Angular使用总结 --- 搜索场景中使用rxjs的操作符
Posted shapey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular使用总结 --- 搜索场景中使用rxjs的操作符相关的知识,希望对你有一定的参考价值。
在有input输入框的搜索/过滤业务中,总会考虑如何减少发起请求频率,尽量使每次的请求都是有效的。节流和防抖是比较常见的做法,这类函数的实现方式也不难,不过终归还是需要自己封装。rxjs提供了各种操作符 , 可以很快捷高效的实现这些功能。
栗子
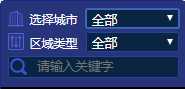
现在有一个查询场景,可以通过城市、类型、关键字来多维度过滤结果,如下图:
处理思路:
1、通过ngModel将select和input的值绑定到模型中的过滤条件对象
2、监听select输入框的change事件和input输入框的input事件来触发 发送过滤条件的函数
3、创建一个用于发送过滤条件的Subject,再通过操作符来进行防抖动、前后值的对比等处理,订阅此主体,有有效的过滤条件过来时才发送请求,拉取数据。
值绑定和事件监听:
1 <select name="city" id="city" [(ngModel)] = "config.cityCode" (change)="filterList()"> 2 <option [value]="city.value" *ngFor="let city of citylist" >{{city.name}}</option> 3 </select> 4 <select name="type" id="type" [(ngModel)] = "config.areaType" (change)="filterList()"> 5 <option value="">全部</option> 6 <option value="TRAFFIC">交通</option> 7 <option value="TRAVEL">旅游</option> 8 </select> 9 <input type="text" class="search" id="search" 10 [(ngModel)] = "config.name" 11 (input)="filterList()" 12 placeholder="请输入关键字">
这里为什么input不监听change事件呢? type=text类型的input在失焦的时候才会触发change事件,而input事件则只要value变化就会触发(这里没有考虑IE兼容性问题)
处理函数 :
// 用于传递配置项 public $filter = new Subject<any>(); // 过滤条件 public config: FilterConfig = { cityCode : ‘‘, areaType : ‘‘, name : ‘‘ };
ngOnInit() { // 监听过滤配置项 this.$filter.pipe( debounceTime(500), distinctUntilChanged( (n: FilterConfig , o: FilterConfig): boolean => { return n.name === o.name && n.cityCode === o.cityCode && n.areaType === o.areaType; }) ).subscribe( _config => { this.getRegionList(_config); }); } filterList() { // 每次都要发送一个新的对象,否则distinctUntilChanged compare的时候会一直比较同一个对象的值 this.$filter.next(Object.assign({}, this.config)); } getRegionList (_config) { // 发送请求,更新区域数据 console.log(_config); }
需要注意的是,$filter传递过滤条件的时候,一定要发送一个新的对象,否则 distinctUntilChanged 的 compare 函数由于比较的是同一个对象,会一直认为没有变化,导致不会继续传播。因为config对象的value都是string简单类型,所以可以直接用Object.assign,如果value值是对象类型的话,就需要自己撸个简单的深拷贝工具函数了
总结
主要的思路就是通过Subject来发送过滤条件,这样就可以使用rxjs的各种操作符,可以快捷很多。而在比较对象的时候需要自定义distinctUntilChanged 操作符的compare函数,这时需要注意不要传递同一个对象。
以上是关于Angular使用总结 --- 搜索场景中使用rxjs的操作符的主要内容,如果未能解决你的问题,请参考以下文章