vue 使用query传参页面刷新数据丢失问题
Posted dreamstartplace
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 使用query传参页面刷新数据丢失问题相关的知识,希望对你有一定的参考价值。
问题:
使用query传参,接收页面刷新后丢失数据。
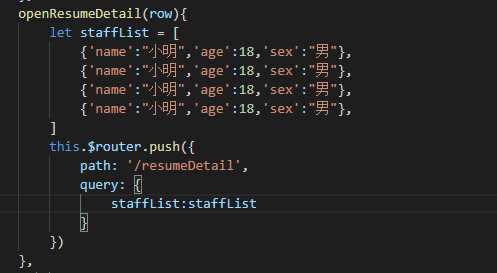
首先说明一下,我需要传的数据是一个数组,来看看我的代码怎么写的,如下图

解决方法:
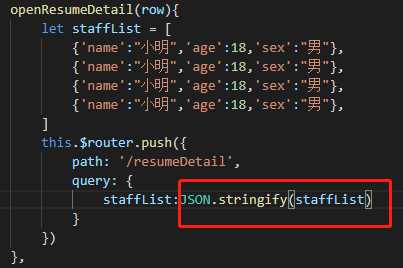
将数据转换为json格式传过去

注意:重点来了,千万要谨记地址栏传数据时一定不能传object类型
以上是关于vue 使用query传参页面刷新数据丢失问题的主要内容,如果未能解决你的问题,请参考以下文章