一款实用的web截图工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一款实用的web截图工具相关的知识,希望对你有一定的参考价值。
github地址:https://github.com/kejiacheng/kscreenshot "github"
码云地址:https://gitee.com/kejiacheng/kscreenshot

kscreenshot
==============
介绍
web截图工具的功能实现基于Canvas技术。其功能主要包括截图,下载,复制以及在截图过程中通过工具栏对截图进行绘制。
使用
具体使用方法请戳 [码云](https://gitee.com/kejiacheng/kscreenshot/blob/master/README.md "码云") [github](https://github.com/kejiacheng/kscreenshot "github")
实现方式
接上篇
this.startDrawDown = (e) => { const that = this document.addEventListener(‘mouseup‘, that.cancelDrawingStatus) document.addEventListener(‘contextmenu‘, that.preventContextMenu) //当不是鼠标左键时立即返回 if (e.button !== 0) { return } if (that.drawingStatus !== null) { return } that.drawingStatus = 1 that.startX = e.clientX that.startY = e.clientY //移除并添加 remove(document.getElementById(‘kssScreenShotWrapper‘)) let kssScreenShotWrapper = document.createElement(‘div‘) kssScreenShotWrapper.id = ‘kssScreenShotWrapper‘ css(kssScreenShotWrapper, { position: ‘fixed‘, background: ‘transparent‘, ‘box-shadow‘: ‘0 0 0 9999px rgba(0, 0, 0, 0.3)‘, ‘z-index‘: 10001 }) that.kssScreenShotWrapper = kssScreenShotWrapper let kssRectangle = document.createElement(‘div‘) css(kssRectangle, { position: ‘absolute‘, top: 0, left: 0, width: ‘100%‘, height: ‘100%‘ }) kssScreenShotWrapper.appendChild(kssRectangle) document.body.appendChild(kssScreenShotWrapper) document.addEventListener(‘mousemove‘, that.drawing) document.addEventListener(‘mouseup‘, that.endDraw) }
startDrawDown函数是上篇start中在document上添加的鼠标按下事件。该函数首先添加了两个事件,第一个事件的作用是按下鼠标右键时取消截图状态;第二个事件是阻止鼠标右键的默认事件。下面that.startX = e.clientX,that.startY = e.clientY 这两行代码记录了当前的鼠标位置,这是两个十分重要的属性。
然后创建一个dom,该dom就是截图框的包裹层,并且给这个dom添加了一个‘box-shadow‘: ‘0 0 0 9999px rgba(0, 0, 0, 0.3)‘样式,使用阴影巧妙的模拟一个蒙层。接下来又创建了一个dom,这个dom就是截图框,在该范围的内容是我们截图后的内容。最后我们给document添加了两个事件。
this.drawing = (e) => { const that = this that.drawingStatus = 2 let client = backRightClient(e) let clientX = client[0] let clientY = client[1] css(that.kssScreenShotWrapper, { height: Math.abs(clientY - that.startY) + ‘px‘, width: Math.abs(clientX - that.startX) + ‘px‘, top: Math.min(that.startY, clientY) + ‘px‘, left: Math.min(that.startX, clientX) + ‘px‘ }) }
drawing函数实时比对当前鼠标位置与最开始的鼠标位置,给截图框包裹层添加样式。并通过backRightClient函数防止截图框包裹层到可视区域外面。
this.endDraw = (e) => { if (e.button !== 0) { return } const that = this that.drawingStatus = 3 ... }
endDraw函数分成3部分述说
if (that.startX === e.clientX && that.startY === e.clientY) { let clientHeight = document.documentElement.clientHeight let clientWidth = document.documentElement.clientWidth that.startX = 2 that.startY = 2 that.height = clientHeight - 4 that.width = clientWidth - 4 css(that.kssScreenShotWrapper, { height: that.height + ‘px‘, width: that.width + ‘px‘, top: that.startY + ‘px‘, left: that.startX + ‘px‘ }) } else { let client = backRightClient(e) let clientX = client[0] let clientY = client[1] that.width = Math.abs(clientX - that.startX) that.height = Math.abs(clientY - that.startY) that.startX = Math.min(that.startX, clientX) that.startY = Math.min(that.startY, clientY) }
