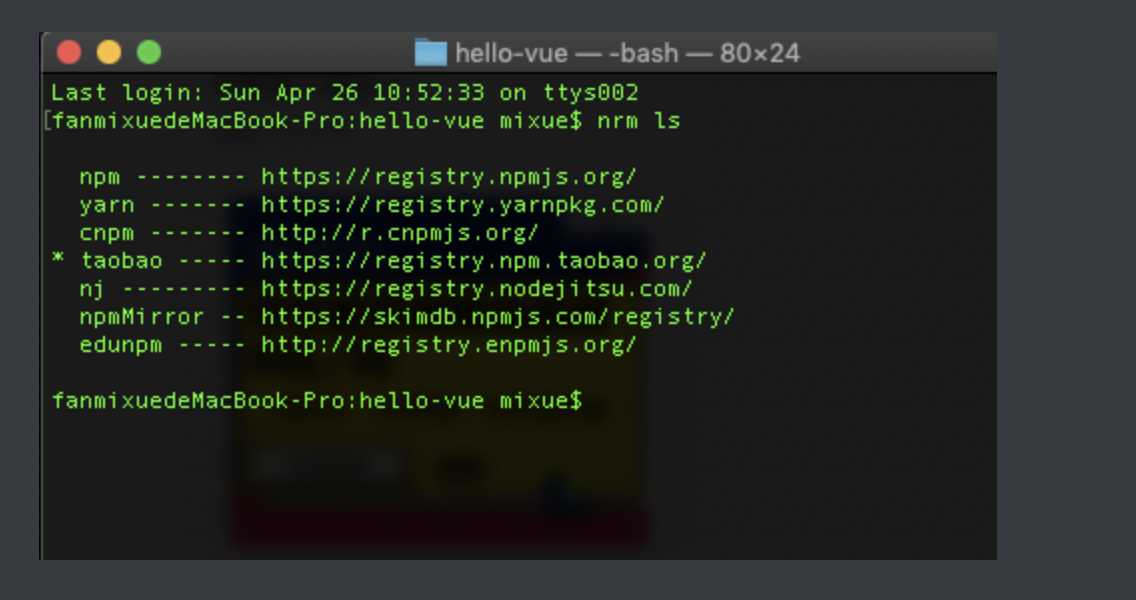
查看可用的npm源 nrm ls

切换npm源(以使用taobao为例)
// 用法: nrm use ***
nrm use taobao
// 切换之后可用 nrm ls查看是否已经切换了npm源
4.1.3、 安装yarn
npm i yarn -g
4.1.4、 安装Vue-cli 最新版本
npm i @vue/cli -g
4.2、 Vue-cli搭建脚本文件
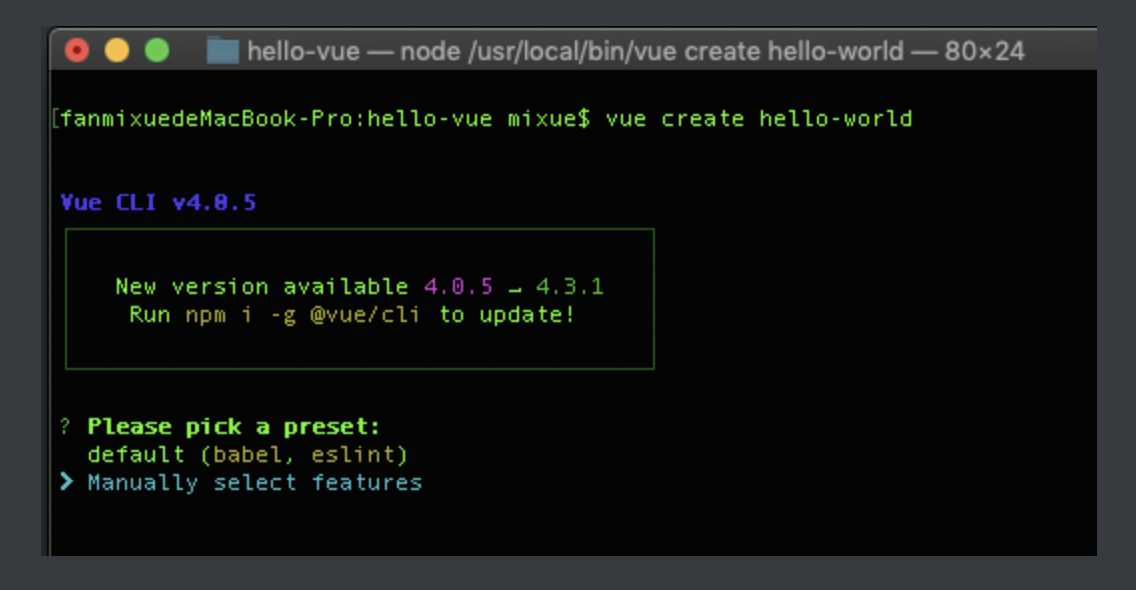
4.2.1、 运行以下命令来创建一个项目名为hello-world的前端项目:
