如何使用canvas绘制图形
Posted daisy-style
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用canvas绘制图形相关的知识,希望对你有一定的参考价值。
html5提供了众多的好处,标准的图形化接口就是其一。HTML5 canvas可以画出很多图元,例如,方形、圆形或多边形等基本图形。但是直接使用canvas可能会痛苦,所以会借用一个叫作Paper.js的图形库间接使用canvas。
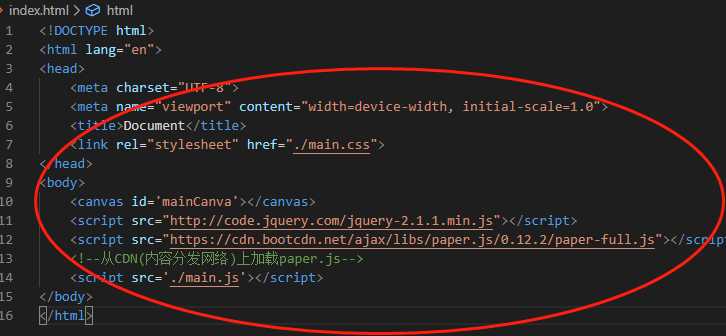
1.在html中引入样式文件(定义图形的宽高和边框等样式),jquery,paper.js文件

<canvas id="mainCanvas"></canvas>
注意,这里给canvas设置了id属性:这样就方便在javascript和CSS中引用它。此时刷新页面不会有任何变化,这是因为还没有在canvas上绘制任何东西,而且这个跟背景色一样的白色canvas连宽高都不存在,从而导致了它很难被区分。

2.配置样板/初始化/paper,js(任何时候当遇到这样的重复代码--使用某个工具类库前初始化设置--通常称为样本代码)
$(document).ready(function(){ //html文件加载完成后执行 ‘use strict‘ //严格遵循JavaScript语法规范 paper.install(window) //将paper.js注册为一个全局变量 paper.setup(document.getElementById(‘mainCanva‘))//将paper.js附在canvas上,准备绘图 //todo 从这里开始编写代码来完成那些有趣的事情 paper.view.draw();//在屏幕上绘画 })
3.准备就绪后开始绘图
在上文的注释区域用一下代码代替
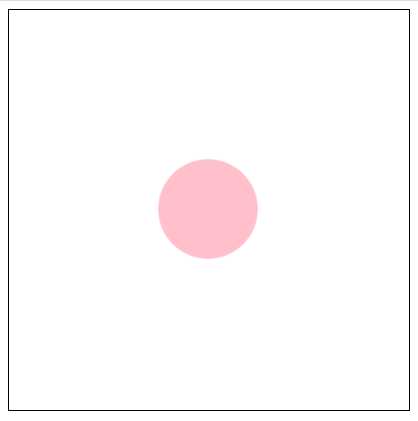
var c= Shape.Circle(200,200,50)//三分参数分别为x,y轴的坐标,半径 c.fillColor=‘pink‘ //填充颜色
刷新浏览器

4.自动执行重复任务
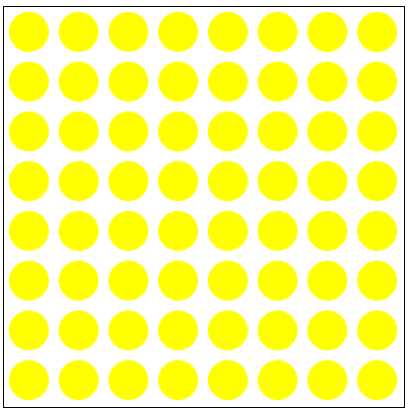
思考一种场景:相比于简单地给画布上添加一个圆,如果想将多个圆以网格布局填充画布,此时要怎么做呢?如果让圆与圆之间相距50个像素并设置略小的尺寸,就可以在画布上绘制出64个圆。当然,可以将同样的代码复制63次,然后手工修改所有的坐标,让它们正确地显示在网格中。这听起来并非易事,还好计算机擅长这种重复的工作。来见证一下如何将64个均匀排列的圆绘制出来的。用下面代码替换掉前面绘制单个圆的代码:
var c for(var x=25;x<400;x+=50){//在x轴循环 for(var y=25;y<400;y+=50){//在y轴循环 c=Shape.Circle(x,y,20) c.fillColor=‘yellow‘ } }
刷新浏览器

以上是关于如何使用canvas绘制图形的主要内容,如果未能解决你的问题,请参考以下文章