解决首页中可滚动区域出现卡顿的问题
Posted bahg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决首页中可滚动区域出现卡顿的问题相关的知识,希望对你有一定的参考价值。
1. 为什么滚动会出现问题?
Better-Scroll 在决定有多少区域可以滚动时,是根据 scrollHeight 属性决定的。scrollHeight 属性值是根据放 Better-Scroll 的 centent 中的子组件的高度决定的。但是我们的首页在刚开始计算 scrollHeight 属性时,是没有将所有的图片计算在内的,因此计算出来的高度是错误的,通常比实际高度小很多,所以我们在向下滚动时,会出现滚不动的情况。
2. 如何解决这个问题?
监听每一张图片是否加载完成,只要有一张图片加载完成,我们就执行一次 refresh()
那么如何监听图片是否加载完成呢?
- 原生的 js 监听图片:img.onload = function() {}
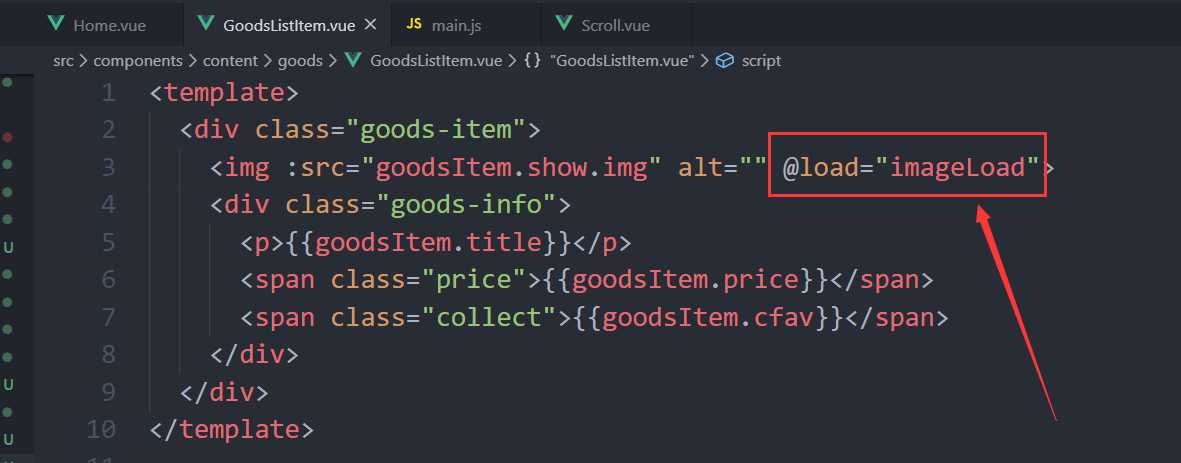
- Vue 中监听:@load = "方法名"
代码如下:
首先在每个小图片组件 即 GoodsListItem.vue 中监听图片加载

由于该组件和Home.vue组件之间是非父子组件,没有太大的关系,如果一层一层的传太麻烦,所以我们使用 事件总线
关于数据总线的更多介绍请参考 https://blog.csdn.net/q3254421/article/details/82927860
(1)初始化:创建事件总线
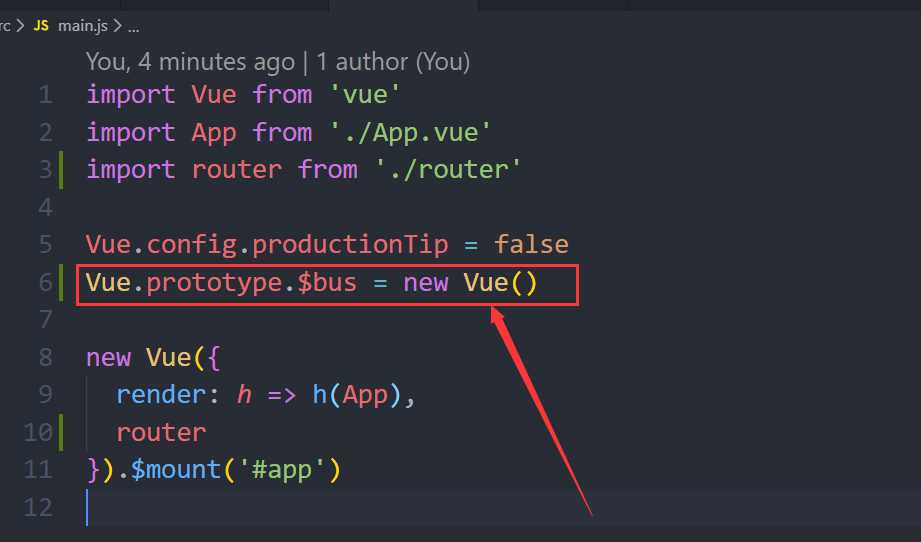
由于默认情况下 $bus(也可以起名为 $EventBus )是没有值的,所以我们需要在 main.js 文件中将它赋值为一个 vue 实例
Vue.prototype.$bus = new Vue()

