DOM的高级应用
Posted 520yh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM的高级应用相关的知识,希望对你有一定的参考价值。
表格应用-1
获取
tBodies
tHead
tFoot
rows
cells
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ var oTab = document.getElementById(‘tab‘) //console.log(oTab.getElementsByTagName(‘tbody‘)[0].getElementsByTagName(‘tr‘)[1].getElementsByTagName(‘td‘)[1].innerHTML)//李三 console.log(oTab.tBodies[0].rows[1].cells[1].innerHTML)//李三 } </script> </head> <body> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> </tr> </tbody> </table> </body> </html>
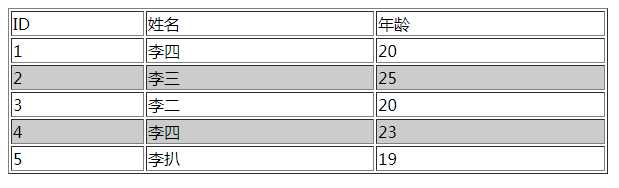
隔行变色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ var oTab = document.getElementById(‘tab‘) for(var i=0; i<oTab.tBodies[0].rows.length;i++){ if(i%2){ oTab.tBodies[0].rows[i].style.background = ‘#ccc‘ }else{ oTab.tBodies[0].rows[i].style.background = ‘‘ } } } </script> </head> <body> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> </tr> </tbody> </table> </body> </html>

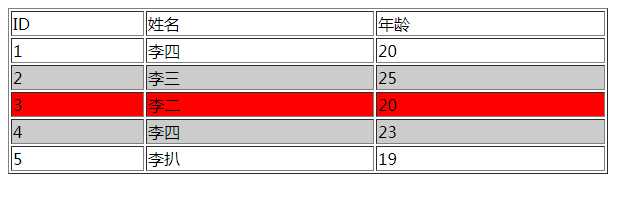
鼠标移入高亮
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ var oTab = document.getElementById(‘tab‘); var oldColor = ‘‘; for(var i=0; i<oTab.tBodies[0].rows.length;i++){ oTab.tBodies[0].rows[i].onmouseover = function () { oldColor = this.style.background; this.style.background=‘red‘ }; oTab.tBodies[0].rows[i].onmouseout = function () { this.style.background=oldColor; }; if(i%2){ oTab.tBodies[0].rows[i].style.background = ‘#ccc‘ }else{ oTab.tBodies[0].rows[i].style.background = ‘‘ } } } </script> </head> <body> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> </tr> </tbody> </table> </body> </html>

添加:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ var oTab = document.getElementById(‘tab‘); var oName = document.getElementById(‘name‘); var oAge = document.getElementById(‘age‘); var oBtn = document.getElementById(‘btn‘); oBtn.onclick = function () { var oTr = document.createElement(‘tr‘); var oTd = document.createElement(‘td‘); oTd.innerHTML = oTab.tBodies[0].rows.length + 1; oTr.appendChild(oTd);//把td放进tr里面 var oTd = document.createElement(‘td‘); oTd.innerHTML = oName.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = oAge.value; oTr.appendChild(oTd); oTab.tBodies[0].appendChild(oTr);//把tr放进table oName.value = oAge.value = ‘‘; } } </script> </head> <body> 姓名:<input type="text" name="" id="name"> 年龄:<input type="text" name="" id="age"> <input type="button" value="添加" id="btn"> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> </tr> </tbody> </table> </body> </html>
删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ var oTab = document.getElementById(‘tab‘); var oName = document.getElementById(‘name‘); var oAge = document.getElementById(‘age‘); var oBtn = document.getElementById(‘btn‘); var id = oTab.tBodies[0].rows.length+1; oBtn.onclick = function () { var oTr = document.createElement(‘tr‘); var oTd = document.createElement(‘td‘); oTd.innerHTML = id++; oTr.appendChild(oTd);//把td放进tr里面 var oTd = document.createElement(‘td‘); oTd.innerHTML = oName.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = oAge.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = ‘<a href="javascript:;">删除</a>‘; oTr.appendChild(oTd); oTab.tBodies[0].appendChild(oTr);//把tr放进table oTd.getElementsByTagName(‘a‘)[0].onclick = function(){ oTab.tBodies[0].removeChild(this.parentNode.parentNode); } oName.value = oAge.value = ‘‘; } } </script> </head> <body> 姓名:<input type="text" name="" id="name"> 年龄:<input type="text" name="" id="age"> <input type="button" value="添加" id="btn"> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> <td>操作</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> <td></td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> <td></td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> <td></td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> <td></td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> <td></td> </tr> </tbody> </table> </body> </html>