vue create hello-world (项目名称必须小写)
会被提示选取一个 preset。可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。根据提示进行相应的配置(以手动配置为例):
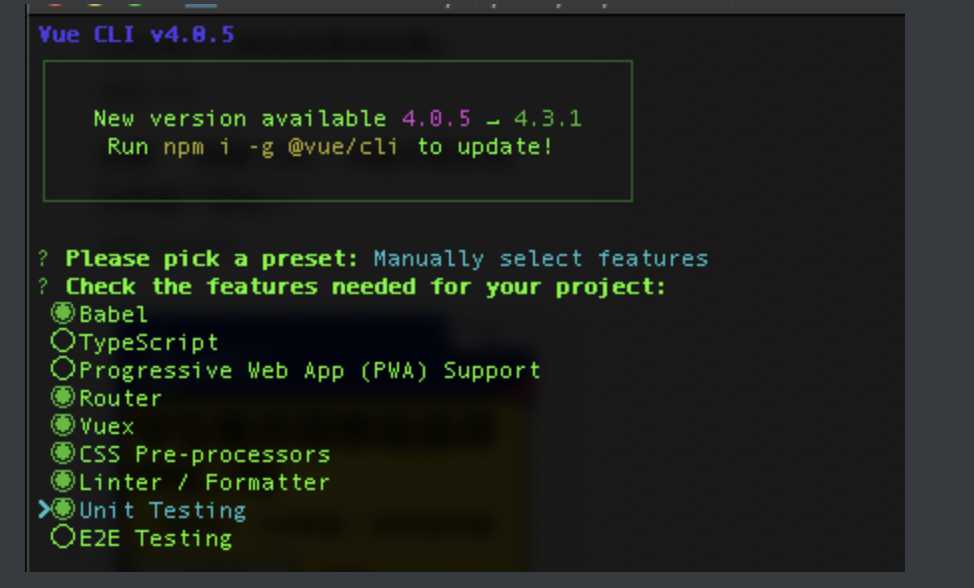
4.2.2、 选择 Manually select features

4.2.3、 选择项目需要的一些特性(此处我们选择需要Babel编译、使用Vue路由、Vue状态管理器、CSS预处理器、代码检测和格式化、以及单元测试,暂时不考虑端到端测试(E2E Testing))

