摇杆控制角色移动
Posted serendipity-my
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了摇杆控制角色移动相关的知识,希望对你有一定的参考价值。
摇杆控制角色移动
- stick监听cc.Node.EventType.TOUCH_MOVE事件,获取stick移动的坐标和朝向,限制移动的范围
- 根据stick的朝向,每帧更新player的位置和方向
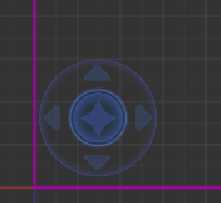
- 摇杆的效果
- player根据摇杆的方向移动
还要根据摇杆的状态改变player的朝向
第一次做
创建空节点,把摇杆要用到的两个图片放进去


- 摇杆效果:
用脚本实现,绑定脚本到joystick节点上
需要绑定那个要点击的stick
首先得到并转化坐标
然后要实现鼠标在哪里点击,中间那个stick就跟到哪里

结束的时候返回到开始的位置
接下来控制中间stick的移动范围(几何计算)
//stick.js
cc.Class({
extends: cc.Component,
properties: {
stick:cc.Node,
max_r:135,
//半径,根据用的图片确定
},
onLoad () {
this.start_pos = cc.v2(0,0);
this.stick.setPosition(this.start_pos);
this.dir = cc.v2(0,0);
//内部弹起
this.stick.on(cc.Node.EventType.TOUCH_END,function(e){
this.stick.setPosition(cc.v2(0,0));
},this);
//外部弹起
this.stick.on(cc.Node.EventType.TOUCH_CANCEL,function(e){
this.stick.setPosition(cc.v2(0,0));
},this);
this.stick.on(cc.Node.EventType.TOUCH_MOVE,function(e){
var w_pos = e.getLocation(); //获取鼠标移动的坐标
//把屏幕坐标转换为相对于父节点的坐标
var pos = this.node.convertToNodeSpaceAR(w_pos);
var len = pos.mag(); //模长
this.dir.x = pos.x/len; //cos
this.dir.y = pos.y/len; //sin
if(len > this.max_r){ //模长大于半径,证明已经出了圆
pos.x = pos.x/len * this.max_r;
pos.y = pos.y/len * this.max_r;
}
//实现将stick移动到鼠标点击的位置
this.stick.setPosition(pos);
},this);
},
start () {
},
update (dt) {},
});
player:
如果stick动的范围很小,忽略
计算x,y方向速度分量,sx,sy,然后节点位置变化
接下来需要解决鼠标移动停止后,player运动不停止的问题
还有一个就是鼠标向哪个方向运动,player要朝向哪个方向
player.js
var stick = require("stick");
cc.Class({
extends: cc.Component,
properties: {
stick:{
type:stick,
default:null,
},
speed:150,
},
onLoad () {},
start () {
},
update (dt) {
if(this.stick.dir.mag()<0.5){
return;
}
var vx = this.speed * this.stick.dir.x; //x方向分量
var vy = this.speed * this.stick.dir.y;
var sx = vx * dt;
var sy = vy * dt;
var r = Math.atan2(this.stick.dir.y,this.stick.dir.x); //弧度
var degree = r * 180 / Math.PI; //角度
degree = degree - 90;
this.node.angle = degree;
this.node.x += sx;
this.node.y += sy;
},
});
以上是关于摇杆控制角色移动的主要内容,如果未能解决你的问题,请参考以下文章