告别传统工业互联网,提高数字管控思维:三维组态分布式能源站
Posted htdaydayup
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了告别传统工业互联网,提高数字管控思维:三维组态分布式能源站相关的知识,希望对你有一定的参考价值。

// 创建三维拓扑视图 this.g3d = new ht.graph3d.Graph3dView(); this.g3dDm = this.g3d.dm(); // 将 3D 组件加入到 body 下 this.g3d.addToDOM(); // 修改左右键交互方式 let mapInteractor = new ht.graph3d.MapInteractor(this.g3d); this.g3d.setInteractors([mapInteractor]); // 修改最大仰角为 PI / 2 mapInteractor.maxPhi = Math.PI / 2;
为了能在悬浮建筑模型的时候,视觉上有交互体验,这里设置了模型的高亮模式。

// 设置鼠标悬浮高亮模式 this.g3d.setHighlightMode(‘mouseover‘); // 设置高亮颜色 ht.Style[‘highlight.color‘] = ‘#FEB64D‘;
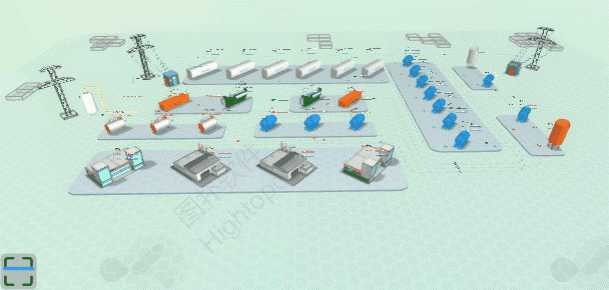
场景渲染加载出来后,我们就能对于分布式能源站的工业流程可以通过管道的动画来展示。HT 提供的 ht.Shape 是极其强大的图元类型,其在 GraphView 和 Graph3dView 组件上都能展示出各种二维和三维的形状效果, 其扩展子类 ht.PolyLine 可实现三维空间管道的功能,我们可以通过 ht.PolyLine 绘制出流程所经的路径,通过 ht.Default.startAnim() 动画函数去执行调用变化管道上的 uv 贴图的偏移值,就可以达到流动的效果。

