Element的el-cascader级联选择器组件获取选中的label
Posted dreamstartplace
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element的el-cascader级联选择器组件获取选中的label相关的知识,希望对你有一定的参考价值。

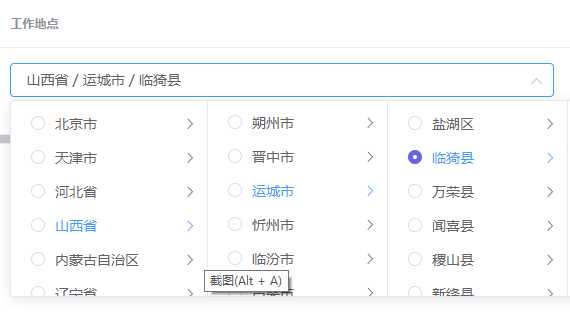
例如上图需要拿到 "山西省/运城市 /临猗县"的值
1 <el-cascader 2 ref="myCascader" 3 :props="{ checkStrictly: true }" 4 @change="handleAreaChange"> 5 </el-cascader>
给el-cascader组件设置ref为myCascader,设置change事件handleAreaChange
1 handleAreaChange(val){ 2 //handleAreaChange携带的val参数,获取的数据是label的value,我们需要的是label 3 4 this.$refs[‘myCascader‘].getCheckedNodes()[0].pathLabels; 5 }
以上是关于Element的el-cascader级联选择器组件获取选中的label的主要内容,如果未能解决你的问题,请参考以下文章