前端学习
Posted damon-song
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习相关的知识,希望对你有一定的参考价值。
JavaScript分为三部分:ECMAScript(核心,是一套标准)、DOM(Document object model)、BOM(Browse object model)
JavaScript是基于对象的,就是使用的是由JavaScript创建好的对象,基本不用自己去创建类
二 JavaScript引入方式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> {# 第一种方式 直接在script标签中编写 #} alert(‘hello damon‘) </script> <script src="js_study.js"></script> {# 第二种方式 导入*.js文件 #} {# srcipt标签块推荐放在body标签块的最后 #} </body> </html>
三 JavaScript基础
3.1 变量
JavaScript是弱类型语言
声明任何类型的变量要用‘var’关键字
var a;
var name="damon", age=20;
注意:1.声明变量如果不带有var关键字,说明变量是全局变量;
2.变量命名首字符只能是字母、下划线或者美元符,并且区分大小写;
3.变量命名一般格式:驼峰式基础上首字符是类型缩写,例如 var iAge=20; 代表是整型 ;
3.2 规范
1. 每条语句写完后推荐加分号为语句结束符,默认的语句结束符是回车;
2. 使用/* */ //来进行注释,和c++相同;
3. 使用花括号{}来封装代码块,和c++相同,和python不同;
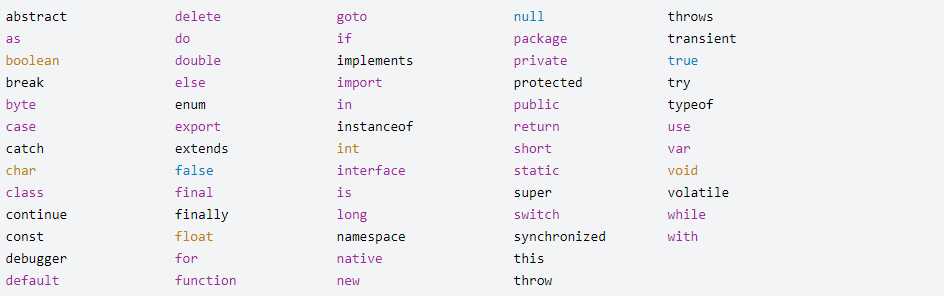
3.3 JavaScript保留字

3.4 JavaScript运算符
1.算数运算符
+ - * / % ++ -- 正负号(可以转字符串为数字)
2.逻辑运算符
== != ===(全等于) !==(不全等) > < >= <== && || ! & | ^ << >>
类型转换
(1)布尔类型转换成数字
(2)字符串和数字类型,字符串转换成数字
(3)对象和字符串类型,对象转换成字符串
(4)对象和数字类型,对象转换成数字类型
比较时规则
(1)null和undefined相等
(2)检查是否相等,null和undefined不能转换
(3)NaN和任何值都不能,和自己也不等
(4)对象比较引用值,如果引用指向同一个对象则相等,反之不等
(5)字符串比较,比较最高位字符的ASCII码,如果相等比较下一位
3.赋值运算符
=
3.5 JavaScript控制语句
1.if else
语法与c++一样
2.switch case
语法与c++一样
3.for循环
语法与c++一样
支持for(var i in a)这种写法,但不推荐使用,并且可以用到像字典数据结构的对象中,此时i是key
var obj = {"key1":"value1","key2":"value2"} for(var i in obj){ console.log(i); console.log(obj[i]); }
4.while循环
语法与c++一样
5.异常处理
语法与c++一样
try{ } catch (...) { } finally { }
四 ECMA对象
ECMA其实并不具有类,在ECMA标准中都没有存在类这个说明,但它定义了“对象定义”,等价于类。
1.对象的种类
(1)native object:由ECMAScript定义的本地对象
(2)build-in object:ECMA实现的两种独立于环境的内置对象,Global和Math,内置对象属于本地对象
(3)host object:ECMA实现的由宿主环境提供的对象,所有的DOM和BOM都是宿主对象
2.Object
所有对象的父类
方法:(1)ToString() 对象的字符串表示
(2)Valueof() 返回对象原始值,绝大多数返回值与ToString()返回值相等
3 Fuction对象
(1).定义
function 函数名(参数) { 函数体; return 返回值; }
或者: var func1 = new Function("a","alert(a)"}; func1(1);
第二种方式不常用,推荐使用第一种。
(2).说明
(1)可以使用变量、常量或者表达式作为函数调用的参数
(2)函数由关键字function定义
(3)函数名区分大小写,规则与标识符一致
(4)使用return返回返回值
(5)调用函数的位置可以在函数定义的上面
(6)JS调用函数时传递的参数个数与形参个数不一致,不会报错
(3).length属性
alert(func.length) //函数期望的参数个数
(4).void
alert(void(func1(5,8))) //void用来拦截返回值
(5).Argument对象
函数的内置对象,对象中包含传递给函数的所有参数。
function Add(){ var sum=0; for(var index in arguments { sum += arguments[index]; return sum; } Add(1,2,3,4,5,6,6);
(6).匿名函数
//形式一 var func1 = Function(arg){ return arg; } //形式二 (Funcion(arg)){console.log(arg)})("Damon");
4 String对象
(1).创建

