浏览器开发者工具network详解
Posted xulian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器开发者工具network详解相关的知识,希望对你有一定的参考价值。
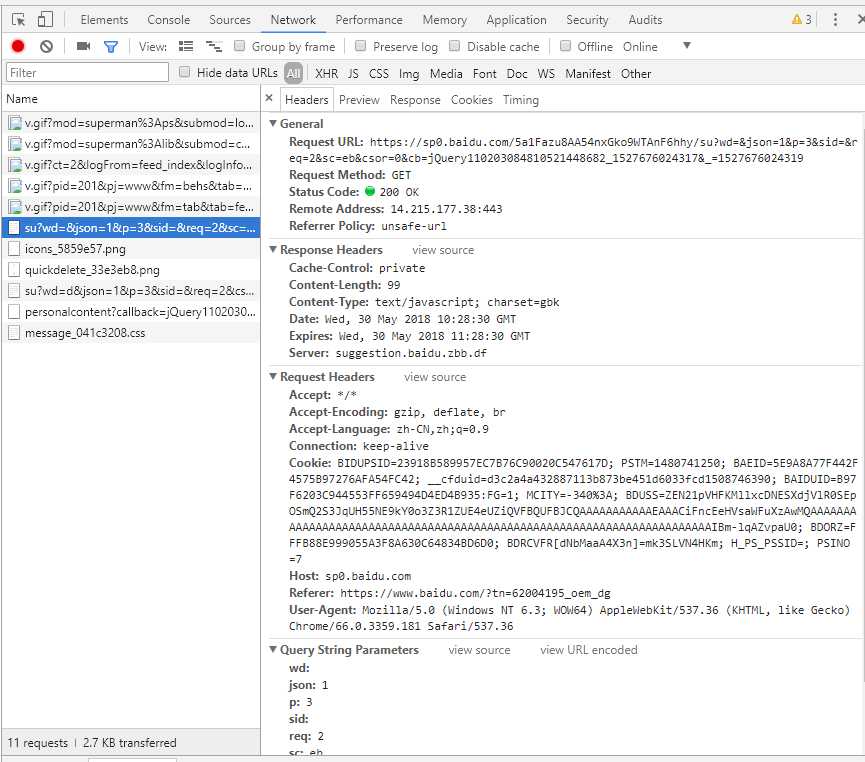
General概诉
请求链接
Request URL:
请求方式
Request Method:
代码状态
Status Code:
远程地址
Remote Address:
引用协议
用于过滤 Referrer 报头内容,目前是一个候选标准,不过已经有部分浏览器支持该标准。
Referrer Policy:
Response Headers响应包头
接受范围
Accept-Ranges:
时限
Age:
缓存控制
Cache-Control:
链接状态
Connection:
内容长度
Content-Length:
内容类型
Content-Type:
时间
Date:
实体标签
ETag:
有效期
Expires:
上次修改的日期
Last-Modified:
提供web的服务名
Server:
差分服务代码点值
X-Dscp-Value:
缓存值
X-Via:
Request Headers请求头信息
通过路径
Accept:
编码格式
Accept-Encoding:
编码种类
Accept-Language:
链接状态
Connection:
请求地址
Host:
参照
Referer:
访问设备
User-Agent:
请求执行
X-Requested-With:
事例:

以上是关于浏览器开发者工具network详解的主要内容,如果未能解决你的问题,请参考以下文章