WPF学习之button
Posted ifconfig
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF学习之button相关的知识,希望对你有一定的参考价值。

用工具箱拖入一个button
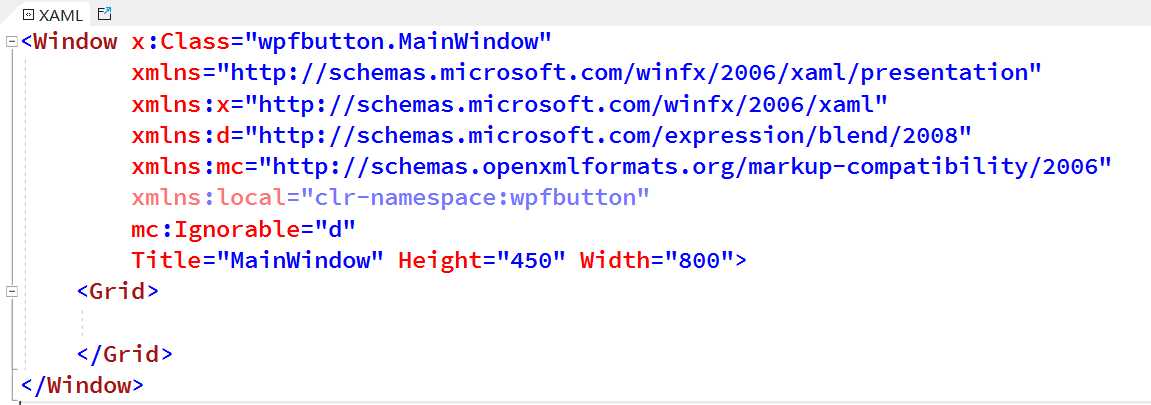
就多了这一段代码
<Grid>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="255,207,0,0" VerticalAlignment="Top" Width="75"/>
</Grid>
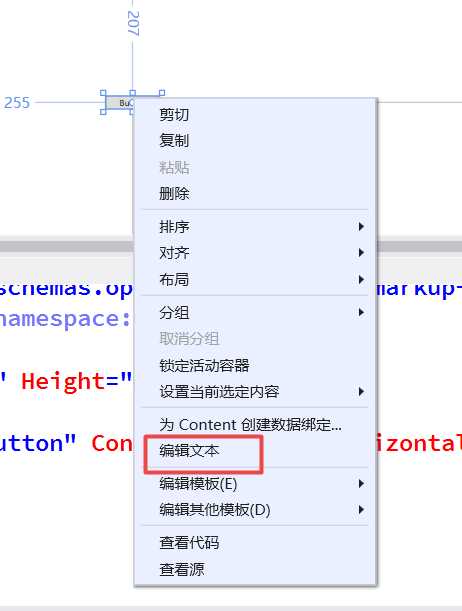
右键编辑文本

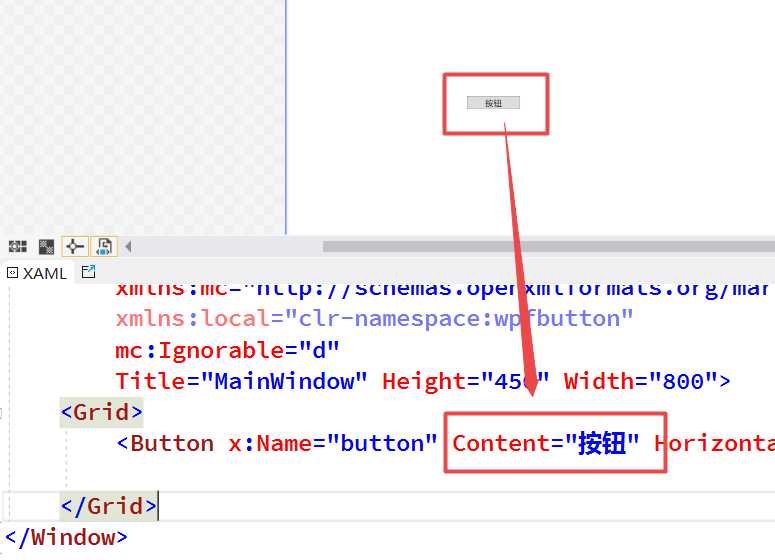
证明content是改变按钮的"显示"名称(并不是代码中的name)

