angluar1+ionic详情页返回在原来的位置(缓存数据和页面高度)
Posted qianyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angluar1+ionic详情页返回在原来的位置(缓存数据和页面高度)相关的知识,希望对你有一定的参考价值。
因为是老项目,近期开发遇到了个需求就是从详情页按返回按钮要求返回到原来列表的页面位置,刚开始准备用的cache:true,但是存在大大的问题就是新增和编辑后返回数据都不是最新的,无法重新刷新页面reload方法失效了,那肯定是不过关的(如果没有新增和编辑的列表页可以考虑用),想了想改成了强制刷新parent.location.reload,在:$rootScope.$on(‘$stateChangeSuccess‘,function(){})监听切换成功和数据保存成功后强制刷新页面,效果是可以了,但是也有个bug就是苹果手机强制刷新时有个黑屏,感觉很不友好。然后就放弃了。
现在我说说我的思路:利用本地存储记下跳转时页面的高度,然后返回时滑动到这个位置,那也就没必要重新请求接口了,不然也会重新刷新的,特别是做了分页的页面就会很不友好了,这时也要把列表额数据缓存下来,
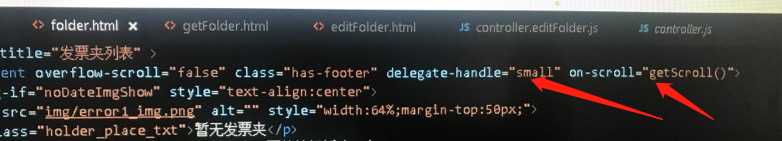
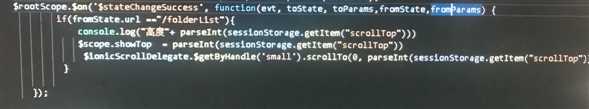
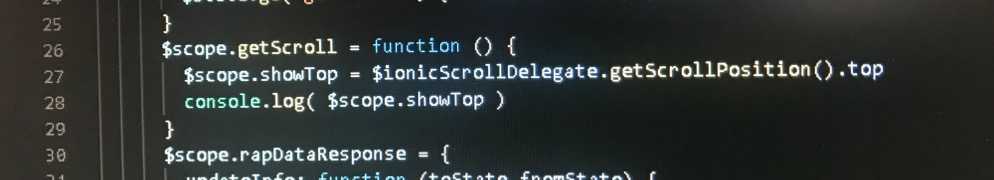
代码是这样的


,除了这些外你还需要在跳转详情的函数里缓存下列表的数据和一个状态用来判断要不要读缓存的列表数据,在页面一开始加载的时候读取这个状态数据,一是重新请求列表接口(比如新增和编辑的回来后需要)另一个就是读取缓存数据了(比如查看详情的页面返回不会改变列表数据),这样就完美的实现需求了,当然你可以变通的看自己的需求稍微改下就好,希望能帮助别人,有更好方法的希望能留言分享下
以上是关于angluar1+ionic详情页返回在原来的位置(缓存数据和页面高度)的主要内容,如果未能解决你的问题,请参考以下文章