写一篇网页文章(以徐志摩为例)
Posted xunyan6234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了写一篇网页文章(以徐志摩为例)相关的知识,希望对你有一定的参考价值。
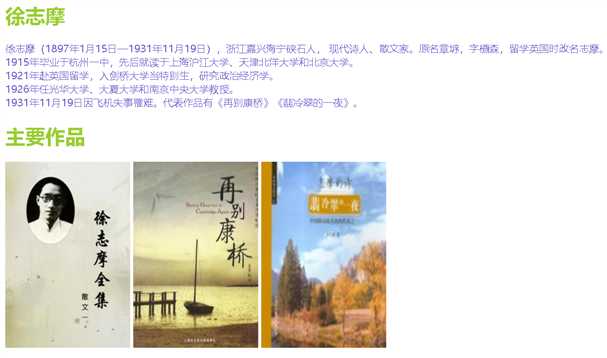
效果图:

html代码:
1 <!-- 2 To change this template, choose Tools | Templates 3 and open the template in the editor. 4 --> 5 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 6 <html> 7 <head> 8 <title></title> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <link rel="stylesheet" href="style.css"/> 11 12 </head> 13 14 <body> 15 <h1>徐志摩</h1> 16 <p id="text">徐志摩(1897年1月15日—1931年11月19日),浙江嘉兴海宁硖石人, 17 现代诗人、散文家。原名章垿,字槱森,留学英国时改名志摩。<br> 18 1915年毕业于杭州一中,先后就读于上海沪江大学、天津北洋大学和北京大学。<br> 19 1921年赴英国留学,入剑桥大学当特别生,研究政治经济学。<br> 20 1926年任光华大学、大夏大学和南京中央大学教授。<br> 21 1931年11月19日因飞机失事罹难。代表作品有《再别康桥》《翡冷翠的一夜》。</p> 22 <h1>主要作品</h1> 23 24 <p> 25 <img class="img2" src="zp1.jpg" alt="《徐志摩全集》" style="width:200px;height: 297px" /> 26 <img class="img2" src="zp2.jpg" alt="《再别康桥》" style="width:200px;height: 297px"/> 27 <img class="img2" src="zp3.jpg" alt="《翡冷翠的一夜》" style="width:200px;height: 297px"/> 28 </p> 29 </body> 30 </html>
css代码:
1 h1{ 2 color:#9ACD32; 3 } 4 p{ 5 color:#6A5ACD; 6 }
以上是关于写一篇网页文章(以徐志摩为例)的主要内容,如果未能解决你的问题,请参考以下文章