4.爱收藏——首页搜索功能实现
Posted leanfish
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.爱收藏——首页搜索功能实现相关的知识,希望对你有一定的参考价值。
一、需求
- 随着收藏的网站增多,查找网站功能必不可少。
- 需要在主页收藏的网站中搜索。
- 能够在网站名称、网站简介、网站标签中根据关键词搜索。
- 单独开启搜索页面。
- 用户输入的关键词,在命中的结果中突出显示。
二、概要设计
- 首页头部增加搜索框、搜索按钮。
- 用户未输入关键词,点击搜索按钮,则提示用户输入关键词。
- 携带关键词跳转到搜索页面。
- 在搜索页面,给后端传递关键词。
- 根据关键词进行搜索。
- 前端拿到返回结果,标记关键词。
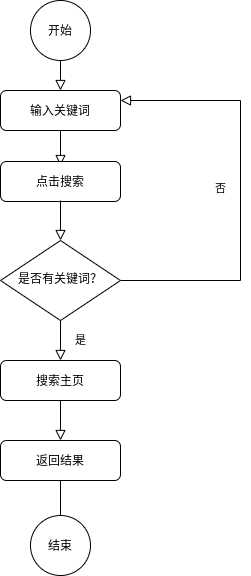
流程图:

三、详细设计
3.1搜索功能
搜索,有两个参数传递路径。
(1)首页的搜索,关键词通过url传递,搜索页面在创建时,获取url参数,调用搜索方法。
(2)搜索页面header的搜索,关键词通过$emit传递到父组件,再调用搜索方法。
1、首页,菜单模块,未输入关键词,则弹出提示。代码如下:
let keyword = this.searchForm.keyword.trim(); if (keyword == "") { this.$message.warning("请输入关键词!"); return; }
2、点击搜索按钮,携带关键词,跳转到搜索页面。关键词使用url传递,query方式,则关键词在url上。代码如下:
//url中传递参数 this.$router.push({path: "/search", query: {keyword: keyword}});
3、搜索页面,在页面创建之前,从url中获取关键词参数。代码如下:
created() { //从url中获取参数 let keyword = this.$route.query.keyword.trim(); },
4、搜索页面的header是单独的,header带有搜索框和搜索按钮。为了在搜索框中显示主页携带过来的关键词,搜索页面需要获取关键词并显示。代码如下:
mounted() { //搜索框显示主页传递过来的关键词 let keyword = this.$route.query.keyword; this.searchForm.keyword = keyword; }
5、搜索页面header中搜索功能的实现。搜索页面展示搜索结果,搜索header提供搜索功能。搜索页面引入搜索header,搜索header是子组件,点击搜索header中的搜索按钮,就需要调用父组件中的方法。
搜索header中调用父组件中的方法代码如下:
search() { let keyword = this.searchForm.keyword.trim(); if (keyword == "") { this.$message.warning("请输入关键词!"); return; } //子组件调用父组件方法 this.$emit(‘search‘, keyword); }
需要调用父组件中的search方法。父组件在引用子组件时进行监听。代码如下:
<search-header @search="onSearch"></search-header>
父组件需要实现onSearch方法,获取参数,并调用后端方法,代码如下:
onSearch(keyword) { this.searchForm.keyword = keyword; this.$axios.get(Service.url.search, { params: this.searchForm }).then((res) => { if (res.status === 200) { let responseData = res.data; if (responseData.code === 0) { this.myDataList = responseData.data; } else { this.$message.error(responseData.msg); } } else { this.$message.error("系统内部错误"); } }).catch(function (error) { console.error(error); }); }
6、后端搜索功能实现。目前数据量较小,网站数据存储在mysql中,使用mysql进行检索,按照name、remark、tag进行like匹配。后续计划使用ElasticSearch实现全文检索。
3.2 关键词高亮
返回结果需要标示出关键词。
1、返回的结果,使用关键词去匹配,匹配成功,则将原关键词替换成带css样式的字符。代码如下:
highlight(content) { if (content == null || content == "") { return; } let keyword = this.searchForm.keyword; // 匹配关键字正则 let replaceReg = new RegExp(keyword, ‘g‘); // 高亮替换v-html值 let replaceString = ‘<span style="color: red;">‘ + keyword + ‘</span>‘; // 开始替换 return content.replace(replaceReg, replaceString); }
2、html代码中调用高亮方法。代码如下:
<div class="remark" v-html="highlight(item.remark)"></div>
以上是关于4.爱收藏——首页搜索功能实现的主要内容,如果未能解决你的问题,请参考以下文章
Eclipse+Java+Swing+Mysql实现电影购票系统建议收藏
阶段一-02.分类,推荐,搜索,评价,购物车开发-第1章 首页轮播图+分类功能实现-1-4 分类实现 - 自连接查询子分类