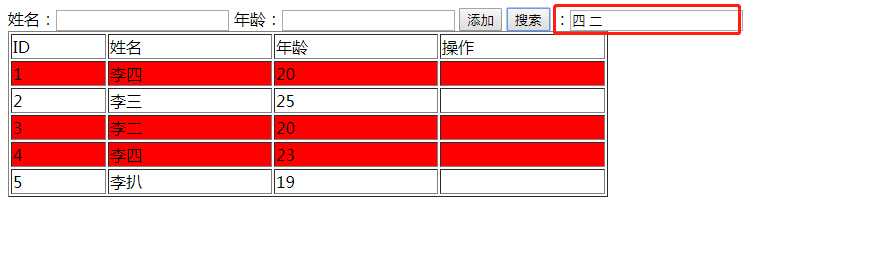
搜索
模糊搜索:search(),找到并且返回字符串出现的位置,如果没找到返回-1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var oTab = document.getElementById(‘tab‘); var oName = document.getElementById(‘name‘); var oAge = document.getElementById(‘age‘); var oBtn = document.getElementById(‘btn‘); var oSs = document.getElementById(‘ss‘); var oTxt = document.getElementById(‘txt‘); var id = oTab.tBodies[0].rows.length + 1; oBtn.onclick = function () { var oTr = document.createElement(‘tr‘); var oTd = document.createElement(‘td‘); oTd.innerHTML = id++; oTr.appendChild(oTd);//把td放进tr里面 var oTd = document.createElement(‘td‘); oTd.innerHTML = oName.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = oAge.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = ‘<a href="javascript:;">删除</a>‘; oTr.appendChild(oTd); oTab.tBodies[0].appendChild(oTr);//把tr放进table oTd.getElementsByTagName(‘a‘)[0].onclick = function () { oTab.tBodies[0].removeChild(this.parentNode.parentNode); } oName.value = oAge.value = ‘‘; }, oSs.onclick = function () { var oTr = document.createElement(‘tr‘); for (var i = 0; i < oTab.tBodies[0].rows.length; i++) { var sTab = oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase(); var sTxt = oTxt.value.toLowerCase(); var arr = sTxt.split(‘ ‘); for (var j = 0; j < arr.length; j++) { if (sTab.search(arr[j]) != -1 && oTxt.value != ‘‘) { oTab.tBodies[0].rows[i].style.background = ‘red‘; } else { oTab.tBodies[0].rows[i].style.background = ‘ ‘; } } } } } //模糊搜索:search(),找到并且返回字符串出现的位置,如果没找到返回-1 </script> </head> <body> 姓名:<input type="text" name="" id="name"> 年龄:<input type="text" name="" id="age"> <input type="button" value="添加" id="btn"> <input id=‘ss‘ type="button" value="搜索"> :<input id=‘txt‘ type="text"> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> <td>操作</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> <td></td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> <td></td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> <td></td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> <td></td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> <td></td> </tr> </tbody> </table> </body> </html>

多关键词搜索:split()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var oTab = document.getElementById(‘tab‘); var oName = document.getElementById(‘name‘); var oAge = document.getElementById(‘age‘); var oBtn = document.getElementById(‘btn‘); var oSs = document.getElementById(‘ss‘); var oTxt = document.getElementById(‘txt‘); var id = oTab.tBodies[0].rows.length + 1; oBtn.onclick = function () { var oTr = document.createElement(‘tr‘); var oTd = document.createElement(‘td‘); oTd.innerHTML = id++; oTr.appendChild(oTd);//把td放进tr里面 var oTd = document.createElement(‘td‘); oTd.innerHTML = oName.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = oAge.