Vue组件声明和传值(父子+非父子)
Posted buildnewhomeland
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件声明和传值(父子+非父子)相关的知识,希望对你有一定的参考价值。
前言
组件就是可复用的vue实例,各自都有名字。

一、全局组件
Vue.component(‘my-component-name‘, {
// ... 选项 ...
})
全局组件一经声明就在全局注册了,就可以在任意Vue根实例中使用,全局组件作为子组件可以互相使用。
选项可以写data、methods、computed、watch等等,el不可以写。
注意:
- 组件中的data选项要用函数的形式!
- 模板template中只允许包含一个确切的根元素。所以如果要多个元素并写,把他们包在同一层div下就行。
- 组件的名称可以用首字母大写命名(PascalCase)也可以用小写加横杠命名(kebab-case),但使用时只能用短横线分隔命名的名字。
例如组件名字可以定义成CptAll或者cpt-all,但是在使用组件时,不管你用CptAll还是cpt-all命名,都要写成cpt-all才能正确编译!
二、局部组件
子组件的使用经历三个过程:
第一,声明组件;
第二,注册组件;(挂载)
第三,使用组件。
简称:生子,挂子,用子。
- 声明组件(生子):
let ComponentA = { /* 选项 */ }
let ComponentB = { /* 选项 */ }
let ComponentC = { /* 选项 */ }
- 注册组件(挂子):
new Vue({
el: ‘#app‘,
components: {
‘component-a‘: ComponentA,
‘component-b‘: ComponentB
}
})
在实例中的components选项中注册子组件。
- 使用组件(用子):
<div id=‘app‘>
<component-a></component-a>
<component-b></component-b>