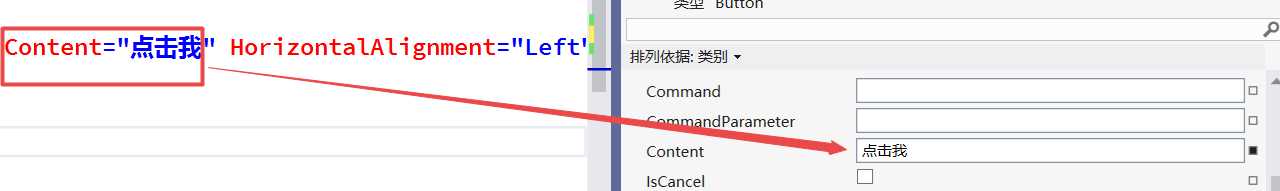
右边也出来了:

?
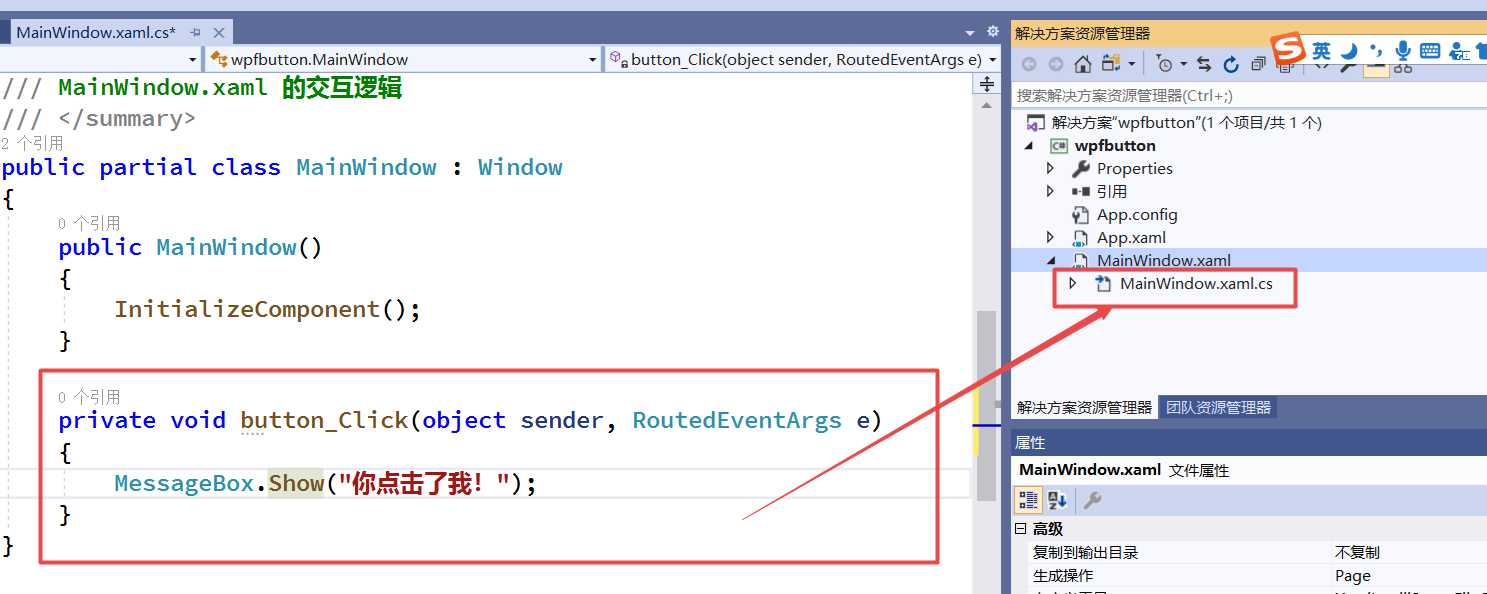
点击按钮后自动生成回调代码:

