关于多站点全景纹理贴图问题
Posted lovebay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于多站点全景纹理贴图问题相关的知识,希望对你有一定的参考价值。
前言
对于多站点全景纹理贴图,主要是怎么处理遮挡、以及站点与站点过度问题,本文设计了一下方法进行多站点全景的纹理贴图。

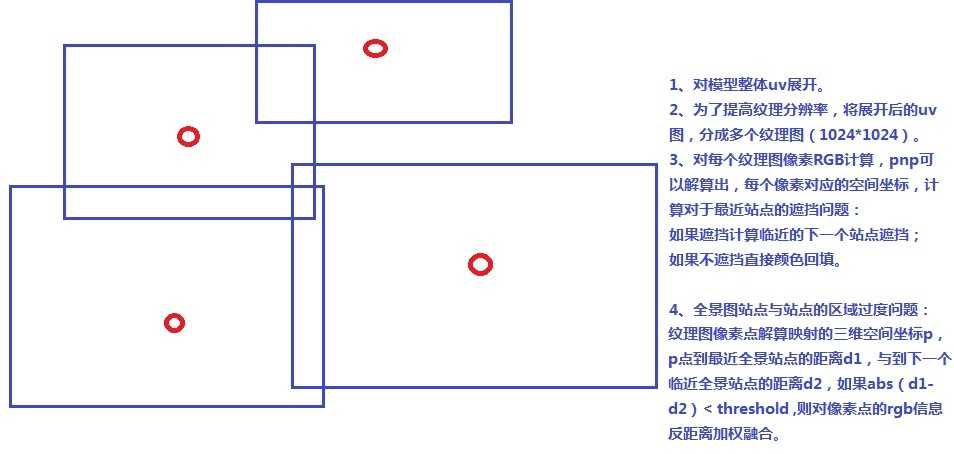
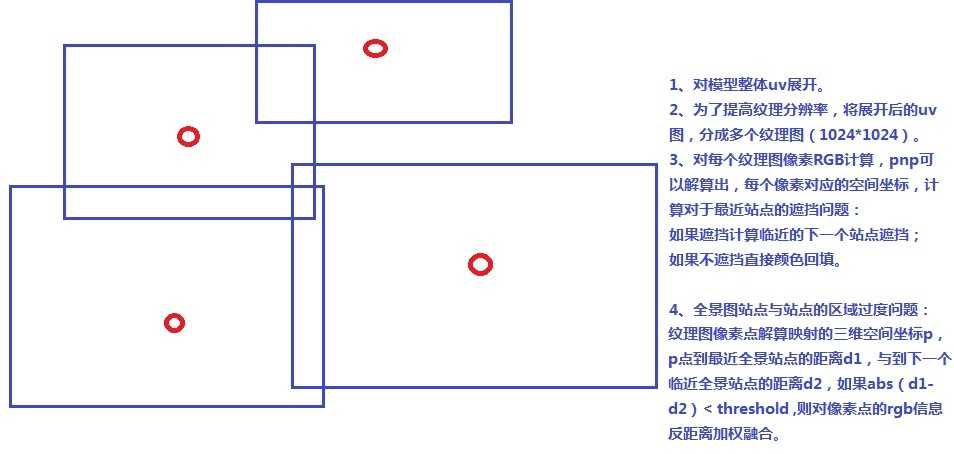
图1 方法步骤
代码(略):
效果:
以上是关于关于多站点全景纹理贴图问题的主要内容,如果未能解决你的问题,请参考以下文章
Posted lovebay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于多站点全景纹理贴图问题相关的知识,希望对你有一定的参考价值。
前言
对于多站点全景纹理贴图,主要是怎么处理遮挡、以及站点与站点过度问题,本文设计了一下方法进行多站点全景的纹理贴图。

图1 方法步骤
代码(略):
效果:
以上是关于关于多站点全景纹理贴图问题的主要内容,如果未能解决你的问题,请参考以下文章