npm run build打包遇到的问题
Posted meiyanstar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm run build打包遇到的问题相关的知识,希望对你有一定的参考价值。
1、npm run build打包,dist的index是空白页
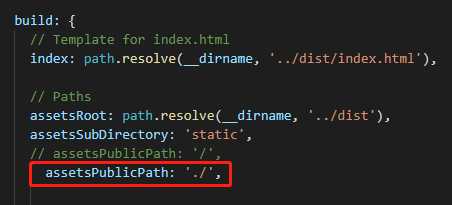
问题一:assetsPublicPath配置错误
解决方法:修改config/index.js文件

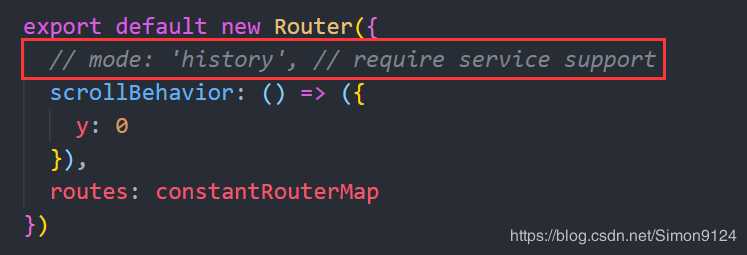
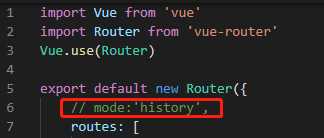
问题二:路由history模式配置有误
export default new Router({
// mode: ‘history‘, // require service support
scrollBehavior: () => ({
y: 0
}),
routes: constantRouterMap
})

(暂时还未亲自验证过,history模式在router的index.js中设置)

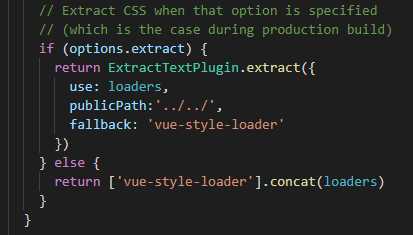
2、npm run build打包,图片等资源不显示
解决方法:
在builde下的utils.js中,使用 ‘vue-style-loader’ 依赖的地方添加 publicPath: ‘../../‘ , 如图:

以上是关于npm run build打包遇到的问题的主要内容,如果未能解决你的问题,请参考以下文章