expo start bowser 报 "dataManager": "[]", "props": { "pageProp
Posted q1104460935
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了expo start bowser 报 "dataManager": "[]", "props": { "pageProp相关的知识,希望对你有一定的参考价值。
expo start
命令执行后,网页一直显示一个 Json .
"dataManager": "[]",
"props": {
"pageProps": {}
},
"page": "/",
"query": {},
"buildId": "NUiTkd6aNGc8Irq7SayaK",
"dynamicBuildId": false,
"nextExport": true,
"ids": [
"14w768r"
正确的是 :
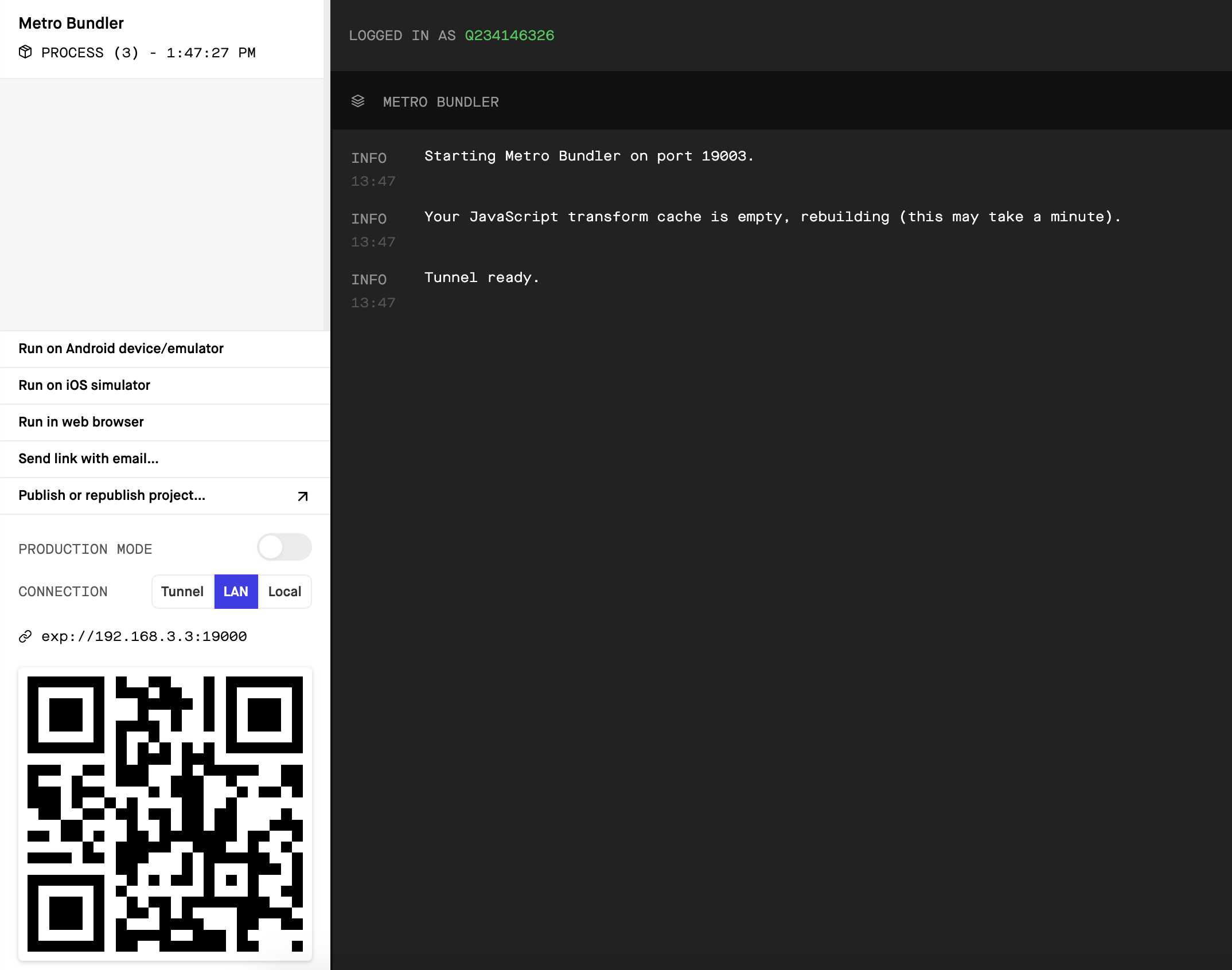
达到下图结果:metro bundler interface

我重新安装了expo-cli ( yarn global remove expo-cli && npm install -g expo-cli ) 并且重启了浏览器。解决了这个问题。
以上是关于expo start bowser 报 "dataManager": "[]", "props": { "pageProp的主要内容,如果未能解决你的问题,请参考以下文章