</div>
在根元素下使用子组件。
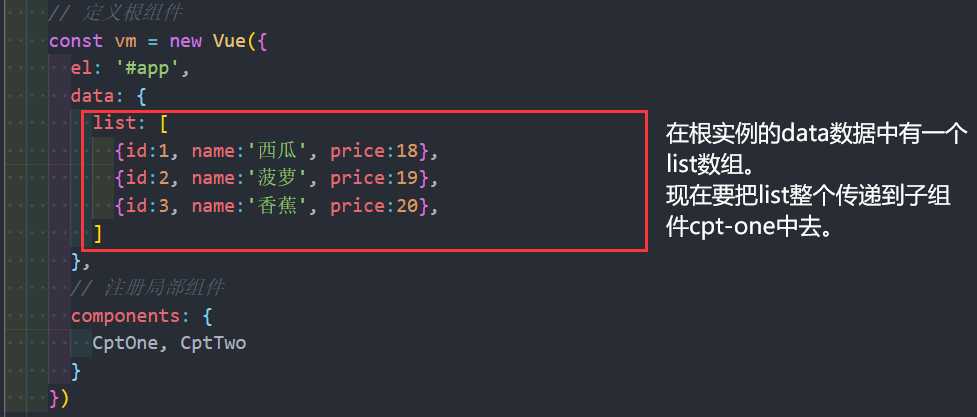
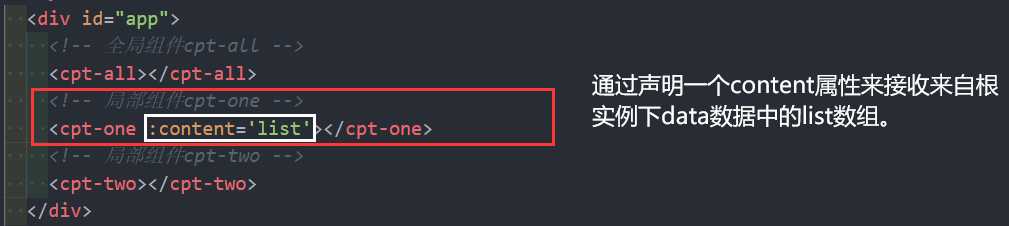
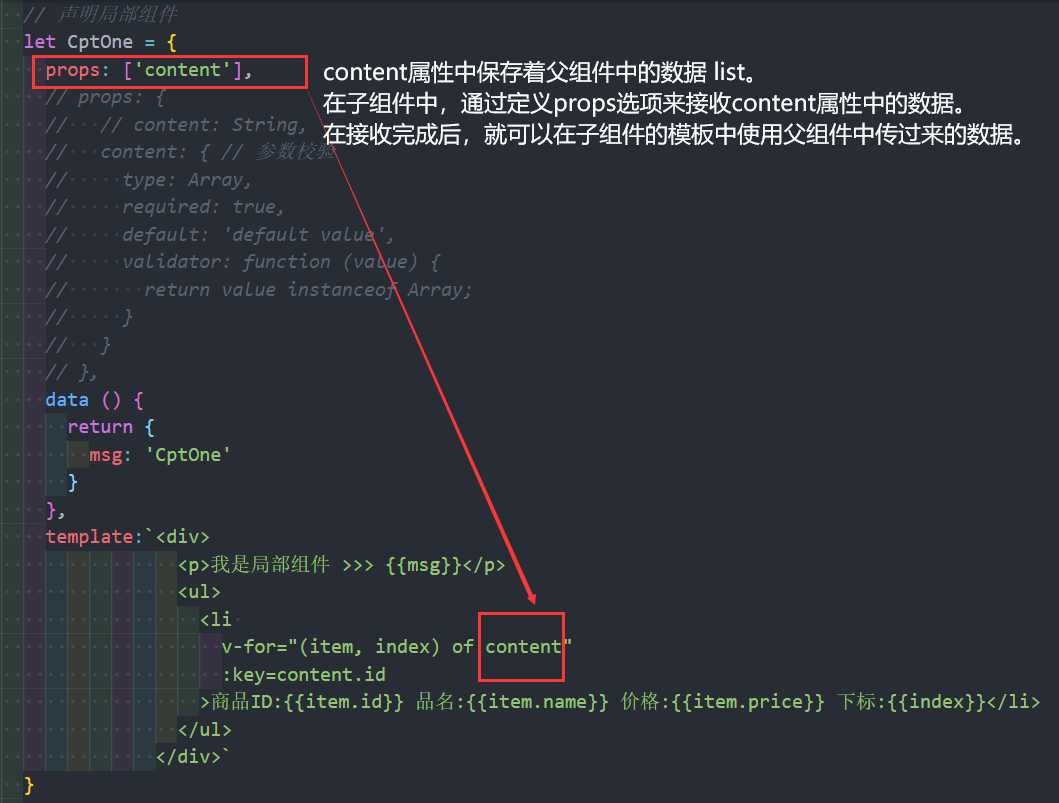
三、父向子组件传值
利用子组件上的属性名将父组件的数据传到子组件中的props选项中。


注意:当属性前面加了冒号(:)时,表示后面传递的是一个js表达式(变量),如果没有加冒号,表示后面传递的仅仅是一个字符串!

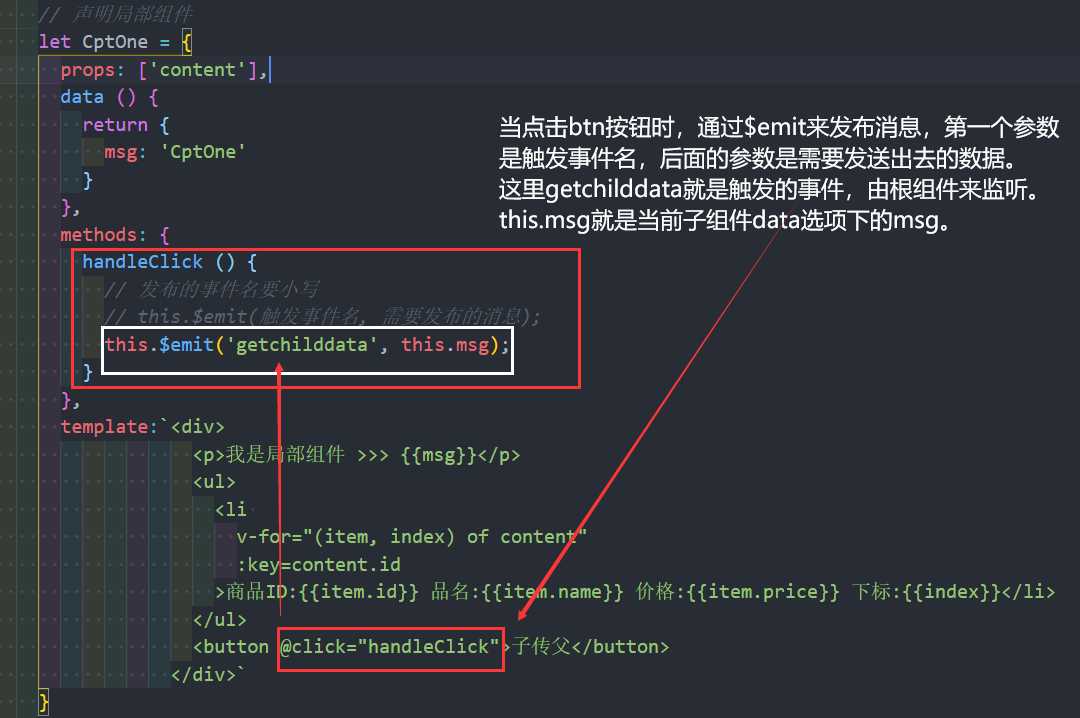
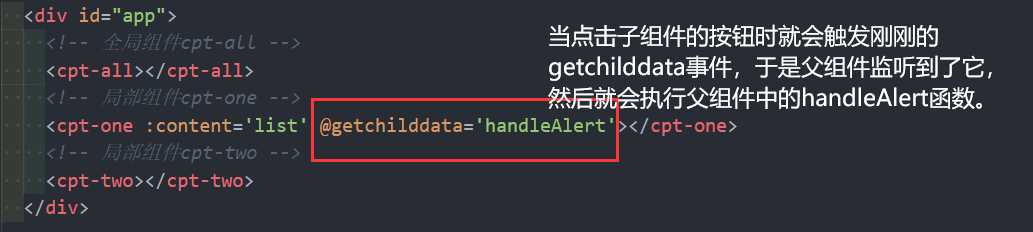
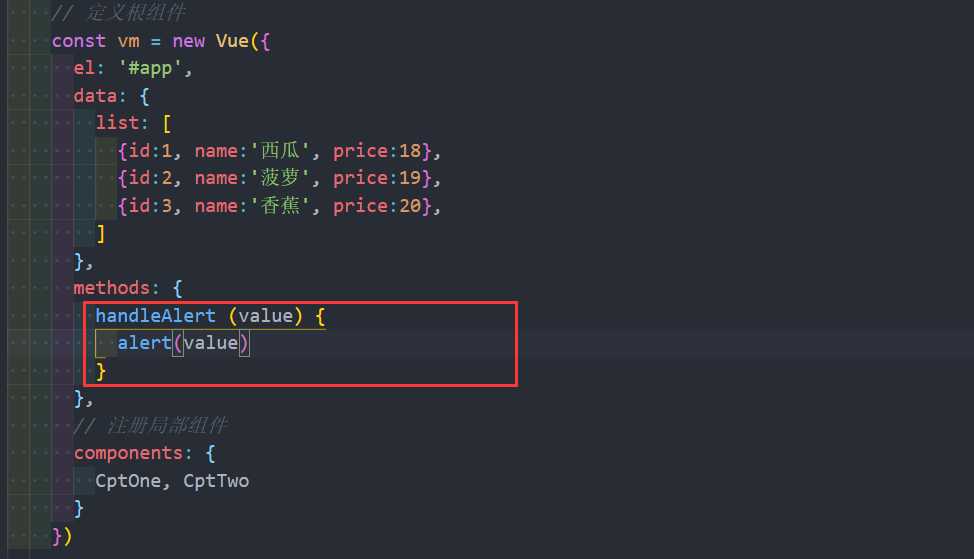
四、子向父组件传值




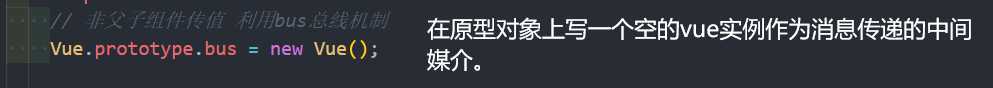
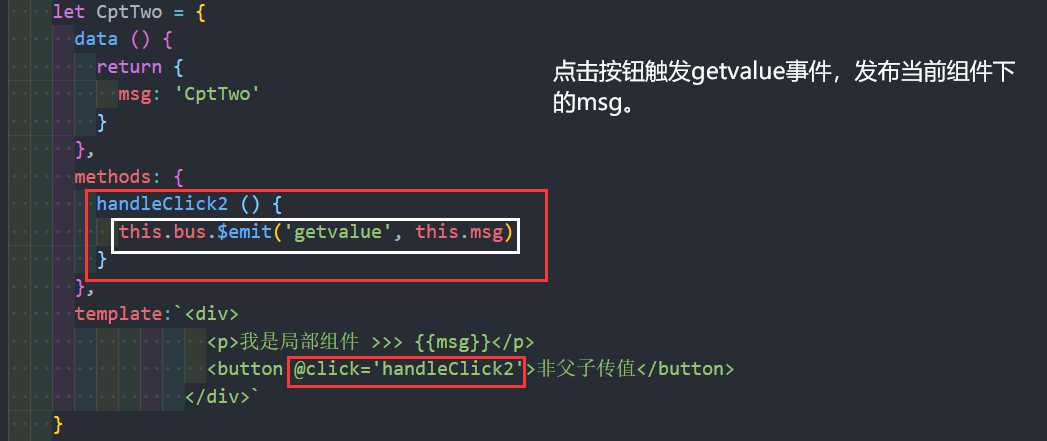
