salesforce lightning零基础学习(十三) 自定义Lookup组件(Single & Multiple)
Posted zero-zyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce lightning零基础学习(十三) 自定义Lookup组件(Single & Multiple)相关的知识,希望对你有一定的参考价值。
上一篇简单的介绍了自定义的Lookup单选的组件,功能为通过引用组件Attribute传递相关的sObject Name,捕捉用户输入的信息,从而实现搜索的功能。
我们做项目的时候,可能要从多个表中获取数据并且选择相关的记录(单选或者多选),也可能要获取不同的变量的值,不一定是Name字段,也有可能在对某个表进行关键字搜索基础上有额外的条件过滤。此公用组件在上述的背景下进行开发,安装地址如下:https://login.salesforce.com/packaging/installPackage.apexp?p0=04t0I000000f7Ts
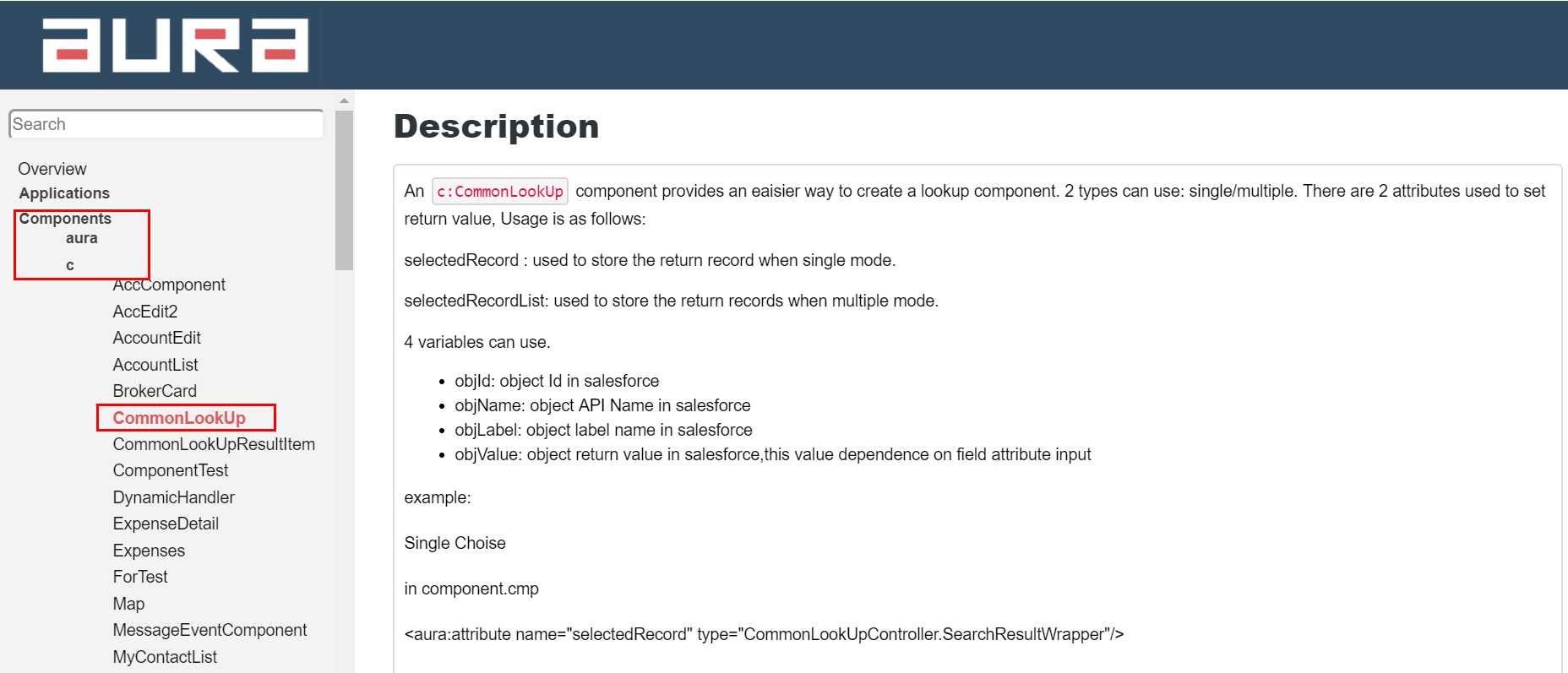
安装后访问https://<myDomain>.lightning.force.com/auradocs/reference.app, 将myDomain 换成你自己的domain,然后切换到Components -> aura -> c -> CommonLookUp 即可看到此组件的用法以及相关Attribute的描述。

