VScode编译sass
Posted tangsujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScode编译sass相关的知识,希望对你有一定的参考价值。
VScode编译sass(Live Sass Compile)
配置:
// sass "editor.largeFileOptimizations": false, "[scss]":{ "editor.defaultFormatter": "michelemelluso.code-beautifier" }, "liveSassCompile.settings.formats":[ // 扩展 { "format": "compact",//可定制的出口CSS样式(expanded,compact,compressed,nested) "extensionName": ".min.css",//编译后缀名 "savePath": null//编译保存的路径 } ], "liveSassCompile.settings.excludeList": [ "**/node_modules/**", ".vscode/**" ],
插件:Live Sass Compile
快捷键:ctrl+shift+P键入Live Sass: Watch Sass以开始实时编译,或者按键入Live Sass: Stop Watching Sass以停止实时编译。
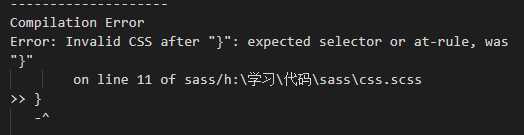
问题:
解决方法:文件后缀错误
.scss和.sass文件区别:
.scss文件有{},.sass无!
以上是关于VScode编译sass的主要内容,如果未能解决你的问题,请参考以下文章