实现的代码如下:
animflow() { // 动画执行函数 ht.Default.startAnim({ duration: 2000, easing: (t) => { return t }, action: (v, t) => { // 通过数据模型获取唯一标识 tag 得到管道节点设置 uv 偏移流动动画 this.g3dDm.getDataByTag(‘flow1‘).setStyle(‘top.uv.offset‘, [ v, 0 ]); this.g3dDm.getDataByTag(‘flow2‘).setStyle(‘top.uv.offset‘, [ v, 0.5 ]); this,g3dDm.getDataByTag(‘flow3‘).setStyle(‘top.uv.offset‘, [ -v, 0.5 ]); ... }, finishFunc: () => { animflow(); } }); }
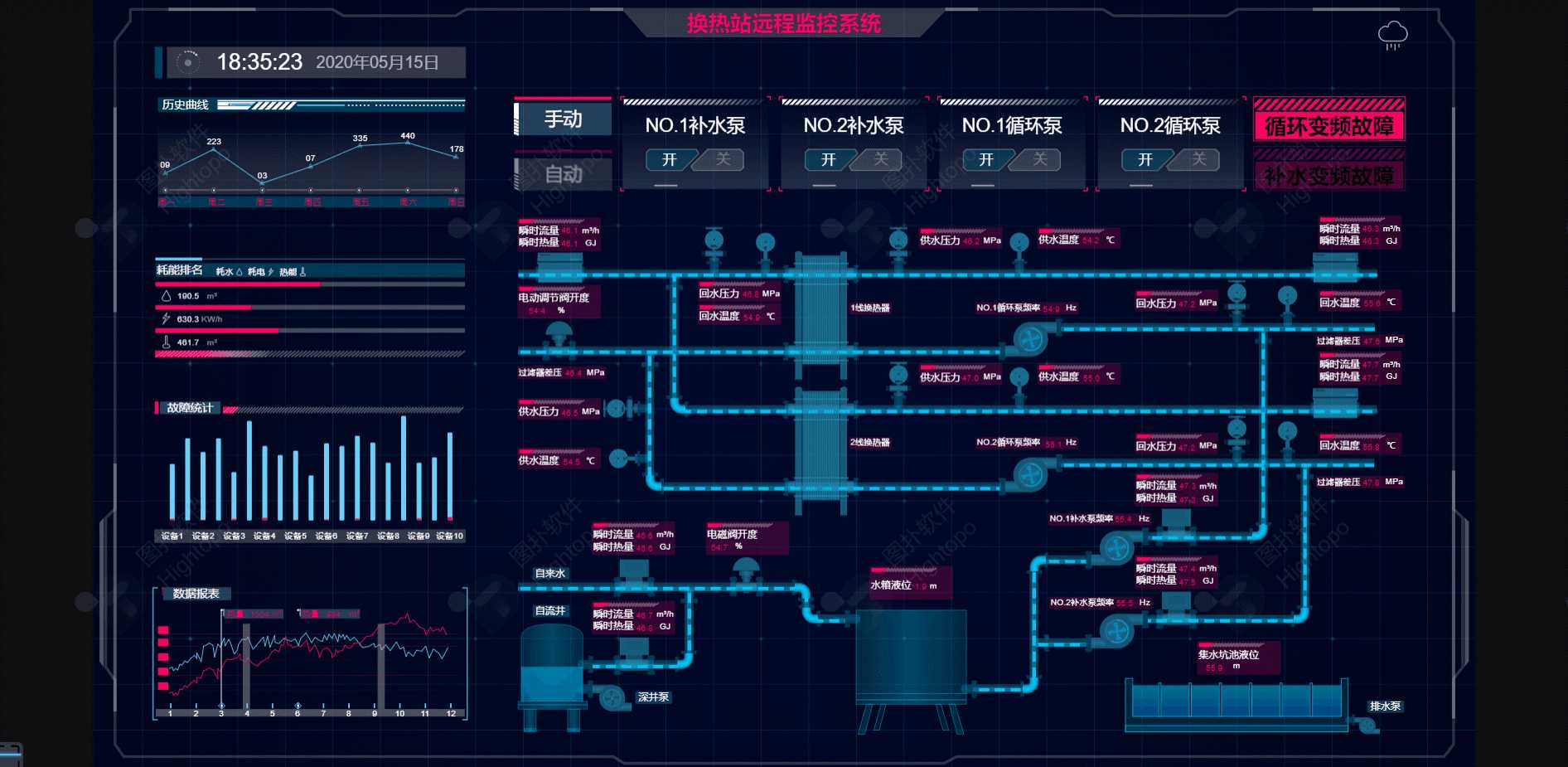
而场景中呈现出来的数据,我们可以通过对接一些主流的接口,例如 ajax、axios 或者是 WebSocket,根据自己对接交互的需求,可以判断采用轮询调用接口或者是对接双向进行数据传输,起到实时刷新数据的需求,而数据的载体可以对接到 HT 的 3D公告板 billboard 上进行展示:

billboard 同样是基于 ht.Shape 的子类,对于 Shape 不管是在 2D 组态或者是 3D 组态上呈现,都可以通过一些定义的属性 styleMap 来设定一些本身自带的属性值,当然用户也可以自己通过在 attrObject 里设定一些自定义属性。而分布式能源站中,我们通过对 billboard 设定了一些属性值来控制公告板的属性信息:
let billboard = new ht.Node(); billboard.s({ // 设定 shpe3d 的类型为公告板 billboard "shape3d": "billboard", // 设置公告板的图片 image "shape3d.image": "symbols/htdesign/box/panel.json", // 设置公告板始终自动旋转面对屏幕 "shape3d.autorotate": true, // 设置公告板开启透明 "shape3d.transparent": true, // 设置公告板不可移动 "3d.movable": false, // 设置公告板始终置顶 "shape3d.alwaysOnTop": true, // 设置公告板不可选中 "3d.selectable": false, // 公告板开启缓存 "shape3d.image.cache": true });
如果贴图是矢量,对于开启了缓存的公告板,性能上会大大提高。对比一下这个 例子,你会发现缓存机制上性能的差异性。由此看出,缓存机制对于整体场景的流畅度是至关重要的,对于一些不必要实时刷新的面板信息,我们可以采取缓存的方式,并且在下一次更新的时候调用 Graph3dView.invalidateShape3dCachedImage(node)来手动刷新这个节点,从而大大提高了场景的性能:
g3d.invalidateShape3dCachedImage(billboard);

以上是关于告别传统工业互联网,提高数字管控思维:三维组态分布式能源站的主要内容,如果未能解决你的问题,请参考以下文章