promise的理解和使用
Posted bahg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了promise的理解和使用相关的知识,希望对你有一定的参考价值。
1. Promise是什么
1.1 promise 的理解
1. 抽象表达:
Promise 是 JS 中进行异步编程的新的解决方案(旧的是纯回调形式)
2. 具体表达:
(1)从语法上说:Promise 是一个构造函数
(2)从功能上说:promise 对象用来封装一个异步操作并可以获取其结果
1.2 promise 的状态和状态改变
三种状态:
1. pending: 初始状态,既不是成功,也不是失败状态。
2. fulfilled: 意味着操作成功完成。
3. rejected: 意味着操作失败。
pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.then()或者.catch()
两种状态改变:
1. pending 变为 fulfilled
2. pending 变为 rejected
当我们 new Promise 的时候,此时的 Promise对象是 pending 状态,它可能会变为 fulfilled 状态并传递一个值给相应的状态处理方法,也可能变为 rejected 状态并传递失败信息。当其中任一种情况出现时,Promise 对象的 then 方法绑定的处理方法(handlers )就会被调用(then方法包含两个参数:onfulfilled 和 onrejected,它们都是 Function 类型。当 Promise 状态为 fulfilled 时,调用 then 的 onfulfilled 方法,当 Promise 状态为 rejected 时,调用 then 的 onrejected 方法, 所以在异步操作的完成和绑定处理方法之间不存在竞争)。
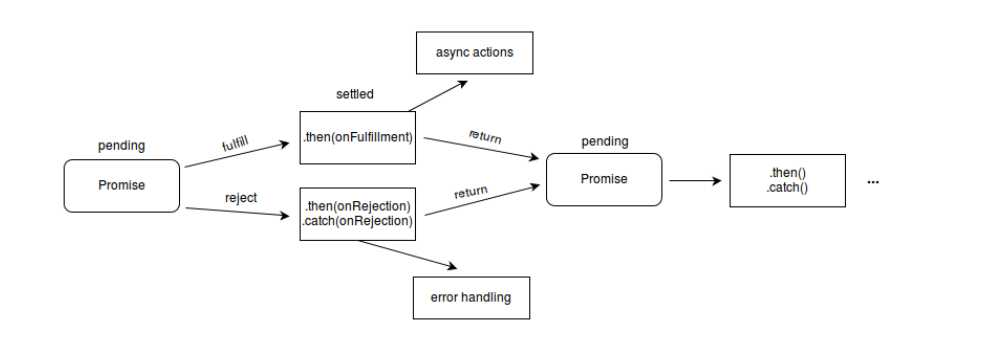
1.3 promise 的基本流程

1.4 promise 的基本使用
//1.创建一个新的promise对象 const p = new Promise((resolve, reject) => { //执行器函数是同步回调! console.log(‘执行 executor‘) //立刻执行 //2.执行异步操作 setTimeout(() => { const time = Date.now() //3.1 成功,调用resolve(value) if( time % 2 === 0 ){ resolve(‘成功的数据,time=‘ + time) } else { //3.2 失败,调用reject(reason) reject(‘失败的数据,time=‘ + time) } }, 1000) }) console.log(‘new Promise()之后‘) //先输出 ‘执行 exceutor‘ p.then( value => { // onfulfilled函数,自动接收成功的value console.log(‘成功的回调‘, value) }, reason => { // onrejected函数,自动接收失败的reason console.log(‘失败的回调‘, reason) } )
2. 为什么要使用 Promise
(1) 指定回调方式更加灵活
(2)支持链式调用, 解决回调地狱
function successCallback(result) {
console.log(‘声音文件创建成功‘ + result)
}