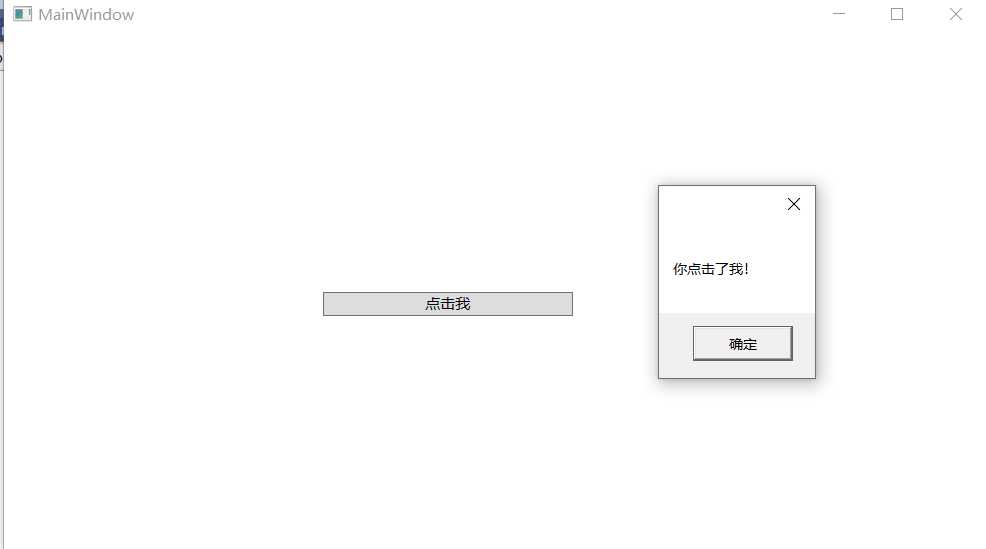
运行试一试:

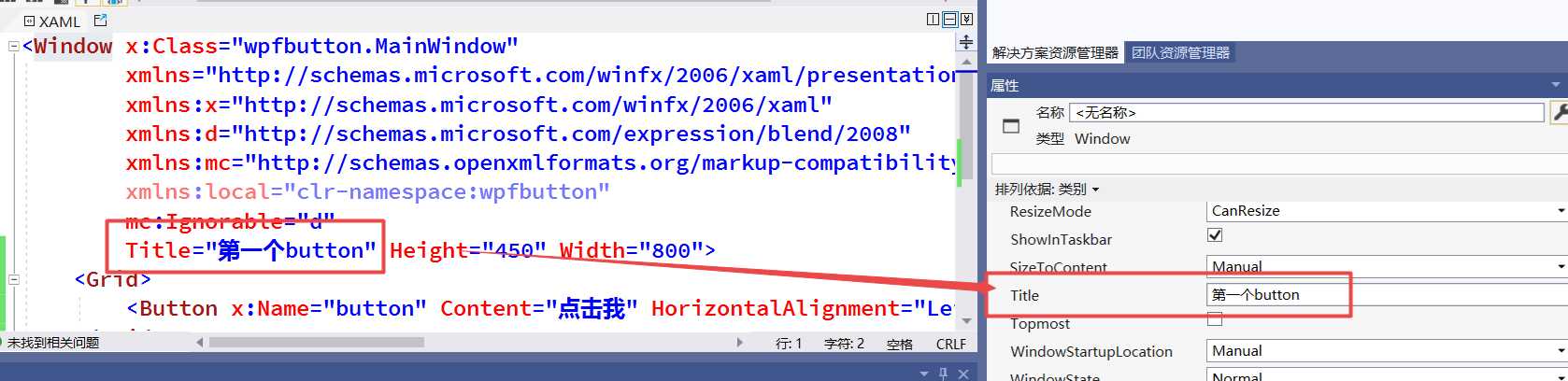
修改下窗体title

修改的对应关系如上图
以上是关于WPF学习之button的主要内容,如果未能解决你的问题,请参考以下文章