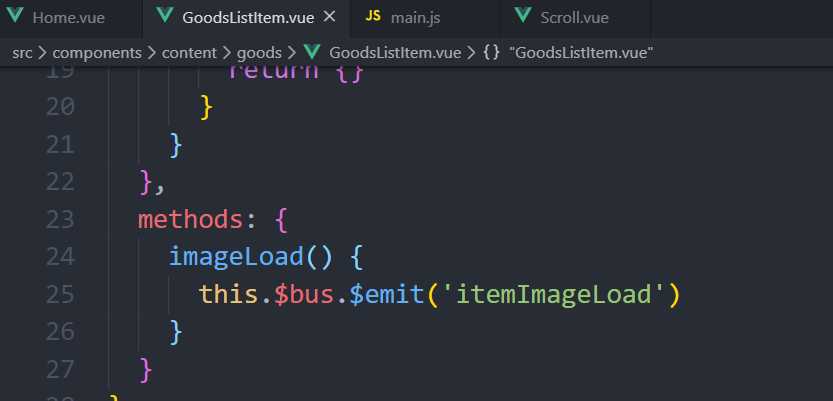
(2)在 GoodsListItem.vue 中通过事件总线发射事件
this.$bus.$emit(‘事件名称‘, 参数)

(3) 在Home.vue 组件中监听该事件
this.$bus.$on(‘事件名称‘, 回调函数(参数))

