关于QT的QPainterPath::arcTo 详解
Posted yuzhould
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于QT的QPainterPath::arcTo 详解相关的知识,希望对你有一定的参考价值。
这个函数文档的意思就是画弧,看了文档也不太明白,自己做了demo终于明白了意思
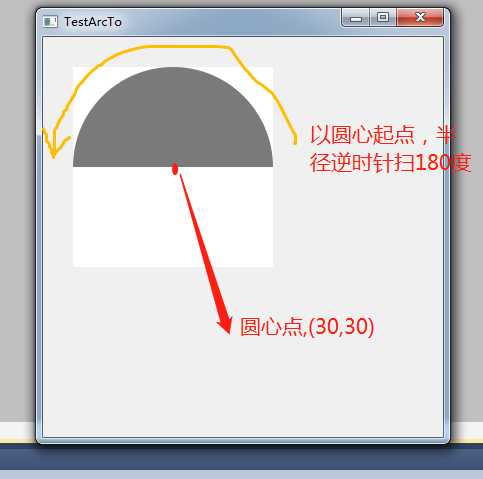
移动到圆心,画180度半圆
void TestArcTo::paintEvent(QPaintEvent *) { QPoint startPt(30, 30); QRect rect(startPt.x(), startPt.y(), 200, 200); QPainter p(this); p.setRenderHint(QPainter::Antialiasing); //抗锯齿 p.fillRect(rect, QColor(255, 255, 255)); int arcR = rect.width()/2; int rectSize = rect.width(); QPainterPath path; path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心 path.arcTo(rect, 00.0f, 180.0f); //以0度起点,逆时针画180度 p.fillPath(path, QBrush(QColor(122, 122, 122))); }

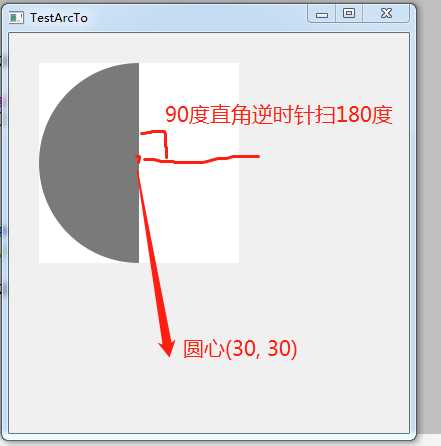
移动到圆心,以90度开始画180度半圆
path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心
path.arcTo(rect, 90.0f, 180.0f); //以0度起点,逆时针画180度

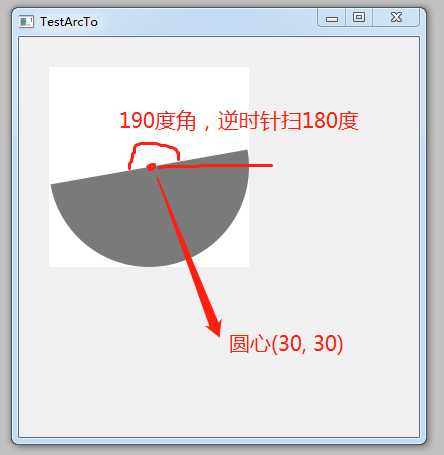
移动到圆心,以190度开始画180度半圆
path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心 path.arcTo(rect, 90.0f, 180.0f); //以0度起点,逆时针画180度

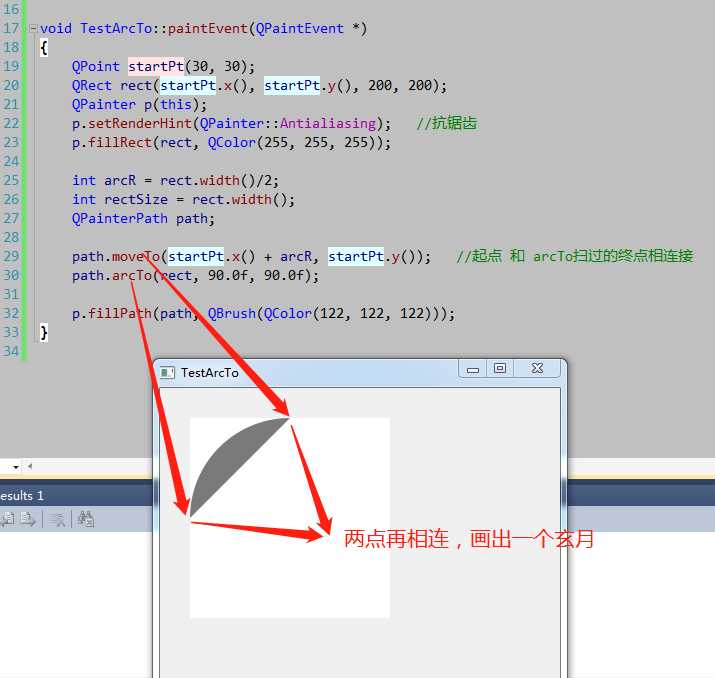
移动到某个点可以画弦月

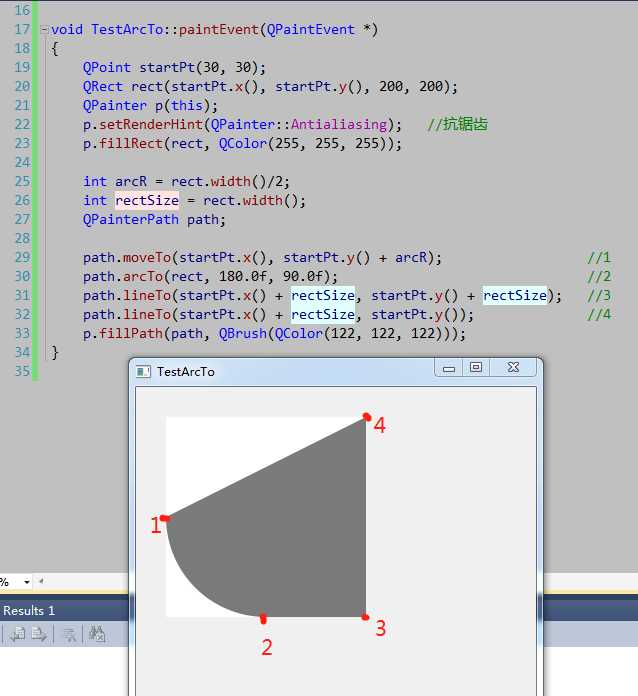
几个点组合

以上是关于关于QT的QPainterPath::arcTo 详解的主要内容,如果未能解决你的问题,请参考以下文章