平时会不会有一个需求是 我在打开不同域网站的时候 要把我的某个变量数据传递过去 方法有很多很多种 今天介绍下postMessage
H5 postMessage
语法
otherWindow.postMessage(message, targetOrigin);
otherWindow
其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames
参数(message, targetOrigin)
message: 将要发送到其他
window的数据。将会被结构化克隆算法序列化。这意味着你可不受什么限制的安全传送数据对象给目标窗口而无需自己序列化targetOrigin:(MDN上的解释比较长,简而言之)字符串参数,指明目标窗口的源
看下例子
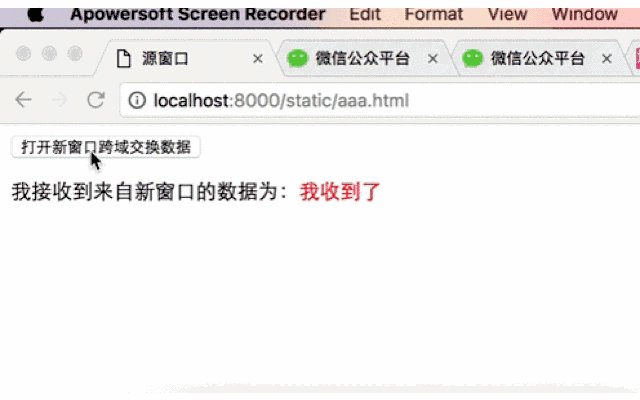