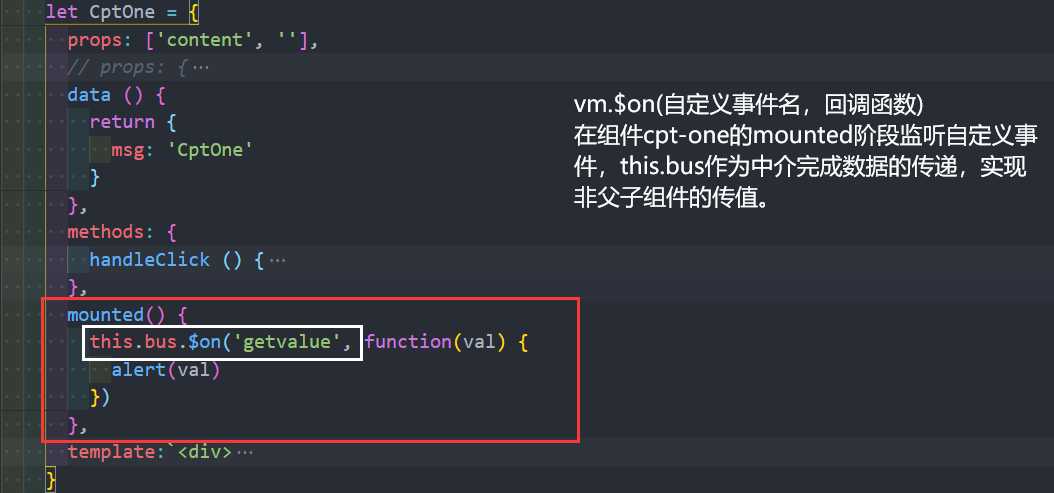
五、非父子组件传值
原理:发布订阅/观察者模式/Bus总线



六、小结
- 组件的使用:生子、挂子、用子。(全局组件在定义完成后就可以使用。)
- template模板只允许有一个根元素。
- 子组件的data选项要用函数返回的形式。
- 组件名用小写加短横线的命名方法。
- 自定义事件名用小写的,因为html会自动将监听的事件名改成小写。
- 父传子利用属性接收数据的方法,并将数据保存在属性名中,子组件要将属性名放在props选项中,然后就能使用父组件的数据。
- 子传父利用发布订阅原理。子组件触发事件,父组件监听事件。
- 非父子传值利用原型上定义一个vue实例,通过这个中介来传递消息。
- 非父子传值监听方式是在执行监听的组件的mounted阶段(挂载阶段):this.bus.$on(监听事件名,callback)
以上是关于Vue组件声明和传值(父子+非父子)的主要内容,如果未能解决你的问题,请参考以下文章