wpf ---style
Posted frogkiller
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf ---style相关的知识,希望对你有一定的参考价值。
一 样式:
1,Style 的常用用法:
在资源中使用Style---指定Key
<Window.Resources>
<Style x:Key="BigFontButtonStyle">
<Setter Property="Control.FontFamily" Value="Times New Roman" />
<Setter Property="Control.FontSize" Value="18" />
<Setter Property="Control.FontWeight" Value="Bold" />
</Style>
</Window.Resources> <Window.Resources>
<Style TargetType="Button">
<Setter Property="FontFamily" Value="Times New Roman" />
<Setter Property="FontSize" Value="18" />
<Setter Property="FontWeight" Value="Bold" />
</Style>
</Window.Resources>
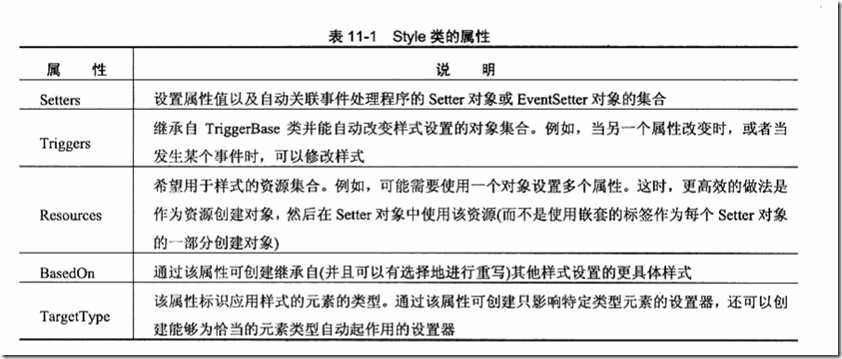
//在具体按钮中如不想使用可以使用 Style={x:NULL}Style常用属性:
4,设定事件Style
<Window.Resources>
<Style x:Key="MouseOverHighlightStyle">
<Setter Property="TextBlock.Padding" Value="5"/>
<EventSetter Event="FrameworkElement.MouseEnter" Handler="element_MouseEnter" />
<EventSetter Event="FrameworkElement.MouseLeave" Handler="element_MouseLeave" />
</Style>
</Window.Resources>二二
二触发器:
1,简单触发器:
<Window.Resources>
<Style x:Key="BigFontButton">
<Style.Setters>
<Setter Property="Control.FontFamily" Value="Times New Roman" />
<Setter Property="Control.FontSize" Value="18" />
</Style.Setters>
<Style.Triggers>
<Trigger Property="Control.IsFocused" Value="True">
<Setter Property="Control.Foreground" Value="DarkRed" />
</Trigger>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.Foreground" Value="LightYellow" />
<Setter Property="Control.FontWeight" Value="Bold" />
</Trigger>
<Trigger Property="Button.IsPressed" Value="True">
<Setter Property="Control.Foreground" Value="Red" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>设定按钮在 获得焦点,鼠标悬浮以及按下时的状态
2,多重触发器--需要几个属性都满足时才触发
<Style TargetType="Button"> <Style.Triggers> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsFocused" Value="true"/> <Condition Property="IsMouseOver" Value="true"/> </MultiTrigger.Conditions> <MultiTrigger.Setters> <Setter Property="Foreground" Value="DarkGray"/> </MultiTrigger.Setters> </MultiTrigger> </Style.Triggers> </Style>
3,事件触发器:
<Window.Resources>
<Style TargetType="Button">
<Style.Triggers>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="FontSize"
To="22"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="FontSize"
/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</Window.Resources>顺便触发了动画效果
4,用属性触发器触发动画效果
<Window.Resources>
<Style TargetType="Button">
<Style.Triggers>
<Trigger Property="Control.IsFocused" Value="true">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:1"
Storyboard.TargetProperty="FontSize"
To="20"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:1"
Storyboard.TargetProperty="FontSize"
/>
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>将触发改成Actions
三,行为----用于将行为使用到原件上去
1,使用支持行为的dll---Interactivity
2,创建自定义的行为类库
3,参考列子.
以上是关于wpf ---style的主要内容,如果未能解决你的问题,请参考以下文章