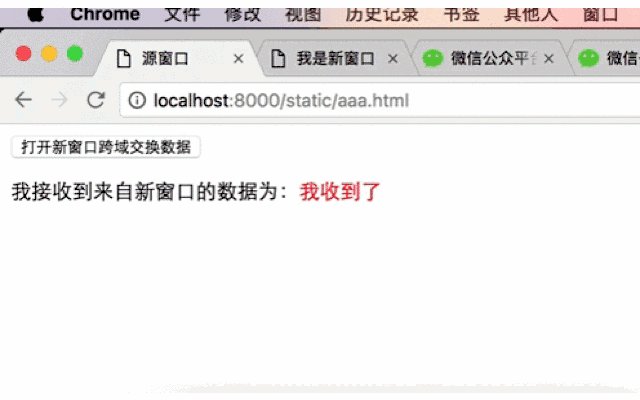
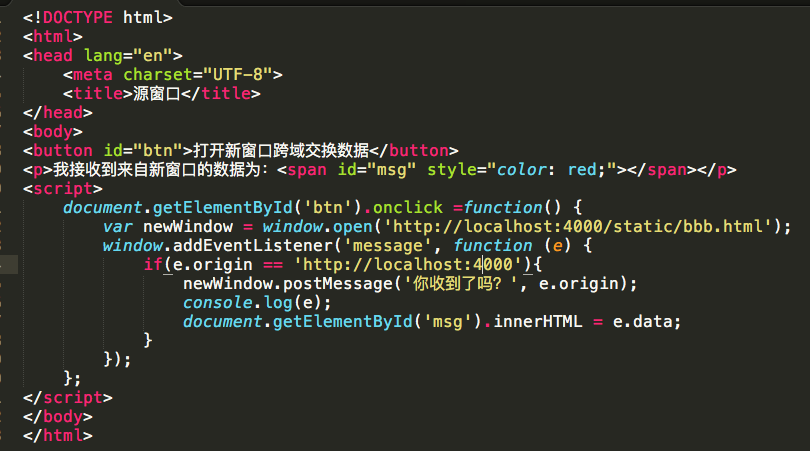
aaa.html
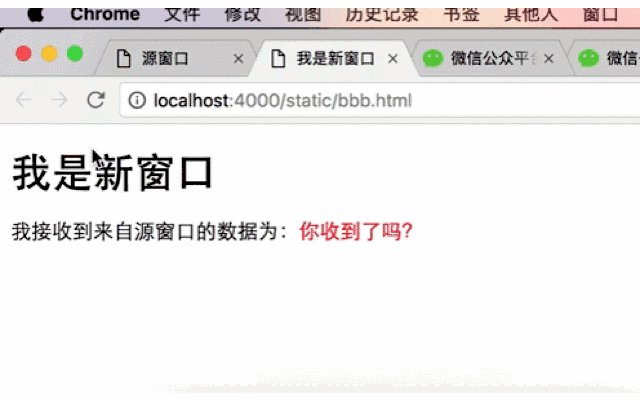
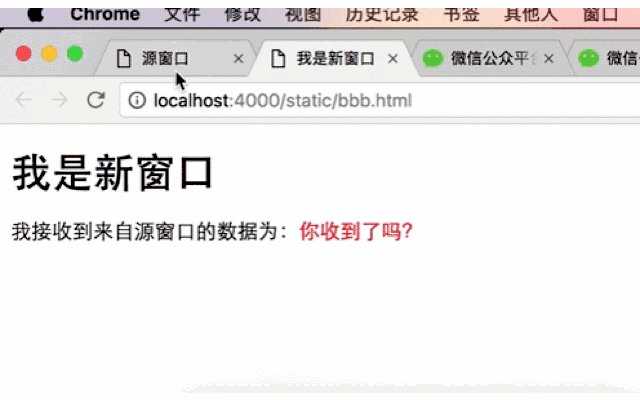
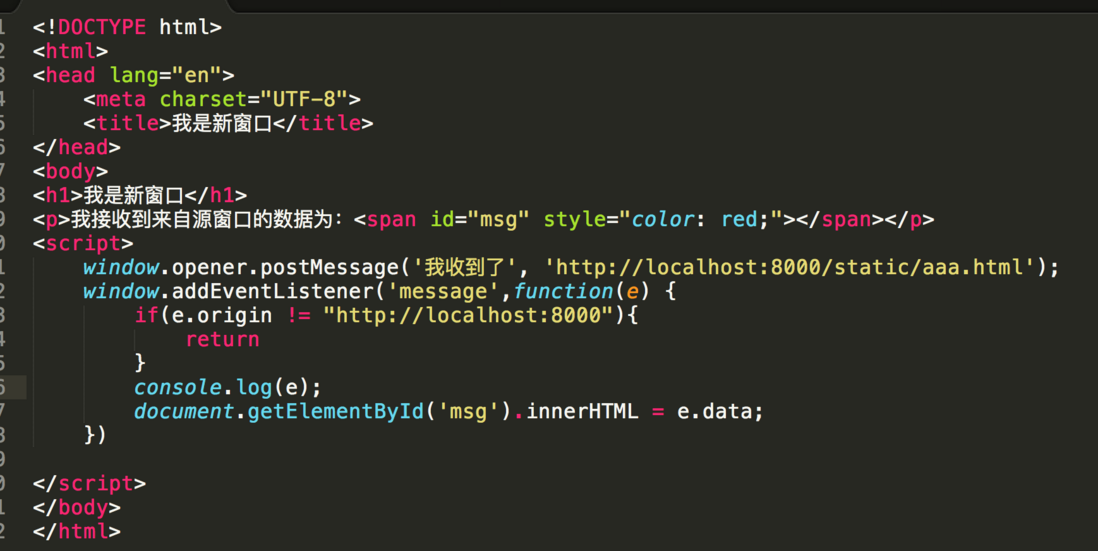
bbb.html
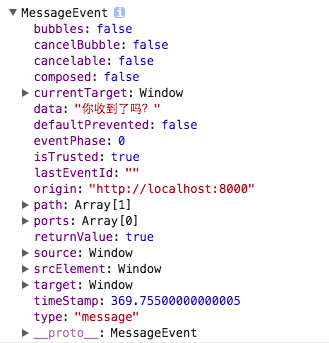
看一下打印出来的e的内容
相对重要属性如下
data:是传递来的message
source:发送消息的窗口对象
origin:发送消息窗口的源(协议+主机+端口号)
附上我的订阅号二维码,欢迎关注,一起学前端