浅析:单页应用(SPA)和多页应用(MPA)的区别
Posted meijifu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅析:单页应用(SPA)和多页应用(MPA)的区别相关的知识,希望对你有一定的参考价值。
单页应用(SPA)和多页应用(MPA)的区别
英文解释
- 单页面应用:SinglePage Web Application,简称 SPA
- 多页面应用:MultiPage Application,简称 MPA
定义区分
(1)单页面应用
只有一个WEB主页面的应用,公共资源(js、css等)仅需加载一次,所有的内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅刷新局部资源。常用于PC端官网、购物等网站。
- 优点: 页面切换快
- 缺点: 首屏时间稍慢,SEO差
- 常用于PC端官网、购物等网站。
(2)多页面应用
有多个独立的页面的应用,每个公共资源(js、css等)需选择性重新加载,多页面跳转刷新所有资源。常用于 app 或 客户端等。
- 页面跳转: 返回html
- 优点: 首屏时间快,SEO效果好
- 缺点: 页面切换慢
- 常用于 app 或 客户端等
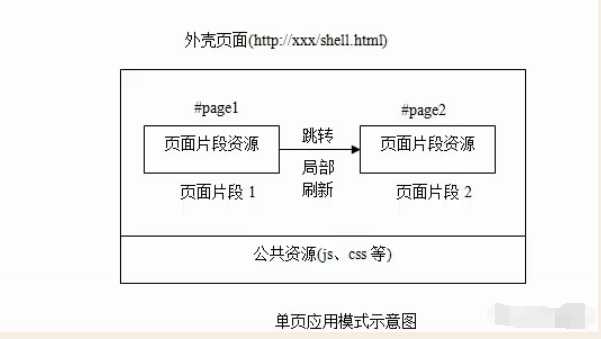
如图所示:
(1)单页应用模型示意图:

(2)多页应用模型示意图:

表格对比:

ps 由于单页应用模块的众多优点,其已经成为web应用开发的潮流,特别是移动已用开发方向。
以上是关于浅析:单页应用(SPA)和多页应用(MPA)的区别的主要内容,如果未能解决你的问题,请参考以下文章