function failureCallback(error) { console.log(‘声音文件创建失败‘ + error) } /* 1.1 纯回调函数 */ //启动任务(audiosettings)前必须指定回调函数(callback) createAudioFileAsync(audioSettings, successCallback, failureCallback) /* 1.2 promise */ //可在启动任务(audioSettings)后指定回调函数(callback) const promise = createAudioFileAsync(audioSettings) setTimeout(() => { promise.then(successCallback, failureCallback) }, 1000) /* 2.1 回调地狱 */ //回调函数的嵌套 doSomething(function (result) { //第一个函数function就是sucessCallback doSomethingElse(result, function (newResult) { doThirdThing(newResult, function (finalResult) { console.log(‘Got the final result‘ + finalResult) }, failureCallback) }, failureCallback) }, failureCallback) /* 2.2 链式调用 */ doSomething().then(function (result) { //result是doSomething函数成功执行的返回值 return doSomethingElse(result) //执行器函数,同步回调 }) .then(function (newResult) { //newResult是doSomethingElse成功执行的返回值 return doThirdThing(newResult) }) .then(function (finalResult) { console.log(‘Got the final result‘ + finalResult) }) .catch(failureCallback) //统一的错误处理 /* 2.3 async/await : 回调地狱的终极解决方案 */ //相比于promise 去掉了回调函数 async function request() { try { const result = await doSomething() const newResult = await doSomethingElse(result) const finalResult = await doThirdThing(newResult) console.log(‘Got the final result‘ + finalResult) } catch (error) { failureCallback(error) } }
3. 如何使用 Promise
3.1 语法(API)
(1)基本语法
new Promise( function(resolve, reject) {...} /* executor */ );
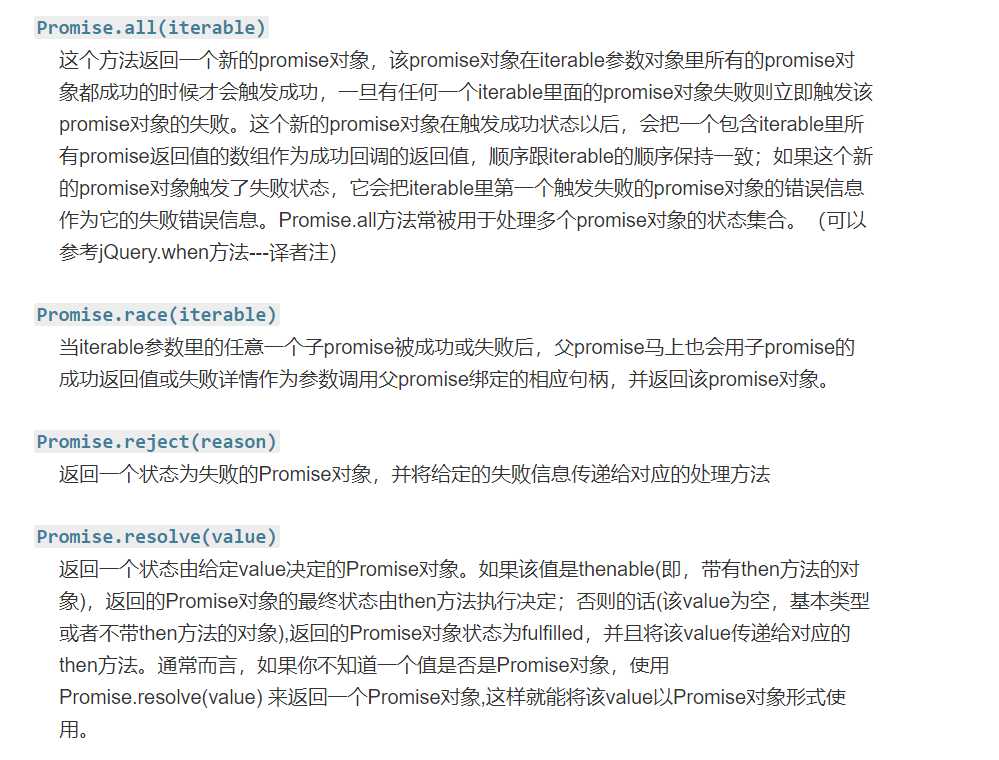
resolve 和 reject 两个参数的函数 。Promise构造函数执行时立即调用 executor 函数, resolve 和 reject 两个函数作为参数传递给executor(executor 函数在Promise构造函数返回所建promise实例对象前被调用)。resolve 和 reject 函数被调用时,分别将promise的状态改为 fulfilled(完成)或 rejected(失败)。executor 内部通常会执行一些异步操作,一旦异步操作执行完毕(可能成功/失败),要么调用resolve函数来将promise状态改成fulfilled,要么调用reject 函数将promise的状态改为rejected。如果在executor函数中抛出一个错误,那么该promise 状态为rejected。executor函数的返回值被忽略。(2)方法

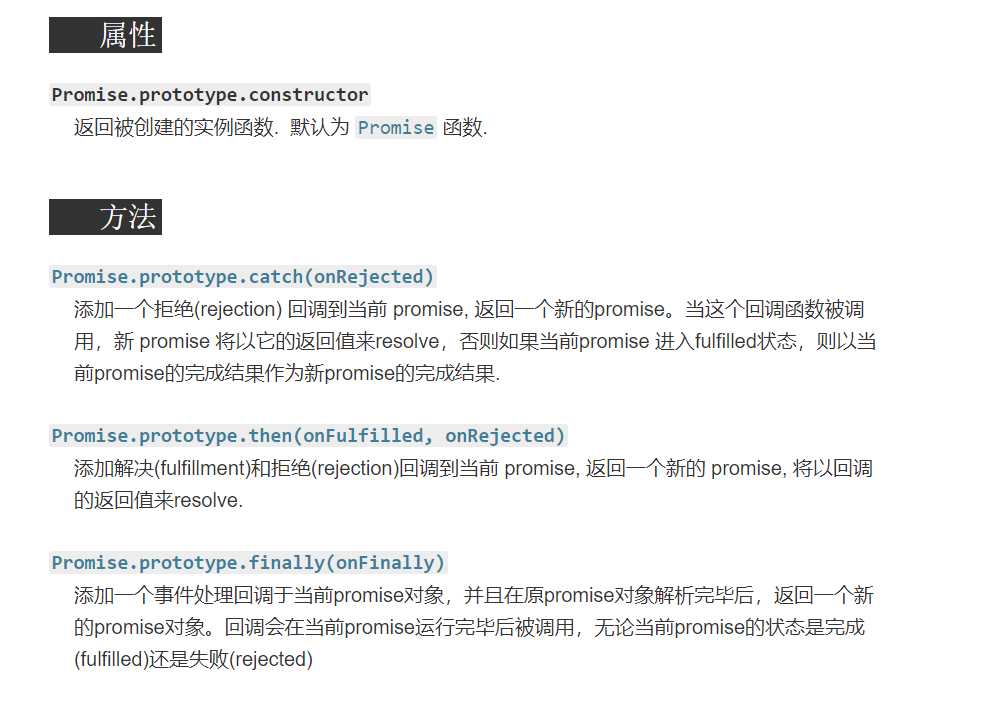
