任务51:搜索功能完成
Posted pensive
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了任务51:搜索功能完成相关的知识,希望对你有一定的参考价值。
1,控制器 AppHttpControllersIndexArticleController.php 上新增 search() 方法
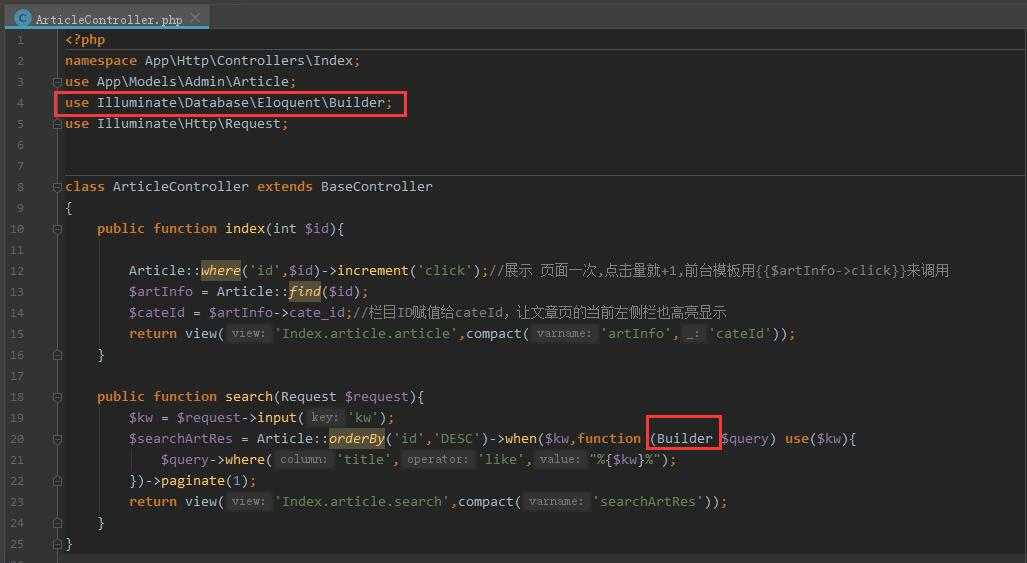
<?php namespace AppHttpControllersIndex; use AppModelsAdminArticle; use IlluminateDatabaseEloquentBuilder; use IlluminateHttpRequest; class ArticleController extends BaseController { public function index(int $id){ Article::where(‘id‘,$id)->increment(‘click‘);//展示 页面一次,点击量就+1,前台模板用{{$artInfo->click}}来调用 $artInfo = Article::find($id); $cateId = $artInfo->cate_id;//栏目ID赋值给cateId,让文章页的当前左侧栏也高亮显示 return view(‘Index.article.article‘,compact(‘artInfo‘,‘cateId‘)); } public function search(Request $request){ $kw = $request->input(‘kw‘); $searchArtRes = Article::orderBy(‘id‘,‘DESC‘)->when($kw,function (Builder $query) use($kw){ $query->where(‘title‘,‘like‘,"%{$kw}%"); })->paginate(1); return view(‘Index.article.search‘,compact(‘searchArtRes‘)); } }
留意下图所示 【红框处】是对应的,容易引用错,别错了

2,模板 在 esourcesviewsIndexArticle 路径下 新建模板 search.blade.php ,复制前台模板 cate.blade.php 的内容过来,再改
下面是改动过的地方
<main id="main" class="site-main clear"> <div id="recent-content" class="content-list"> <h2 class="section-title"> <span class="title">搜索<span style="color:#f00;padding:0 5px;font-weight:700;">{{request()->get(‘kw‘)}}</span>的结果</span> </h2> @foreach($searchArtRes as $cate) <div id="post-375" class="clear post-375 post type-post status-publish format-standard has-post-thumbnail hentry category-finance tag-28 tag-30 tag-39"> <h2 class="entry-title"><a href="{{route(‘index.article.index‘,array(‘id‘=>$cate[‘id‘]))}}">{{$cate->title}}</a></h2> <a class="thumbnail-link" href="{{route(‘index.article.index‘,array(‘id‘=>$cate[‘id‘]))}}"> <div class="thumbnail-wrap"> @if($cate->pic) <img width="280" height="180" src="{{asset(‘static/uploads/‘)}}{{$cate->pic}}" class="attachment-zimeiti_2_list_thumb size-zimeiti_2_list_thumb wp-post-image" alt=""> @endif </div> <!-- .thumbnail-wrap --> </a> <div class="entry-overview "> <div class="entry-meta first-line"> <span class="entry-author"> <a href="https://www.zhutibaba.com/demo/zimeiti2/author/zhutibaba"> <img alt="" src="{{asset(‘static‘)}}/index/imgs/4c2ed72c6be86742f05e9750110d5731.png" srcset="https://secure.gravatar.com/avatar/4c2ed72c6be86742f05e9750110d5731?s=160&d=mm&r=g 2x" class="avatar avatar-80 photo" height="80" width="80"> 网站小编 </a> </span><!-- .entry-author --> <span class="entry-date"> 发布于 {{substr($cate->created_at,0,10)}} </span><!-- .entry-date --> </div> <div class="entry-summary"> <p>{{$cate->description}}</p> </div> <!-- .entry-summary --> </div> <!-- .entry-overview --> <div class="entry-meta second-line"> <span class="entry-category"> <a href="{{route(‘index.cate.index‘,array(‘id‘=>$cate[‘cate‘][‘id‘]))}}">{{$cate->cate[‘cate_name‘]}}</a> </span><!-- .entry-category --> <span class="entry-views">阅读<span class="view-count">({{$cate -> click}})</span> </span> </div> <!-- .entry-meta --> </div> <!-- #post-375 --> @endforeach </div> <!-- #recent-content --> </main> <!-- .site-main --> {{--带搜索关键词的分页 --}} {{$searchArtRes->appends(request()->except([‘page‘]))->links()}}
3,所有前端模板的搜索模块处 都改为如下
<aside id="secondary" class="widget-area sidebar"> <div id="search-2" class="widget widget_search"><form id="searchform" method="get" action="{{route(‘index.article.search‘)}}"> <input type="search" name="kw" class="search-input" placeholder="请输入关键词" autocomplete="off"> <button type="submit" class="search-submit">搜索</button> </form></div> @include(‘Index.Layout.right‘) </aside>
4,路由 routesweb.php 前端路由组中 新增搜索页的路由 如下
Route::get(‘search‘,"ArticleController@search")->name(‘index.article.search‘);
最终效果如下

END
以上是关于任务51:搜索功能完成的主要内容,如果未能解决你的问题,请参考以下文章