感谢朋友的内推,去中兴公司面试了一趟,稍微做一下总结。
1、vue的渲染机制
答:这个问题是面试经常会提到的可能不是vue可能是其他(react).之前版本的angular是用的脏值检测的方式,现在都趋同于数据劫持的模式&发布订阅者模式
在es5中有一个函数就是我们的 Object.defineProperty 这个方法有兴趣了解的同学请戳
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty)
2、vue的生命周期
我相信这个大家都比较清楚
- beforeCreate ->在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
- created ->在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
- beforeMount ->在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted ->el 被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当mounted被调用时 vm.$el 也在文档内
- beforeUpdate ->数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行
- updated ->由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子
- activated ->keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用
- deactivated ->keep-alive组件停用时调用。该钩子在服务器端渲染期间不被调用。
- beforeDestroy->实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed ->Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
- errorCaptured->当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
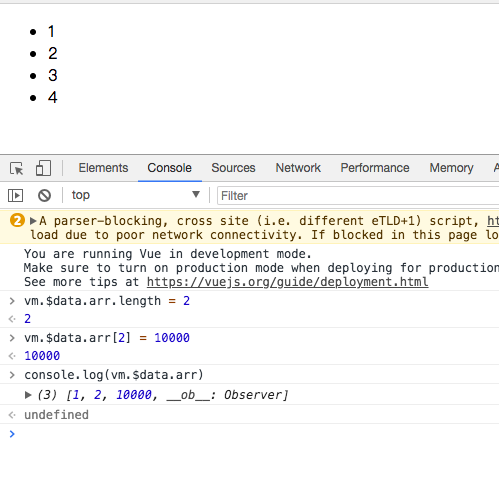
3、vue在什么情况下在数据发生改变的时候不会触发视图更新
v-for遍历的数组,当数组内容使用的是arr[0].xx =xx更改数据,vue无法监测到
vm.arr.length = newLength也是无法检测的到的
4、性能优化
- 减少http请求,合理设置 HTTP缓存
- 使用浏览器缓存
- 启用压缩
- CSS Sprites
- LazyLoad Images
- CSS放在页面最上部,javascript放在页面最下面
- 尽量避免使用 eval和 Function
持续更新···