(3)Promise 原型

(4)代码展示
new Promise( (resolve, reject) => { setTimeout( () => { resolve(‘成功‘) //resolve就像是一个传递数据的运输机 }, 1000 ) }) .then( value => { console.log(‘onResolved()1‘, value) } ) .catch( reason => { console.log(‘onRejected()1‘, reason) } ) const p1 = new Promise((resolve, reject) => { resolve(1) }) const p2 = Promise.resolve(2) const p3 = Promise.reject(3) // p1.then( value => {console.log(value)} ) // p2.then( value => {console.log(value)} ) // p3.catch( reason => {console.log(reason)} ) //const pAll = Promise.all([p1,p2,p3]) const pAll = Promise.all([p1,p2]) pAll.then( values => { console.log(‘all onResolved()‘, values) }, reason => { console.log(‘all onRejected()‘, reason) } ) const pRace = Promise.race([p1,p2,p3]) pRace.then( value => { console.log(‘race onResolved()‘, value) }, reason => { console.log(‘race onResolved()‘, reason) } )
有关更多 promise 的原理和 then,catch,all,race的用法请参考 https://blog.csdn.net/qq_34645412/article/details/81170576、https://segmentfault.com/a/1190000007463101#articleHeader2、https://www.jianshu.com/p/001d22a44f85
3.2 Promise 的几个关键问题
1. 如何改变promise的状态?
(1) resolve(value): 如果当前是pending就会变为fulfilled
(2) reject(reason): 如果当前是pending就会变为rejected
(3) 抛出异常: 如果当前是pending就会变为rejected
2. 一个promise指定多个成功/失败回调函数, 都会调用吗?
const p = new Promise((resolve, reject) => { //resolve(‘Promise状态会被标记为fulfilled‘) // reject(‘Promise状态会被标记为rejected‘) throw new Error(‘Promise状态会被标记为rejected‘) }); p.then( value => { console.log(‘value1‘, value) }, reason => { console.log(‘reason1‘, reason) // reason1 Error: Promise状态会被标记为rejected } )
p.then( value => { console.log(‘value2‘, value) }, reason => { console.log(‘reason2‘, reason) // reason2 Error: Promise状态会被标记为rejected } )
3. 改变promise状态和指定回调函数谁先谁后?