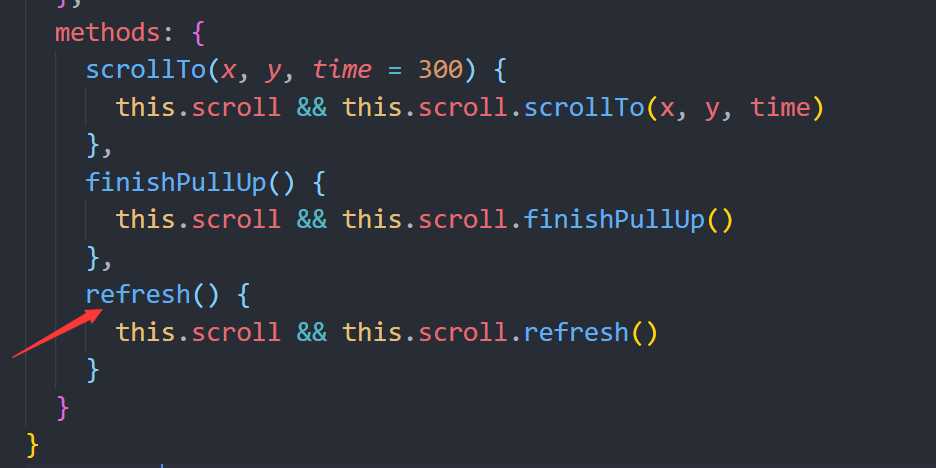
注意这里的refresh在Scroll.vue中进行了封装

于是滚动的bug解决。
但是这里的 refresh() 函数会被执行非常多次,给服务器压力过大,因此我们作一个优化。
对于 refresh 非常频繁的问题,我们进行防抖操作(debounce)或节流操作(throttle)。
方法:将 refresh 函数传入到 debounce 函数中,生成一个新的函数。之后在调用非常频繁的时候,就使用新生成的函数。而新生成的函数并不会被非常频繁的调用,如果下一次执行来得非常快,那么会将上一次执行取消掉。
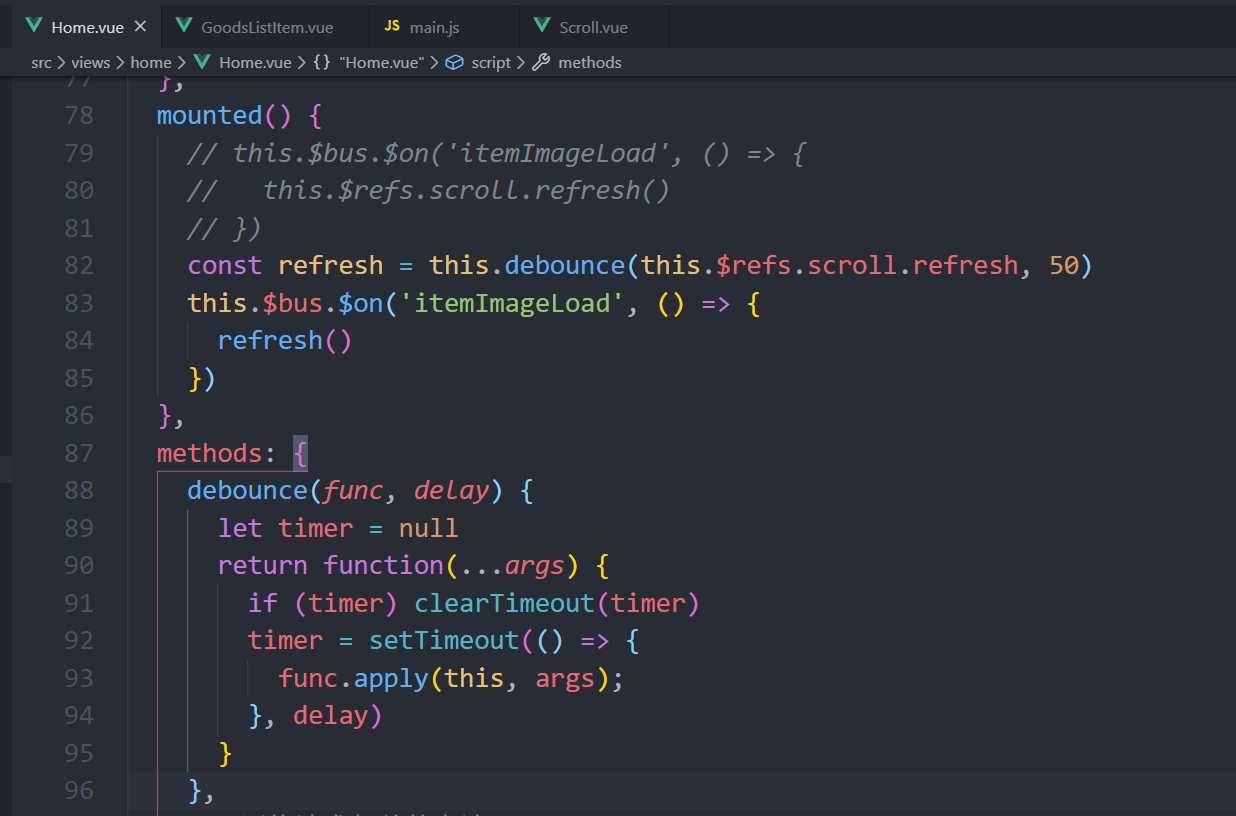
在 Home.vue 中新增一个 debounce 函数:

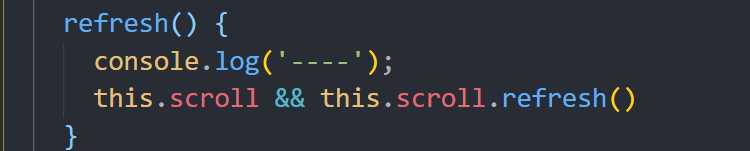
在 Scroll.vue 的 refresh 函数中验证被调用了多少次:


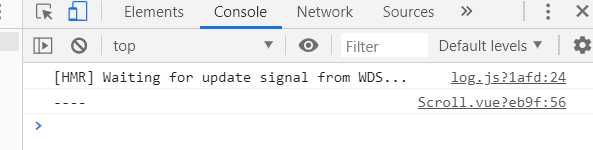
只打印了一次,说明确实减少了调用次数。这里的打印次数与我们传入的 delay 参数有关,不是一个固定值。优化成功。
以上是关于解决首页中可滚动区域出现卡顿的问题的主要内容,如果未能解决你的问题,请参考以下文章