软件工程课堂五(地铁项目的优化)
Posted dinghaisheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件工程课堂五(地铁项目的优化)相关的知识,希望对你有一定的参考价值。
在基于上次的双人的合作后,我收获到了很多,并且我们之后又去优化了我们的项目,以下是项目的展示。
1.1.1.1 功能设计
实现在点击地铁图的时候,能够自由地去放大或者缩小地铁图,从而达到和网页版相同的视觉效果。
1.1.1.1 代码设计
1 function InitMap(citycode, startname) { 2 subway = new BMapSub.Subway(‘container‘, citycode); 3 subway.setZoom(0.7); 4 var zoomControl = new BMapSub.ZoomControl({ 5 anchor : BMAPSUB_ANCHOR_TOP_LEFT, 6 offset : new BMapSub.Size(10, 100) 7 }); 8 subway.addControl(zoomControl);
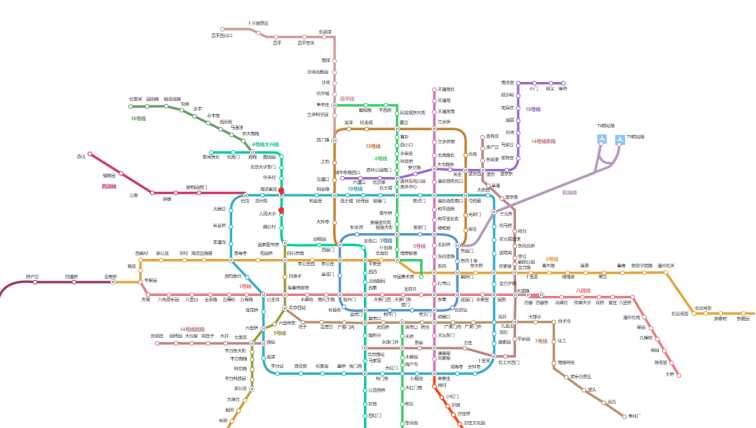
1.1.1.1 效果展示

1.1.1 城市地铁图之间的转换
1.1.1.1 功能设计
用户可在选择框里任意选择需要的城市地铁图,可以随意地去切换,使得使用极为方便。
1.1.1.2 代码设计
1 </div> 2 3 <div id="container"></div> 4 <script type="text/javascript"> 5 var list = BMapSub.SubwayCitiesList; 6 var subway; 7 $(function() { 8 InitSelect(list);//初始化城市选择框 9 InitMap(150, null); 10 11 }); 12 //城市选择框改变事件,用于城市地图切换 13 $("#city").change(function() { 14 //var a = $("#city :selected").text(); 15 //console.log(a); 16 InitMap($("#city").val(), null); 17 }); 18 //初始化城市选择框 19 function InitSelect(list) { 20 for ( var key in list) { 21 var obj = document.getElementById("city"); 22 var option = document.createElement("option");//创建option节点 23 option.innerText = list[key].name; 24 option.value = list[key].citycode; 25 obj.appendChild(option); 26 } 27 };
用户可在选择框里任意选择需要的城市地铁图,可以随意地去切换,使得使用极为方便。
1.1.1.2 代码设计
 刚刚
刚刚

以上是关于软件工程课堂五(地铁项目的优化)的主要内容,如果未能解决你的问题,请参考以下文章