new Promise((resolve, reject) => { setTimeout(() => { resolve(1) //后改变状态(同时指定数据),异步执行回调函数 }, 1000) }).then( //先指定回调函数,保存当前指定的回调函数 value => {}, reason => { console.log(‘reason‘, reason) } ) new Promise((resolve, reject) => { resolve(1) //先改变状态(同时指定数据) }).then( //后指定回调函数,异步执行回调函数 value => { console.log(‘value‘, value) }, reason => { console.log(‘reason‘, reason) } ) console.log(‘-----‘) //先输出----, 再输出value 1,因为回调函数是异步执行,会被放入到队列中待执行
4. promise.then()返回的新promise的结果状态由什么决定?
new Promise((resolve, reject) => { // resolve(1) reject(1) }).then( value => { console.log(‘onResolved1()‘, value) // return 2 // return Promise.resolve(3) // return Promise.reject(4) throw 5 }, reason => { console.log(‘onRejected1()‘, reason) // return 2 // return Promise.resolve(3) // return Promise.reject(4) throw 5 } ).then( value => { console.log(‘onResolved2()‘, value) }, reason => { console.log(‘onRejected2()‘, reason) } )
5. promise 如何串联多个操作任务?
new Promise((resolve, reject) => { setTimeout(() => { resolve(‘aaa‘) }, 1000) }).then(res => { // 由于只传递了一个参数res 所以可以省略括号 console.log(res, ‘第一次处理‘); // res = res + ‘111‘ 这样比较混乱 return new Promise((resolve) => { // 当我们只需要用resolve的时候可以省略reject resolve(res + ‘111‘) // 我们这个时候不需要网络请求 而是自己处理 }).then(res => { console.log(res, ‘第二次处理‘); return new Promise((resolve, reject) => { // resolve(res + ‘222‘) reject(‘error message‘) }).then(res => { console.log(res, ‘第三次处理‘); }).catch(err => { console.log(err) }) }) })
// 由于第二次和第三次处理都没有使用异步处理(setTimeout) 所以我们可以简写 return new Promise((resolve, reject) => { setTimeout(() => { resolve(‘aaa‘) }, 1000) }).then(res => { console.log(res, ‘第一次处理‘); return Promise.resolve(res + ‘111‘) }).then(res => { console.log(res, ‘第二次处理‘); // return Promise.resolve(res + ‘222‘) // return Promise.reject(res + ‘222‘) throw ‘error message‘ }).then(res => { console.log(res, ‘第三次处理‘); }).catch(res => { console.log(‘error message‘); })
// 再次简写 直接 return res + ‘111‘ 省略 Promise.resolve new Promise((resolve, reject) => { setTimeout(() => { resolve(‘aaa‘) }, 1000) }).then(res => { console.log(res, ‘第一次处理‘); return res + ‘111‘ }).then(res => { console.log(res, ‘第二次处理‘); return res + ‘222‘ }).then(res => { console.log(res, ‘第三次处理‘); })
6. promise异常传透?
new Promise((resolve, reject) => { //resolve(1) reject(1) }).then( value => { console.log(‘onResolved1()‘, value) return 2 }, // 内部默认会将错误逐级传递直至最后的catch // reason => Promise.reject(reason) // reason => { // throw reason // } ).then( value => { console.log(‘onResolved2()‘, value) return 3 } ).then( value => { console.log(‘onResolved3()‘, value) } ).catch(reason => { console.log(‘onRejected1()‘, reason) })
7. 中断promise链?
new Promise((resolve, reject) => { reject(1) }).then( value => { console.log(‘onResolved1()‘, value) return 2 } ).then( value => { console.log(‘onResolved2()‘, value) return 3 } ).then( value => { console.log(‘onResolved3()‘, value) } ).catch(reason => { console.log(‘onRejected1()‘, reason) return new Promise(() => {}) //返回一个pending的promise 中断promise链,后面代码不会再执行 }).then( value => { console.log(‘onResolved4()‘, value) }, reason => { console.log(‘onRejected4()‘, reason) } )
以上是关于promise的理解和使用的主要内容,如果未能解决你的问题,请参考以下文章