跨域请求理解及原理
Posted softwarelanguagebs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域请求理解及原理相关的知识,希望对你有一定的参考价值。
跨域实现的过程大致如下:
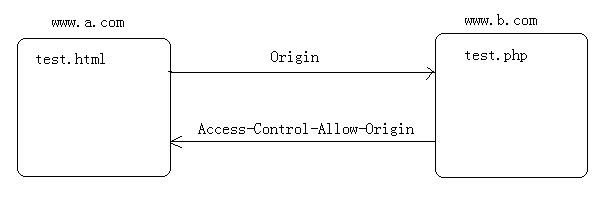
1 从 http://www.a.com/test.html 发起一个跨域请求,
请求的地址为: http://www.b.com/test.php
2 如果 服务器B返回一个如下的header
Access-Control-Allow-Origin: http://www.a.com
那么,这个来自 http://www.a.com/test.html 的跨域请求就会被通过。
在这个过程中, request 还会带上这个header:
Origin: http://www.a.com
3 图解
不过这里比较要命的是 Access-Control-Allow-Origin 的值可以是通配符 *
如果是 * 的话,就可以接收来自任意source origin的请求。
除了这个Header外,还可以通过一些其他的Header 来控制比如 Method, 时间等
出于安全考虑,跨域请求不能访问document.cookie 对象。
ps: https的链接,默认不允许跨域。
以上是关于跨域请求理解及原理的主要内容,如果未能解决你的问题,请参考以下文章