如何解决js中点击了按钮一次,再按回车也会触发按钮的事件的bug
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决js中点击了按钮一次,再按回车也会触发按钮的事件的bug相关的知识,希望对你有一定的参考价值。
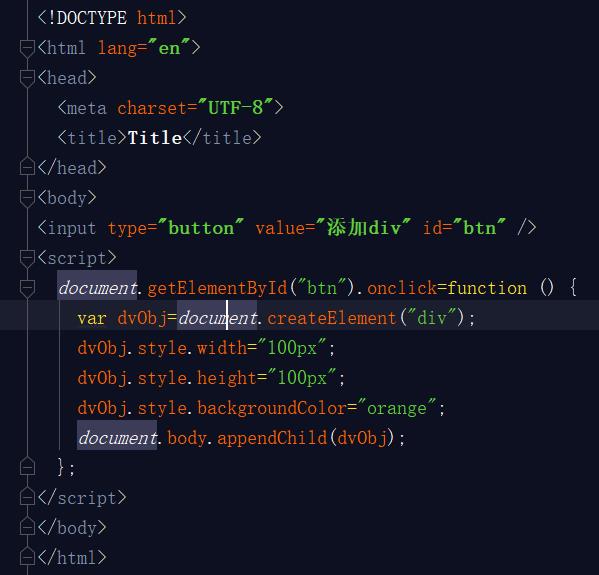
代码如图,执行后点击按钮一次,创建了一个div,然后按回车,也会创建div,如何解决这个bug

按回车之所以会再次创建是因为,你点击按钮的时候把焦点也弄到按钮上了,如果只是希望不安回车。那么用blur()事件,把焦点失去就可以了,或者focus()到另一个按钮上。
如果你只是想要执行一次,那么你可以加一个公共变量当做锁。当这个变量为ture的时候,函数可以执行,函数执行一次的时候,设置这个变量为false。这样第二次就不执行了。
var mylock= ture;function myclickfun()
if(mylock==ture)
mylock = false;
//这里写你需要的创建div的代码
参考技术A 建议的话可以用jquery,省去很多烦恼事情,一楼的失去焦点也是好方法,原生js可以帮助使用者更好理解各个标签元素,但是不易读,这只是个人的观点,还是希望楼主别笑话哈,希望采纳
以上是关于如何解决js中点击了按钮一次,再按回车也会触发按钮的事件的bug的主要内容,如果未能解决你的问题,请参考以下文章
如何让一个按钮自动触发,自动执行onclick鼠标单击事件. 默认已点击.