这是endDraw函数的第一部分。该部分的作用用于判断用户是否进行了鼠标移动,若没有移动则将截图框包裹层的宽高设置为可视区域的宽高,否则与drawing函数一样。
let canvas = document.createElement(‘canvas‘) css(canvas, { height: ‘100%‘, width: ‘100%‘, top: 0, left: 0, cursor: ‘move‘, position: ‘absolute‘ }) canvas.id = ‘rectangleCanvas‘ that.kssScreenShotWrapper.appendChild(canvas) that.rectangleCanvas = canvas canvas.addEventListener(‘mousedown‘, function (event) { if (that.isEdit || event.button === 2) { return } clearMiddleImage(that) let startX = event.clientX let startY = event.clientY document.addEventListener(‘mousemove‘, canvasMoveEvent) document.addEventListener(‘mouseup‘, canvasUpEvent) //最后左上角的top和left let top let left function canvasMoveEvent (e) { let clientHeight = document.documentElement.clientHeight let clientWidth = document.documentElement.clientWidth top = that.startY + e.clientY - startY if (that.startY + e.clientY - startY + that.height > clientHeight) { top = clientHeight - that.height } if (that.startY + e.clientY - startY < 0) { top = 0 } left = that.startX + e.clientX - startX if (that.startX + e.clientX - startX + that.width > clientWidth) { left = clientWidth - that.width } if (that.startX + e.clientX - startX < 0) { left = 0 } css(that.kssScreenShotWrapper, { top: top + ‘px‘, left: left + ‘px‘ }) toolbarPosition(that, that.width, that.height, top, left, that.toolbar) } function canvasUpEvent (e) { if (top === undefined) { top = that.startY } if (left === undefined) { left = that.startX } that.startY = top that.startX = left document.removeEventListener(‘mousemove‘, canvasMoveEvent) document.removeEventListener(‘mouseup‘, canvasUpEvent) drawMiddleImage(that) } })
这是endDraw函数的第二部分。这一部分的整体是创建了一个canvas,并给canvas添加了事件,使用户可以点击canvas进行移动截图框操作。
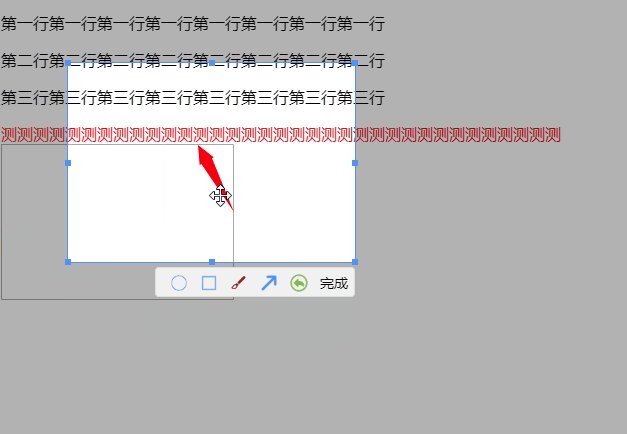
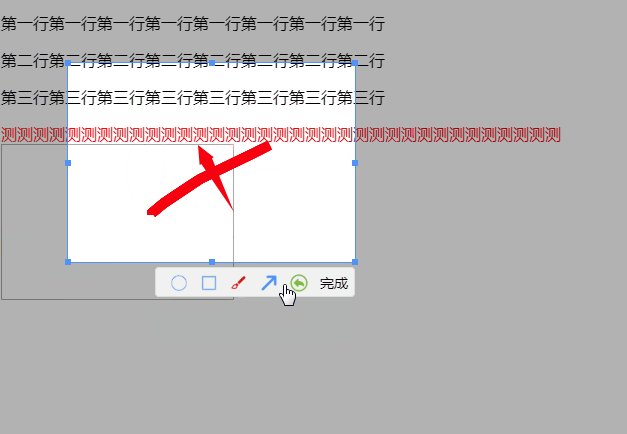
createDragDom( that.kssScreenShotWrapper, that.dotSize, that.lineSize, ‘#488ff9‘, that ) let img = document.createElement(‘img‘) css(img, { width: ‘100%‘, height: ‘100%‘, position: ‘absolute‘, top: 0, left: 0, display: ‘none‘ }) that.kssScreenShotWrapper.appendChild(img) that.currentImgDom = img drawMiddleImage(that) that.toolbar = createToolbar(that.toolbarWidth, that.toolbarHeight, that.toolbarMarginTop, that)
这是endDraw函数的第三部分。该部分首先生成一个可拖拽的边框,即createDragDom函数,然后生成一个图片,用于后续的下载,快照,最后生成一个工具栏,用于图片的绘制。
剩余部分下篇继续
[一款实用的web截图工具(一)](https://my.oschina.net/kejiacheng/blog/1837225 "一款实用的web截图工具(一)")
以上是关于一款实用的web截图工具的主要内容,如果未能解决你的问题,请参考以下文章