var str="hello" var str=new String("hello") //这种方式创建出来的为全局对象
(2).属性

var str = "hello" str.length //字符串长度
(3).方法

var str = "hello" //针对HTML格式的方法 str.italics() str.anchor() //返回锚字符串 str.bold() //返回加粗字符串 str.sup() //返回上标格式字符串 str.toLowerCase() //返回全小写字符串 str.toUpperCase() //返回全大写字符串 str.charAt(1) //根据索引返回字符 str.charCodeAt(1) //返回索引的字符的Unicode编码 str.indexof("h") //返回字符索引 str.lastindexof("l") //返回最后一个字符的索引 str.match("el") //返回匹配字符串的数组,没有则返回null str.seatch("lo") //返回匹配字符串的首字符位置索引 str.substr(1, 3) //根据起始索引和长度,返回字符串 str.substring(1,3) //根据起始索引和结束索引,返回字符串 str.slice(1, 3) //与substring方法相比,索引位置可以为负数 str.replace("el", "le") //返回替换后的字符串 str.split("l") //返回切割后的字符串数组 str.concat(" world") //返回连接后的字符串 //以上方法都是返回新的字符串,对str原字符串没有影响
5 Array对象
类似c++中的数组,或者python中的列表
(1).创建

var arr = [1,2,3,"元素类型可以不同"] //创建方式一 var arr = new Array(1,2,3,4) //创建方式二 var arr = new Array(4) //当第二种创建方式,只有一个数字时代表,数组长度
(2).属性
var arr = [1,2,3,4]; var arr_len = arr.length
(3).方法
 join
join concat
concat reverse
reverse sort
sort slice
slice splice
splice
var arr = [1,2,3] arr.push(4,5) //将4,5压入数组结尾 arr.pop() //删除数组最后一个元素 arr.unshift(6,7) //将6,7压入数组起始 arr.shift() //删除数组第一个元素
6 Date对象
(1).创建

var date = new Date(); //未添加参数,默认当前时间 var date = new Date("2020/4/17 21:49") //创建该日期的时间对象 var date = new Date("20/4/17 21:49") //创建该日期的时间对象 //不仅仅只能用"/"进行分割,空格或者逗号都可以 var date = new Date(2000) //创建1970/1/1 0:0:00+2000毫秒的对象
(2).方法

var date = new Date() date.getFullYear() //获取年 date.getMonth() //获取月(0~11) date.getDate() //获取日 date.getDay() //获取星期 date.getHours() //获取小时 date.getMinutes() //获取分钟 date.getSeconds() //获取秒 date.getMilliseconds() //获取毫秒 date.getTime() //后去累积毫秒数(从1970/1/1 0:0:00起)

var date = new Date() date.setFullYear(2020) //获取年 date.setMonth(4) //获取月(0~11) date.setDate(17) //获取日 date.setDay(5) //获取星期 date.setHours(21) //获取小时 date.setMinutes(59) //获取分钟 date.setSeconds(20) //获取秒 date.setMilliseconds(40) //获取毫秒 date.setTime(2000) //后去累积毫秒数(从1970/1/1 0:0:00起)

getTimezoneoffset() //返回本地时间与GMT时间的时间差。单位为分钟 toUTCString() //返回国际标准时间的字符串 toLocalStirng() //返回本地时间的字符串 parse(x) //返回累积毫秒数(从1970/1/1 00:00:00到本地时间) UTC(x) //返回累积毫秒数(从1970/1/1 00:00:00到世界时间)
7 RegExp对象

var reg1 = new RegExp("参数一", "参数二") //创建方式一 //参数一为正则表达式 参数二为验证模式 g globla, i 忽略大小写 var reg2 = /^正则表达式/g/i //创建方式二 //正则表达式与字符串对象结合的四中方法 var str = "Hello world" str.match(/o/g) //返回字符创中符合正则表达式的内容,放进数组 str.search(/o/g) //返回符合正则表达式内容的索引 str.split(/o/g) //按照正则表达式进行切割,放进数组 str.replace(/o/g,"damon") //按照正则表达式对字符串进行替换
8 Math对象

