Echarts图标宽度变成100px,让图表宽度随着父元素自动适应,Vue实时监听宽度的变化,这可能是史上最好的解决方案!
Posted zhaohongcheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts图标宽度变成100px,让图表宽度随着父元素自动适应,Vue实时监听宽度的变化,这可能是史上最好的解决方案!相关的知识,希望对你有一定的参考价值。
最近工作中element后台管理使用Echarts图表,本后台项目分图表模式和列表模式,使用display控制显示隐藏,这样就引出了本文的问题。
问题1:Echarts图标宽度变成100px?
问题2:怎么让Echarts图表宽度随着父元素自动适应?
网上对于这两个的解决方案大同小异,手动的记录父元素的宽度,或者侦听display属性,解决方案要么感觉极其复杂,要么治标不治本, 这两个缠绕多年的问题,我们将通过一个插件彻底完美解决它们!!!
问题探究:
问题1复现:

问题1原因:
究极原因其实出现在图表设置了display:none属性上,(属性含义:不为被隐藏的对象保留其物理空间,关闭元素的显示,并且所有后代元素不显示)。
我们通过浏览器打断点可以看清楚看到Echart在计算图表宽度这部分的逻辑 $("#chart").css( ‘width‘, $("#chart").width() ); ,("#chart")指的是当前绘制图表的div,获取当前元素的宽度后把固定宽度赋值给图表;
但是为什么我们宽度按设置了100%后,变成100px呢?这里上源码:
Painter.prototype._getWidth = function() {
var root = this.root;
var stl = root.currentStyle || document.defaultView.getComputedStyle(root);
return ((root.clientWidth || parseInt(stl.width, 10)) - parseInt(stl.paddingLeft, 10) - parseInt(stl.paddingRight, 10)).toFixed(0) - 0;
};
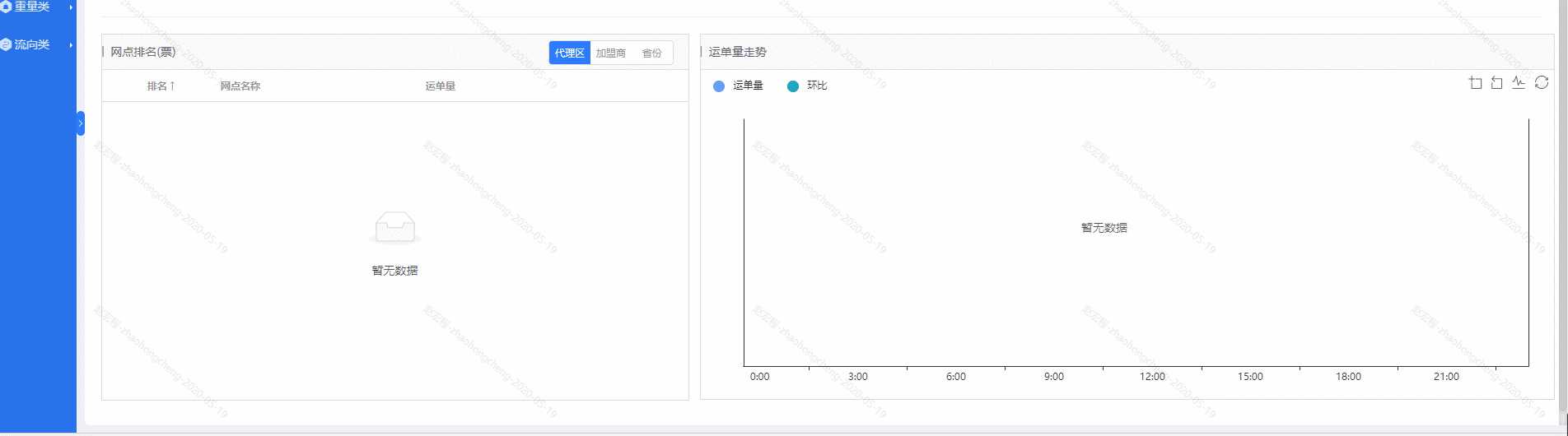
问题2复现:

问题2原因:
由于开发的后台管理系统有侧边栏收缩功能,使用了Echa的折线图样式设置为width: 100%,但是图表在初始化时宽度已经继承父元素的宽度,我们再次改变父元素宽度时,并不能让Echarts的宽度随着父元素自动适应。如上图右侧突出的样式;
++解决思路:
由于元素display: none无法获取到相应的宽度,当元素变化时我们可以手动的记录父元素的宽度,或者侦听display属性,然后使用官方文档中的resize()方法
终极解决方案
其实解决方案最重要的是侦听元素的变化同时更多的节省性能的开销,这里推荐大家一个用来侦听元素变化的开源插件:element-resize-detector
该插件针对元素的优化的跨浏览器调整大小侦听器。速度是相关方法的37倍,参阅文档(插件支持IE8及以上)
插件原理将对象元素注入到目标元素中,设置特殊样式列表以将其从视图中隐藏,并监视其大小以进行调整–当目标元素父级被调整大小时,它会触发警报。脚本提供的第一种方法是addResizeListener,它管理所有侦听器并使用注入的object元素监视元素的大小。另一种方法是removeResizeListener,它可以确保在删除监听器时将它们正确分离。
API: listenTo(element,listener)
// 用法示例
erd.listenTo(document.getElementById("test"), function(element) {
var width = element.offsetWidth;
var height = element.offsetHeight;
console.log("Size: " + width + "x" + height);
});
插件的更多用途:
- 调整大小的Web组件UI开发
- 基于元素的响应式设计
- 基于大小的内容加载
- 你可以想象的任何东西!
Vue中使用方法:
首先通过npm安装该插件 :
npm install element-resize-detector
在Vue中引入插件使用:
// 此方法博主亲身测试,可以完美解决,并已经投入项目实际使用
<script> import elementResize from ‘element-resize-detector‘ // 尺寸监听组件 export default { mounted() { var mainChart = document.getElementById(‘main‘) this.charts = echarts.init(mainChart) // 图标ID初始化 // 初始化element-resize-detector组件 var elementResize = elementResize({ strategy: ‘scroll‘, // <- 推荐监听滚动,提升性能 callOnAdd: true // 添加侦听器时是否应调用,默认true }) elementResize.listenTo(mainChart, function(element) { echarts.init(mainChart).resize() // 当元素尺寸发生改变是会触发此事件,刷新图表 }); } } </script>
通过以上简单的两步,你就可以看到成果,Vue会实时监听元素宽度的变化,Echarts会通过resize()的方法自动刷新,头疼的问题就迎刃而解了!
如果大家有任何疑问即可留言反馈,会在第一时间回复反馈,谢谢大家!
本人使用GSAP框架搭建的个人网站也上线啦!有兴趣可以访问 zhaohongcheng.com 查看,感谢~
本人uni-app影视项目已经重磅开源,一套代码套发布到H5、APP、小程序等多个平台!有兴趣可以访问Dcloud官方插件市场https://ext.dcloud.net.cn/plugin?id=1839 查看,感谢~
本文为Tz张无忌文章,读后有收获可以请作者喝杯咖啡,转载请文章注明出处:https://www.cnblogs.com/zhaohongcheng/
以上是关于Echarts图标宽度变成100px,让图表宽度随着父元素自动适应,Vue实时监听宽度的变化,这可能是史上最好的解决方案!的主要内容,如果未能解决你的问题,请参考以下文章