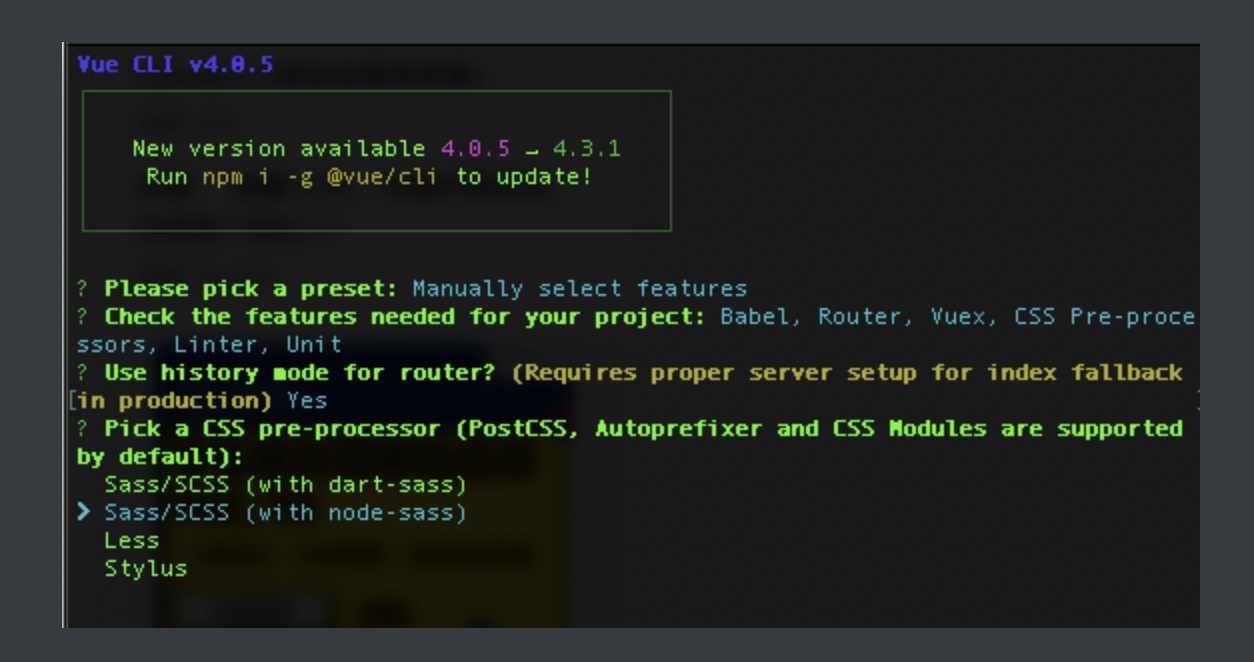
4.2.4、 选择CSS预处理器语言,此处选择SCSS

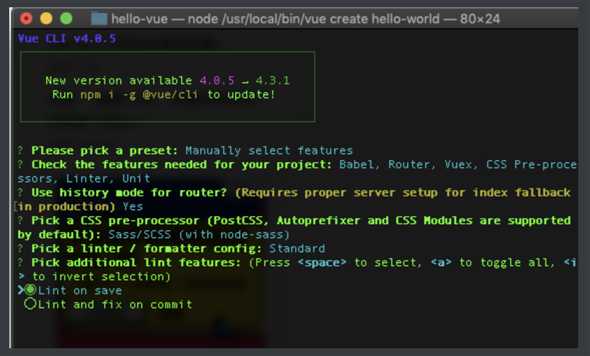
4.2.5、 选择ESLint的代码规范,此处使用 Standard代码规范,并选择在保存时进行检测