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = ‘<a href="javascript:;">删除</a>‘; oTr.appendChild(oTd); oTab.tBodies[0].appendChild(oTr);//把tr放进table oTd.getElementsByTagName(‘a‘)[0].onclick = function () { oTab.tBodies[0].removeChild(this.parentNode.parentNode); } oName.value = oAge.value = ‘‘; }, oSs.onclick = function () { var oTr = document.createElement(‘tr‘); for (var i = 0; i < oTab.tBodies[0].rows.length; i++) { var sTab = oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase(); var sTxt = oTxt.value.toLowerCase(); var arr = sTxt.split(‘ ‘); for (var j = 0; j < arr.length; j++) { if (sTab.search(arr[j]) != -1 && oTxt.value != ‘‘) { oTab.tBodies[0].rows[i].style.background = ‘red‘; } else { oTab.tBodies[0].rows[i].style.background = ‘ ‘; } } } } } //模糊搜索:search(),找到并且返回字符串出现的位置,如果没找到返回-1 //多关键词搜索:split() </script> </head> <body> 姓名:<input type="text" name="" id="name"> 年龄:<input type="text" name="" id="age"> <input type="button" value="添加" id="btn"> <input id=‘ss‘ type="button" value="搜索"> :<input id=‘txt‘ type="text"> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> <td>操作</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> <td></td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> <td></td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> <td></td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> <td></td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> <td></td> </tr> </tbody> </table> </body> </html>

排序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var oTab = document.getElementById(‘tab‘); var oName = document.getElementById(‘name‘); var oAge = document.getElementById(‘age‘); var oBtn = document.getElementById(‘btn‘); var oSs = document.getElementById(‘ss‘); var oTxt = document.getElementById(‘txt‘); var oPx = document.getElementById(‘Px‘); var id = oTab.tBodies[0].rows.length + 1; oBtn.onclick = function () { var oTr = document.createElement(‘tr‘); var oTd = document.createElement(‘td‘); oTd.innerHTML = id++; oTr.appendChild(oTd);//把td放进tr里面 var oTd = document.createElement(‘td‘); oTd.innerHTML = oName.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = oAge.value; oTr.appendChild(oTd); var oTd = document.createElement(‘td‘); oTd.innerHTML = ‘<a href="javascript:;">删除</a>‘; oTr.appendChild(oTd); oTab.tBodies[0].appendChild(oTr);//把tr放进table oTd.getElementsByTagName(‘a‘)[0].onclick = function () { oTab.tBodies[0].removeChild(this.parentNode.parentNode); } oName.value = oAge.value = ‘‘; },
oSs.onclick = function () { var oTr = document.createElement(‘tr‘); for (var i = 0; i < oTab.tBodies[0].rows.length; i++) { var sTab = oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase(); var sTxt = oTxt.value.toLowerCase(); var arr = sTxt.split(‘ ‘); for (var j = 0; j < arr.length; j++) { if (sTab.search(arr[j]) != -1 &&oTxt.value != ‘‘) { oTab.tBodies[0].rows[i].style.background = ‘red‘; } else { oTab.tBodies[0].rows[i].style.background = ‘ ‘; } } } } //排序 oPx.onclick = function () { var box=[]; for(var r = 0; r< oTab.tBodies[0].rows.length; r++){ box[r] = oTab.tBodies[0].rows[r] } box.sort(function(tr1,tr2){ var n1 = parseInt(tr1.cells[0].innerHTML); var n2 = parseInt(tr2.cells[0].innerHTML); return n1 - n2; }) for(var r = 0;r<box.length;r++){ oTab.tBodies[0].appendChild(box[r]) } } } //模糊搜索:search(),找到并且返回字符串出现的位置,如果没找到返回-1 //多关键词搜索:split() </script> </head> <body> 姓名:<input type="text" name="" id="name"> 年龄:<input type="text" name="" id="age"> <input type="button" value="添加" id="btn"> <input id=‘ss‘ type="button" value="搜索"> :<input id=‘txt‘ type="text"> <input id="Px" type="button" value="排序"> <table id="tab" border="1" width=‘600‘> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> <td>操作</td> </thead> <tbody> <tr> <td>1</td> <td>李四</td> <td>20</td> <td></td> </tr> <tr> <td>2</td> <td>李三</td> <td>25</td> <td></td> </tr> <tr> <td>5</td> <td>李扒</td> <td>19</td> <td></td> </tr> <tr> <td>3</td> <td>李二</td> <td>20</td> <td></td> </tr> <tr> <td>4</td> <td>李四</td> <td>23</td> <td></td> </tr> </tbody> </table> </body> </html>
表单:
action: 提交到哪里
事件:
onsubmit ---提交时发生
onreset ------重置时发生
以上是关于DOM的高级应用的主要内容,如果未能解决你的问题,请参考以下文章