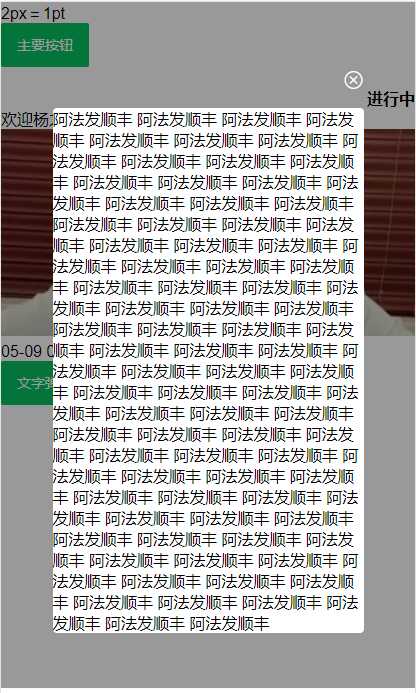
文字预览蒙层组件
Posted ishoulgodo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文字预览蒙层组件相关的知识,希望对你有一定的参考价值。
在写这个组件遇见的问题。
布局的时候,装文字的盒子mask这个类。
(1)无法垂直居中??
display: flex;
align-items: center;
(2)关闭按钮无法在盒子mask这个类的正上上方??
改动了一下html布局,让按钮在盒子mask里面。
让后通过子绝父相,进行定位。
组件
<template>
<div class="page">
<div v-if="showflag" class="mask">
<div class="cont-div">
<van-icon @click="closeHandler" class="close-icon" name="close" />阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰 阿法发顺丰
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
},
props: {
showflag: {
type: Boolean,
default: false
}
},
methods: {
closeHandler() {
this.$emit(‘close‘)
}
},
}
</script>
<style lang="scss" scoped>
.mask {
background: rgba(0, 0, 0, 0.4);
// 水平居中 垂直居中
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
position: absolute;
//让这个框中水平和垂直方向上居中
display: flex;
align-items: center;
.cont-div {
width: 311px;
height: auto;
background: #ffffff;
border-radius: 4px;
margin-left: auto;
margin-right: auto;
position: relative;
}
}
// 控制按钮的方向
.close-icon {
color: #fff;
font-size: 20px;
position: absolute;
right: -10px;
top: -48px;
padding: 10px;
}
</style>
使用组件
<!-- 文字弹出层 -->
<van-button type="primary" @click="openDecMask">文字弹出层</van-button>
<dec-mask :showflag="showflag" @close="hnadlerClose"></dec-mask>
components: {
‘dec-mask‘: () => import(‘../components/dec-Mask‘)
},
methods:{
//打开文字预览组件
openDecMask() {
this.showflag = true;
},
//关闭文字预览组件
hnadlerClose() {
this.showflag = false;
}
}

以上是关于文字预览蒙层组件的主要内容,如果未能解决你的问题,请参考以下文章