想x轴超出隐藏,y轴超出内容显示.overflow-x:hidden; overflow-y:visible;这样写,y轴会出滚动条怎么办呢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了想x轴超出隐藏,y轴超出内容显示.overflow-x:hidden; overflow-y:visible;这样写,y轴会出滚动条怎么办呢相关的知识,希望对你有一定的参考价值。
求大神帮帮忙~~~

1、为一个容器定义横向隐藏、纵向溢出这样是办不到的。其实可以换种思路:把容器的高度去掉,让其内容自己撑开容器,这样不会出现滚动条,和纵向溢出的最终目的是一样的;然后设置横向隐藏overflow-x:hidden即可。但如果你这样写overflow-x:hidden; overflow-y:visible,y轴会出滚动条。
2、思路是:在数据table的外面创建只一个弹出菜单,这个菜单是position:absolute的,然后根据点击按钮的位置来用js动态为这个菜单调整top和left属性,简言之就是用一个菜单供所有操作按钮来共用,再通过一些手段来区分到底是那个按钮被点击了。附图是我根据你的意图写的一个demo:

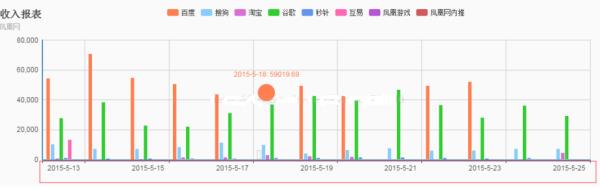
echarts中,横轴X轴数据如果非常多,会自动隐藏一部分数据,可以通过属性interval来进行调整:
1、如下图,当横轴时间为13天时,echarts会自动隔天显示;

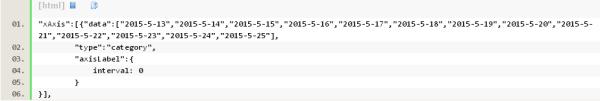
2、如果我们想显示全,则需要在xAxis 属性加上axisLabel:interval: 0;

3、这样出现效果如下:
参考技术A 为一个容器定义横向隐藏、纵向溢出这样是办不到的,其实可以换种思路:把容器的高度去掉,让其内容自己撑开容器,这样不会出现滚动条,和纵向溢出的最终目的是一样的;然后设置横向隐藏overflow-x:hidden即可。追问可是我的内容必须进行定位absolute,失去了文档流,不能自己撑开(1是我现在的效果 2是我想要的效果,谢谢哒)




真是有图有真相啊,看了图我马上明白了。图上的效果还是蛮赞的,实现起来的话我个人觉得没必要搞overflow这些东东,我的思路是在数据table的外面创建只一个弹出菜单,这个菜单是position:absolute的,然后根据点击按钮的位置来用js动态为这个菜单调整top和left属性,简言之就是用一个菜单供所有操作按钮来共用,再通过一些手段来区分到底是那个按钮被点击了。
附件中是我根据你的意图写的一个demo,你看下,大家交流讨论下。


你这里需要使用auto属性
auto的意思:当y轴内容木有超出范围,不显示滚动条,当超出范围是。显示滚动条
以上是关于想x轴超出隐藏,y轴超出内容显示.overflow-x:hidden; overflow-y:visible;这样写,y轴会出滚动条怎么办呢的主要内容,如果未能解决你的问题,请参考以下文章