//Math对象是内置对象,不用自己创建,直接调用即可 Math.pow(2,4) //2的4次方 Math.abs(a) //返回数的绝对值 Math.exp(a) //返回数的指数 Math.log(a) //返回数的自然对数,底为e Math.max(x,y) //返回两个数的最大值 Math.min(x,y) //返回两个数的最小值 Math.random() //返回0~1之间的随机数 Math.round(x) //返回根据x四舍五入的数 Math.sin(x) //返回数的正弦 Math.sqrt(x) //返回数的平方根 Math.tan(x) //返回数的正切
五 Window对象
所有浏览器都支持window对象,一个html对应一个window对象,是用来控制窗口的,使用时直接调用方法就可以了,是个全局对象。
1.方法
alert() //显示一段消息和确认按钮的警告 confirm() //显示一段消息和确认及取消按钮的警告 promt() //显示可提示用户输入的对话框 open() //打开新的浏览器窗口,或者查找已存在的窗口 close() //关闭浏览器窗口 setInterval() //按照指定的周期,循环调用函数,单位是毫秒。返回值为ID clearInterval() //根据ID,取消循环调用 setTimeout() //指定毫秒数后调用函数 返回ID,函数只被执行一遍 clearTimeout() //根据ID取消timeout后调用函数 scrollTo() //把内容滚动到指定的坐标
六 History对象
history对象包含用户(在浏览器窗口中)访问过的URL,是window对象的一部分,可以通过window.history属性进行访问。
1.属性
length 返回浏览器历史列表中的URL数量
2.方法
back() 加载history列表中的前一个URL
forward() 加载history列表中的下一个URL
go() 加载history列表中的某个具体页面
<a href="html2.html">click</a>
<button onclick="history.forward()">forward</button>
<button onclick="history.back()>back</button>
<button onclick="history.go()">go</button> //go()参数填1代表前进,-1代表后退
六 Location对象
Location对象包含有关当前URL的信息
Location对象是Window对象的一部分,可通过window.location属性来访问
1.方法
location.reload() //刷新当前页面 location.replace(URL) //URL的html文档取代当前窗口文档,是不能退回的 location.assign(URL //跳转到URL文档,是可以返回的
2.属性
location.href="www.baidu.com",跳转到百度页面,与<a>标签的href属性类似
七 DOM对象
DOM是万维网的标准,定义了访问HTML和XML文档的标准,它中立于平台和语言的接口,允许程序和脚本动态地访问和修改文档的内容、结构和样式。
- 核心DOM:针对任何结构化文档的标准模型
- XML DOM:针对XML文档的模型,定义了所有XML元素的对象、属性和访问的方法
- HTML DOM:针对HTML文档的模型,定义了所有HTML元素的对象、属性和访问方法
1.HTML DOM
HTML文档中的所有内容都是节点(node)
- 文档是一个文档node(document对象)
- 每个HTML元素是元素node(element对象)
- HTML元素属性是属性node(attribute对象)
- 注释是注释node(comment对象)
任何node都有两类属性:
(1)自身属性
- attribute: 节点的属性节点
- nodeType: 节点类型
- nodeValue: 节点值
- nodeName: 节点名称
- innerHTML: 节点的文本值
(2)导航属性
- parentNode: 节点的父节点
- firstNode: 节点的第一个子元素(包括空格、回车和文本)
- lastNode: 节点的最后一个子元素(包括空格、回车和文本)
- childNodes: 节点的所有子节点(包括空格、回车和文本)
有相同父节点的节点们称为同胞(Sibling)
JS代码访问HTML元素(节点)可以通过以下方式:
- getElementById()
- getElementsByTagName()
- getElementsByClassName()
- getElementsByName()
全局查找通过document去调用以上方法;
局部查找通过已拿到的对象只可以调用2,3方法
八 DOM Event(事件)
事件用来触发某个动作
onclick //响应鼠标点击
ondbclick //响应鼠标双击
onfocus //响应元素获取鼠标焦点
onblur //响应元素失去鼠标焦点
onchange //响应元素内容发生改变
onkeydown //响应键盘按键被按下
onkeypress //响应键盘按键被按下并松开
onkeyup //响应键盘按键松开
onmousedown //响应鼠标被按下
onmousemove //响应鼠标被移动
onmouseout //响应鼠标从元素移走
onmouseover //响应鼠标移动元素上
onselect //响应鼠标文本被选中
onload //响应页面完成加载 只给body标签加
onsubmit //响应提交表单,只给form元素添加
以上时间可以在HTML标签中直接添加,也可以在JS代码中获取标签对象后,通过对象添加。
Event时间通常与函数结合使用
九 DOM增删改查
增:
createElemet(name)创建元素
appendChild(“元素对象”);将元素对象添加到父元素对象中
删:
1.获得要删除的元素
2.获得它的父元素
3.调用removeChild()删除
改:
使用setAttribute()修改元素属性
使用innerHTML修改元素内容
查:
上面介绍过的四中方法
以上是关于前端学习的主要内容,如果未能解决你的问题,请参考以下文章
