vue-electron脚手架安装及说明 打包基于Vue的 桌面应用程序
Posted mica
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-electron脚手架安装及说明 打包基于Vue的 桌面应用程序相关的知识,希望对你有一定的参考价值。
今天这篇文章是讲述一下 融合了vue-cli+electron的一种新的脚手架,省去许多繁琐配置,即vue-electron。
下面就说一下安装和使用,假设你的电脑已经安装node.js,并且已经全局搭建好vue-cli脚手架,如果没有的话,打开终端:$npm install --global vue-cli 全局安装。
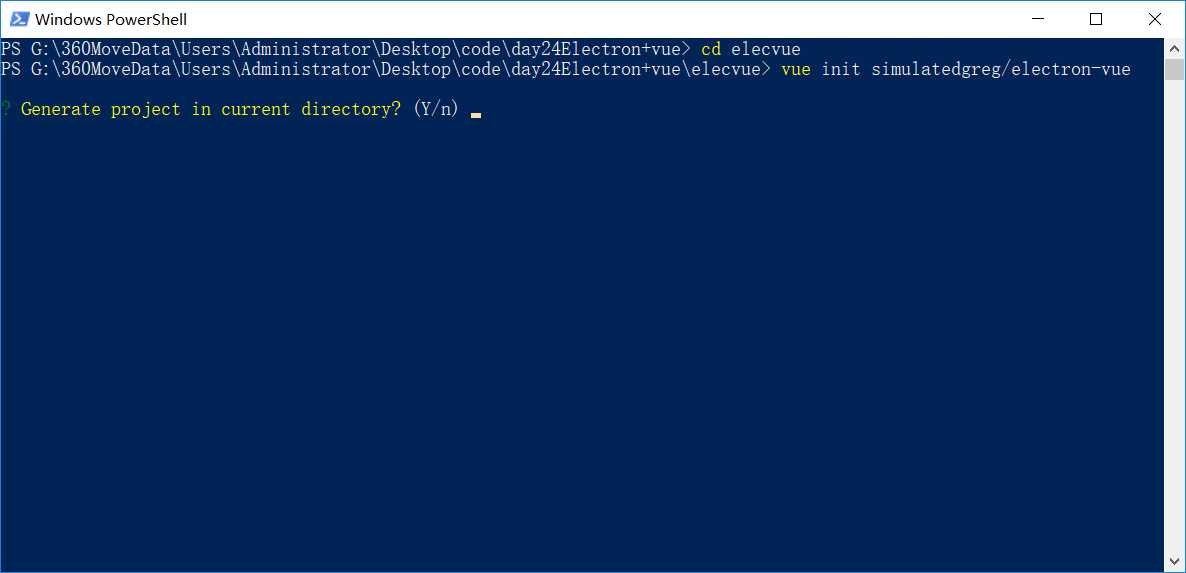
1.新建文件夹,cd 到你将要安装的文件夹目录,$vue init simulatedgreg/electron-vue
这一步骤极其相似于当初安装vue-cli脚手架时,一个一个步骤来,截几张图

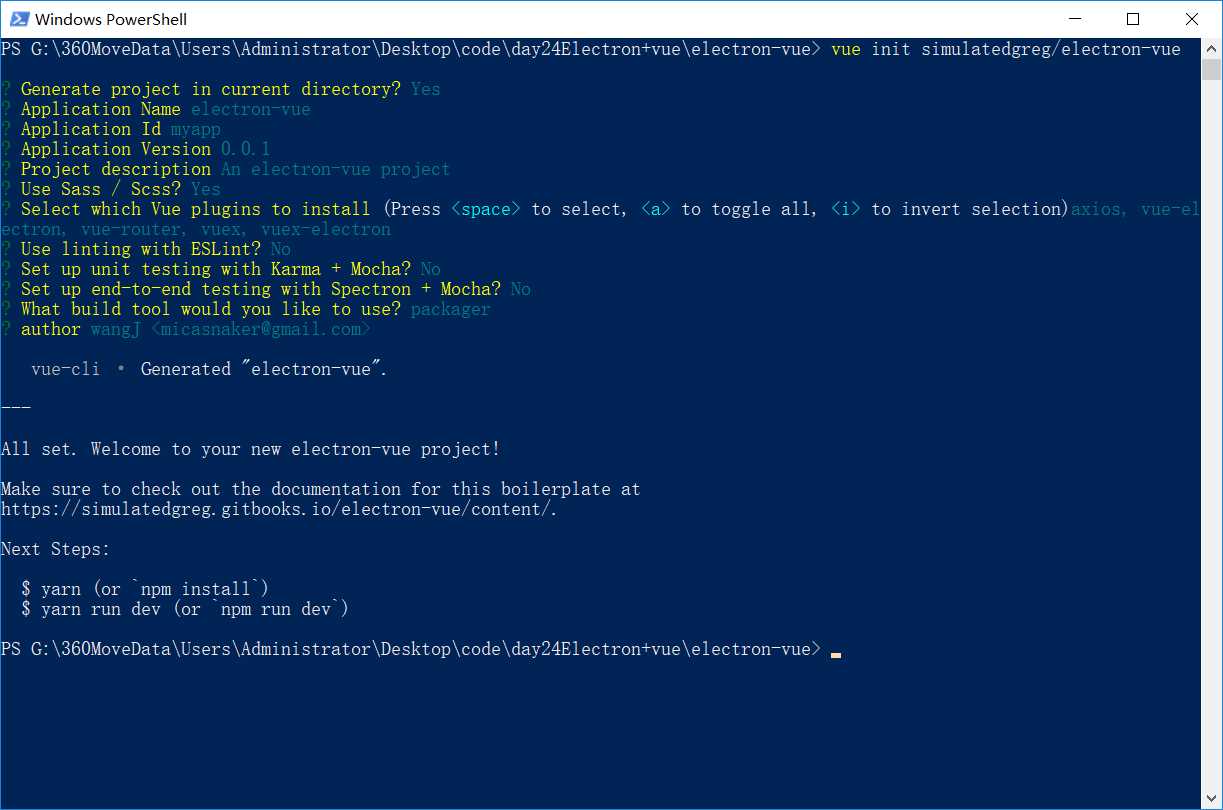
类似于这样 选择 enter yes 或者 no 看自己的选择

注意这一步呢,我选择了electron-packager 项。到这里你就可以看到,本来的空文件夹里现在新建了vue-electron基础文件
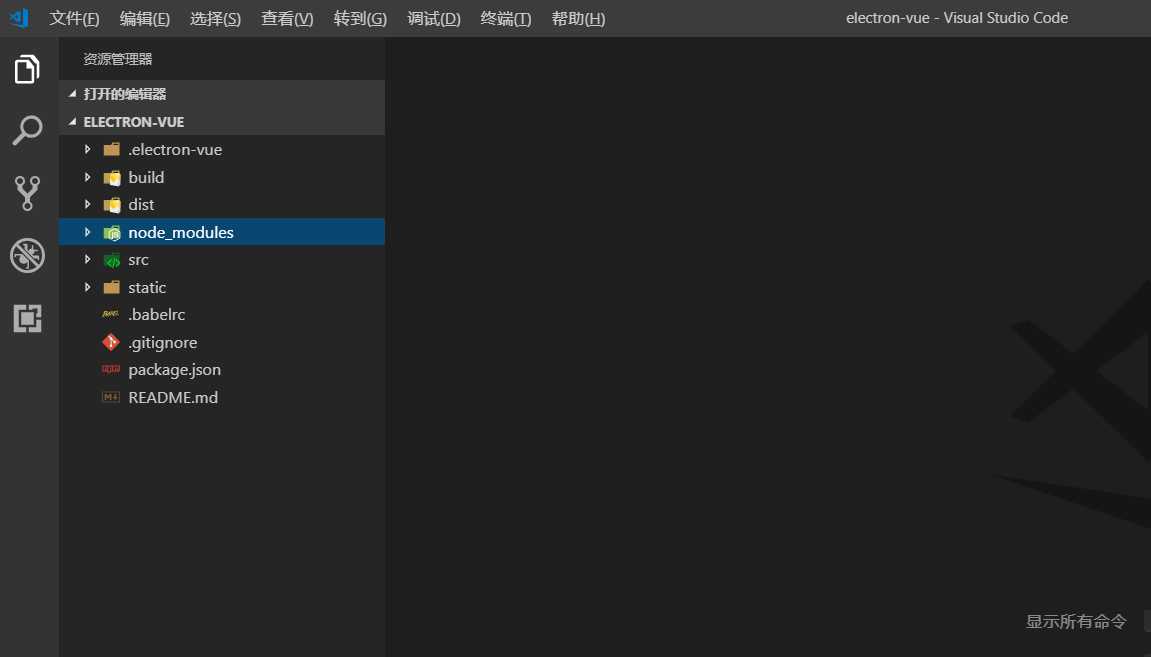
