Vue.set的使用
Posted 520bigbear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.set的使用相关的知识,希望对你有一定的参考价值。
原文链接: https://www.jianshu.com/p/e6e8c45e7fd6 更多链接: https://blog.csdn.net/smartab/article/details/103799929
问题起因: vue中对象和数组无法双向绑定的情况以及解决方案
这里我定义了一个列表数据,我将通过三个不同的按钮来控制列表数据。
调用方法:Vue.set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
调用方法:Vue.set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app2"> <p v-for="item in items" :key="item.id"> {{item.message}} </p> <button class="btn" @click="btn2Click()">动态赋值</button><br/> <button class="btn" @click="btn3Click()">为data新增属性</button> </div> <script src="../../dist/vue.min.js"></script> <script> var vm2=new Vue({ el:"#app2", data:{ items:[ {message:"Test one",id:"1"}, {message:"Test two",id:"2"}, {message:"Test three",id:"3"} ] }, methods:{ btn2Click:function(){ Vue.set(this.items,0,{message:"Change Test",id:‘10‘}) }, btn3Click:function(){ var itemLen=this.items.length; Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen}); } } }); </script> </body> </html>
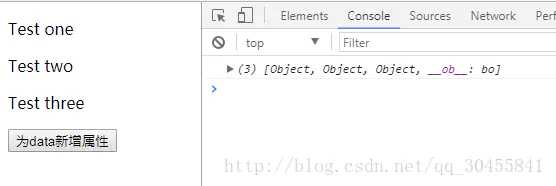
此时页面是这样:

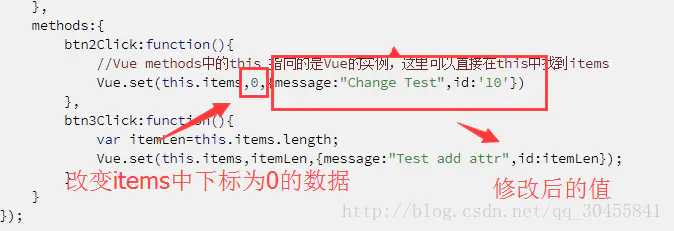
我点击第一个按钮后运行methods中的btn2Clcick方法,此时我要将Test one更改为Change Test

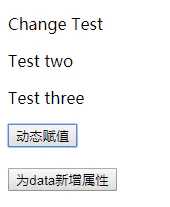
运行后的结果:此时列表中第一列的Test one已经变成了Change Test

这里得警惕一种情况:
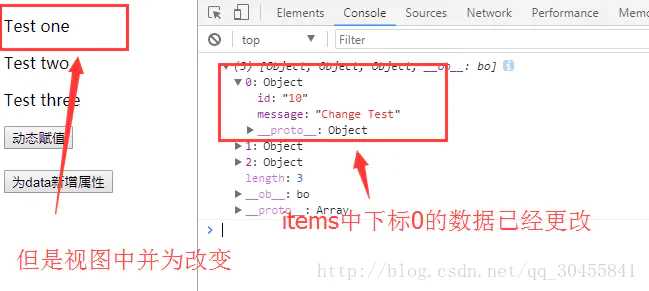
当写惯了JS之后,有可能我会想改数组中某个下标的中的数据我直接this.items[XX]就改了,如:
btn2Click:function(){
this.items[0]={message:"Change Test",id:‘10‘}
}
我们来看看结果:

这种情况,是Vue文档中明确指出的注意事项,由于 javascript 的限制,Vue 不能检测出数据的改变,所以当我们需要动态改变数据的时候,Vue.set()完全可以满足我们的需求。
仔细看的同学会问了,这不是还有一个按钮吗,有什么用?
我们还是直接看:

这是初始的列表数据,数据里面有三个对象
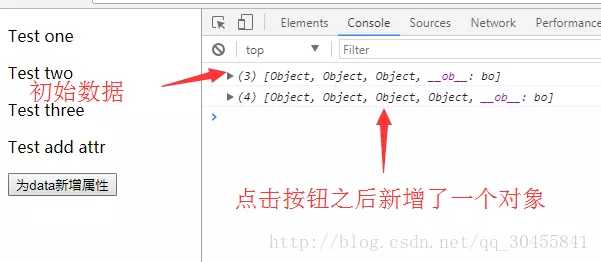
点击之后:

这里可以看出,Vue.set()不光能修改数据,还能添加数据,弥补了Vue数组变异方法的不足
以上是关于Vue.set的使用的主要内容,如果未能解决你的问题,请参考以下文章