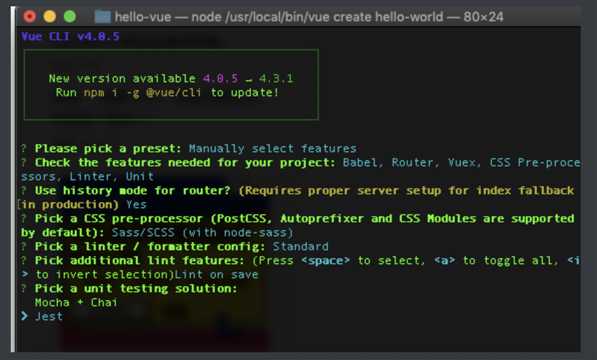
4.2.6、 选择单元测试解决方案,此处选择 Jest

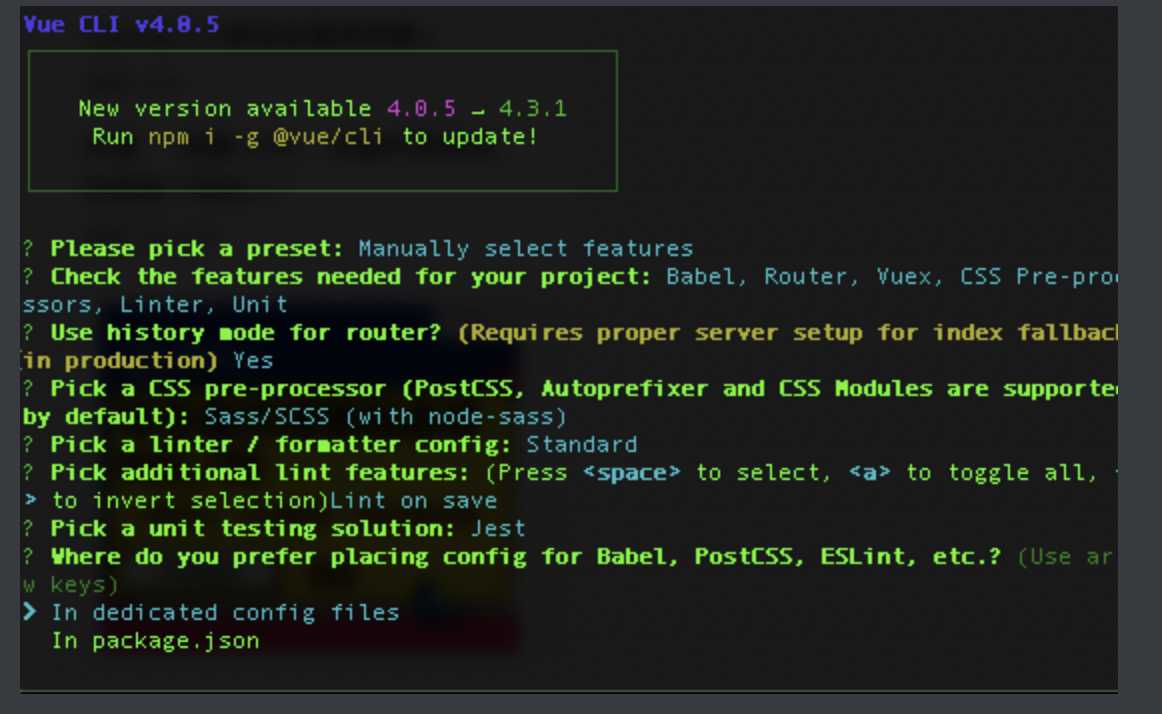
4.2.7、 选择 Babel、PostCSS、ESLint等配置文件存放位置,此处选择单独保存在各自的配置文件中

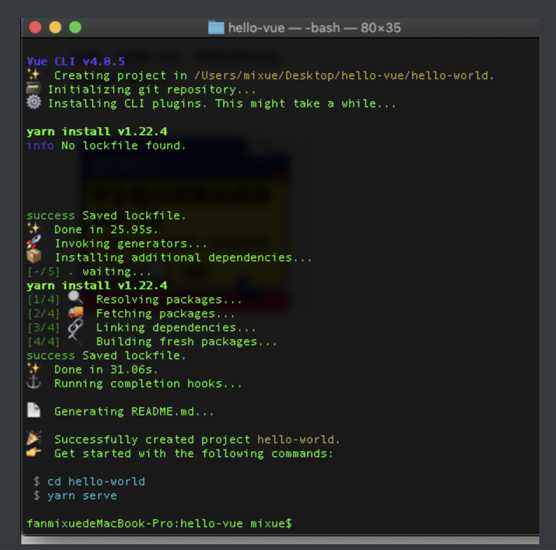
4.2.8.、配置完成后等待Vue-cli完成初始化

4.2.9、 vue-cli初始化完成后,根据提示,进入到hello-world项目中,并启动项目
// 进入到vue-test项目
cd hello-world
// - 启动服务
yarn serve
// - 打包编译
yarn build
// - 执行lint
yarn lint
// - 执行单元测试
yarn test:unit
以上是关于Vue项目搭建的主要内容,如果未能解决你的问题,请参考以下文章