案例:模拟京东快递单号查询
Posted zcy9838
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了案例:模拟京东快递单号查询相关的知识,希望对你有一定的参考价值。
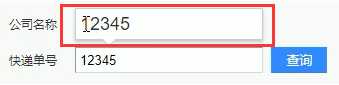
实现功能:当我们在文本框输入内容时,文本框上面自动显示大字号的内容

① 快递单号输入内容时,上面的大号字体盒子(con)显示出来(这里面的字号更大)
② 表单检测用户输入:给表单添加键盘事件
③ 同时把快递单号里面的值(value)获取过来赋值给con盒子(innerText)作为内容
④ 如果快递单号里面的内容为空,则隐藏大号字体盒子(con)盒子
注意:keydown和keypress在文本框里面的特点:它们两个事件触发的时候,文字还没有落入文本框中。
keyup事件触发的时候,文字已经落入文本框里面了。
所以,如果使用keydown和keypress事件的话,大号字体盒子与快递单号盒子在输入的时候总是相差一个字。
<style> * { margin: 0; padding: 0; } .search { position: relative; width: 178px; margin: 100px; } .con { display: none; position: absolute; top: -40px; width: 171px; border: 1px solid rgba(0, 0, 0, .2); box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 5px 0; font-size: 18px; line-height: 20px; color: #333; } .con::before { content: ‘‘; width: 0; height: 0; position: absolute; top: 28px; left: 18px; border: 8px solid #000; border-style: solid dashed dashed; border-color: #fff transparent transparent; } </style>
<div class="search"> <div class="con">123</div> <input type="text" placeholder="请输入您的快递单号" class="jd"> </div>
<script> // 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的字号更大) // 表单检测用户输入: 给表单添加键盘事件 // 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容 // 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子 var con = document.querySelector(‘.con‘); var jd_input = document.querySelector(‘.jd‘); jd_input.addEventListener(‘keyup‘, function() { // console.log(‘输入内容啦‘); if (this.value == ‘‘) { con.style.display = ‘none‘; } else { con.style.display = ‘block‘; con.innerText = this.value; } }) // 当我们失去焦点,就隐藏这个con盒子 jd_input.addEventListener(‘blur‘, function() { con.style.display = ‘none‘; }) // 当我们获得焦点,就显示这个con盒子 jd_input.addEventListener(‘focus‘, function() { if (this.value !== ‘‘) { con.style.display = ‘block‘; } }) </script>
以上是关于案例:模拟京东快递单号查询的主要内容,如果未能解决你的问题,请参考以下文章