2.$npm install 这一步主要是安装依赖,耗时有点久。完毕后项目内多了node_modules 文件夹,里面东西较多。如图:

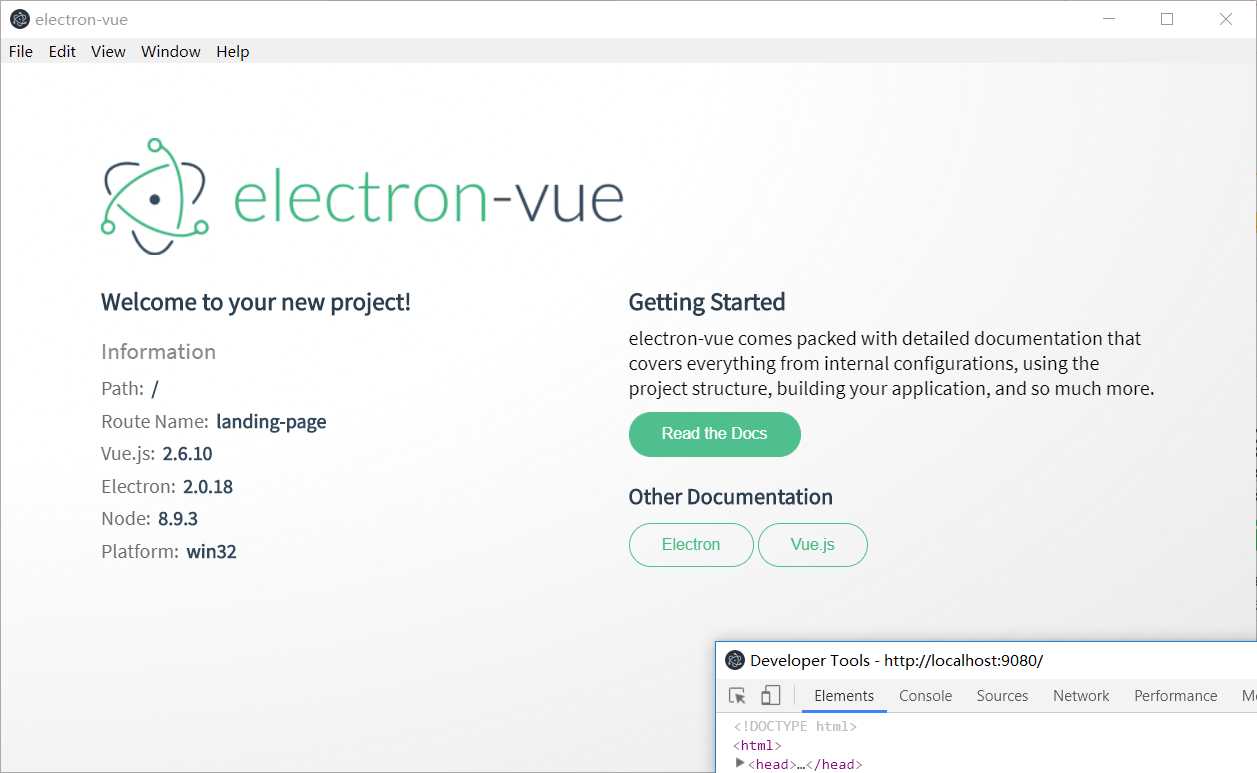
3.$npm run dev 会出现的 界面如图:右下角是一起出来的控制台
界面如图:右下角是一起出来的控制台

哈哈,完美呈现出来桌面应用。
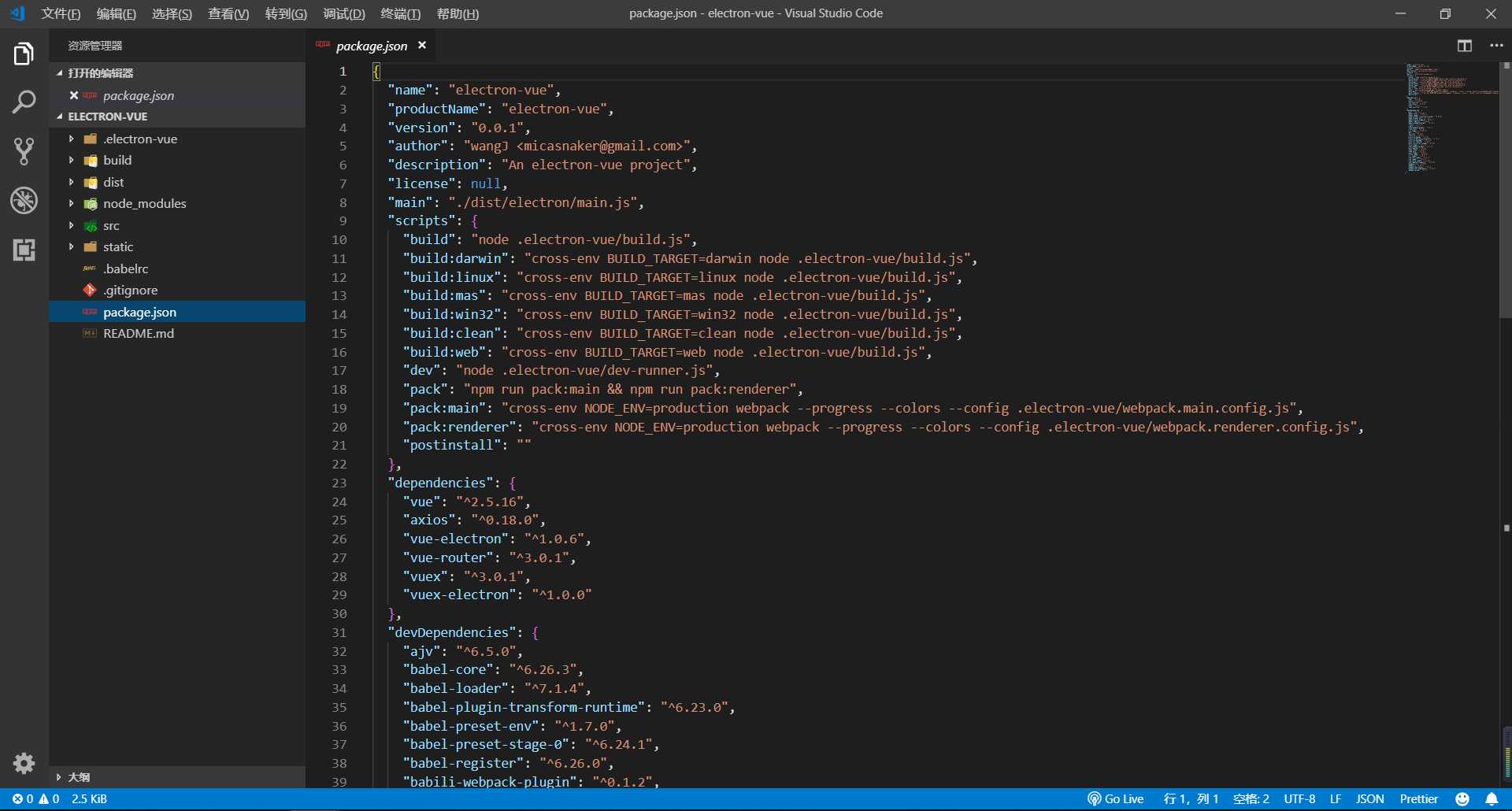
4.打包。先看看项目package.json文件截图

scripts内各种打包命令,其中就包括Mac、Windows、Linux三大平台。例如我想在Mac上打包运行,$npm run build:darwin 就会在项目的build文件夹下生成一个应用程序,以此类推,,,$npm run build:win32 等
vue-electron脚手架最大好处就是我们不要在Vue项目里手动配置electron了,极好的融合了Vue-cli+electron ,省去开发者大把时间去配置。
另外不得不说一下,vue-electron主要业务逻辑都放在了src->renderer文件夹内去写,和之前的vue-cli搭建项目可以说是没有任何区别,很赞是吧!
以上是关于vue-electron脚手架安装及说明 打包基于Vue的 桌面应用程序的主要内容,如果未能解决你的问题,请参考以下文章