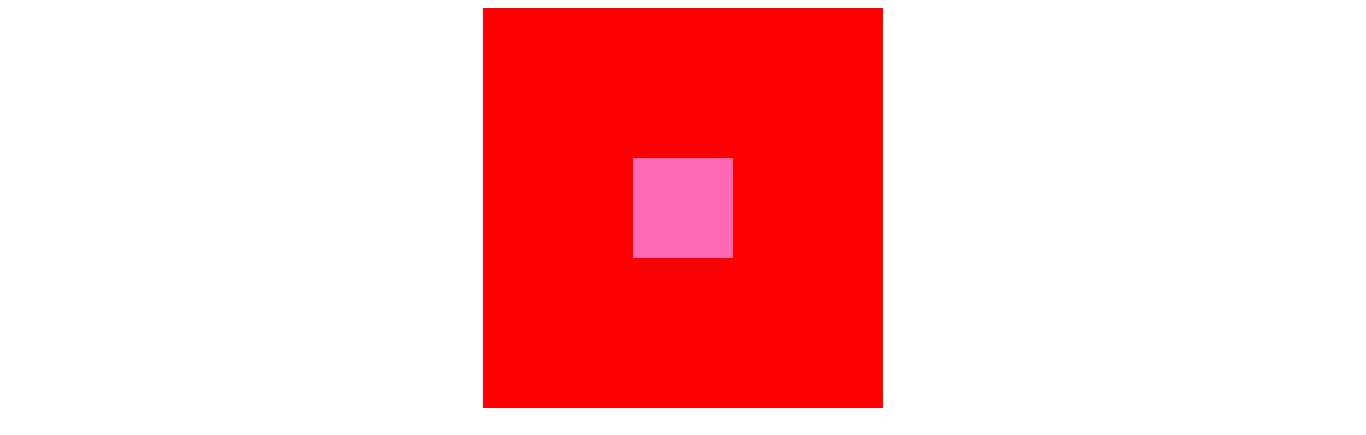
实现子元素在父元素里面左右上下居中
Posted yysn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现子元素在父元素里面左右上下居中相关的知识,希望对你有一定的参考价值。
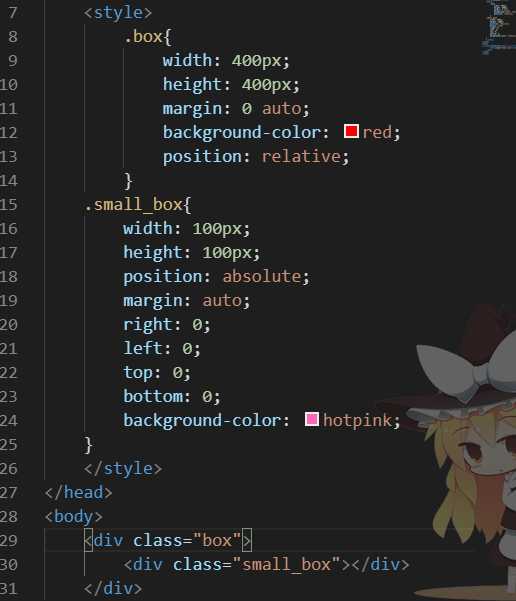
利用定位:让子元素在父元素里面左右上下居中?前提要在父元素上加上position:relative形成参照物
/* 左右上下的居中 */
position:absolute;
left:0;right:0;
top:0;bottom:0;
margin:auto;


以上是关于实现子元素在父元素里面左右上下居中的主要内容,如果未能解决你的问题,请参考以下文章