Single Choise:只需要声明一个类型为CommonLookUpController.SearchResultWrapper的变量,selectedRecord赋值这个变量即可。
searchObjList 代表当前搜索数据要在Account & Contact两个表中搜索数据, searchFieldMapping2Object代表返回的数据的值取得是Account的Name字段值以及Contact的Name字段值。attribute中还有一些default值,比如singleOrMultiple,默认为true,即单选。searchGroup默认值为 ALL FIELDS,代表SOSL进行搜索时,匹配的模式为ALL FIELDS,其他的attribute的用法,可以自行查看文档。
<aura:attribute name="selectedRecord" type="CommonLookUpController.SearchResultWrapper"/> <c:CommonLookup searchObjList="[‘Account‘,‘Contact‘]" searchFieldMapping2Object="{‘Account‘:‘Name‘,‘Contact‘:‘Name‘}" selectedRecord="{!v.selectedRecord}"/>
Controller.js中只需要通过这个变量获取相关的属性即可。 objId对应这条数据的ID,objName对应返回这条数据对应表的API Name,objValue返回的是这条数据要搜索的值,上面设置的searchFieldMapping2Object中field为什么,即返回的什么值,objLabel返回的是这条数据对应表的label Name。
console.log(‘objId : ‘ + component.get(‘v.selectedRecord‘).objId); console.log(‘objName : ‘ + component.get(‘v.selectedRecord‘).objName); console.log(‘objValue : ‘ + component.get(‘v.selectedRecord‘).objValue); console.log(‘objLabel : ‘ + component.get(‘v.selectedRecord‘).objLabel);
效果展示:
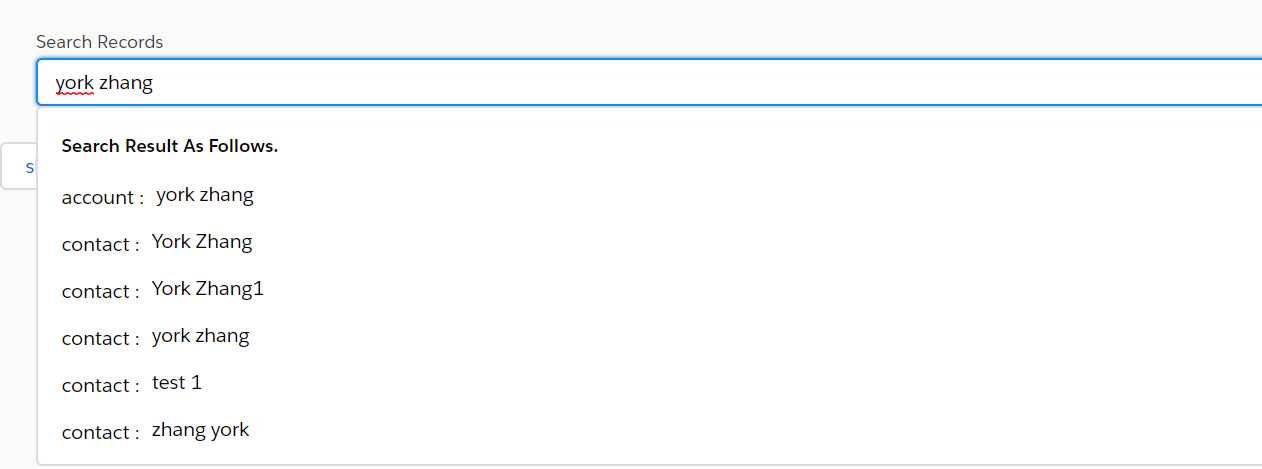
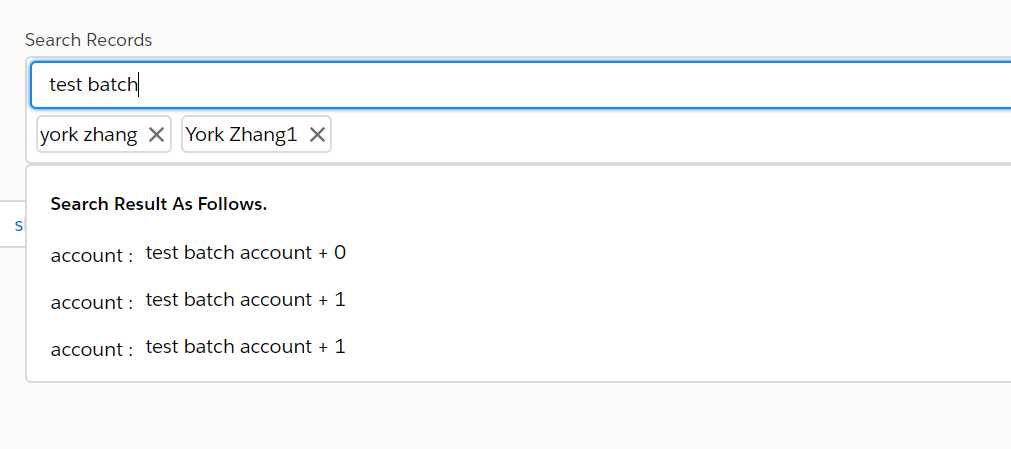
1. 用户搜索时的UI展示,列表中左面会标记记录属于哪个object,后面是记录检索的值

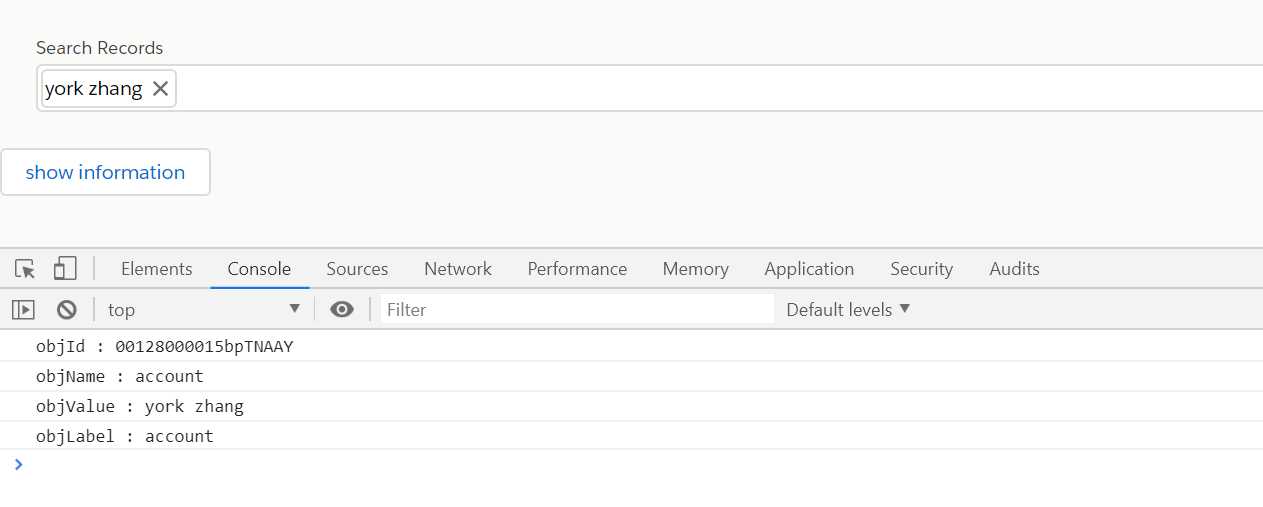
2. 选中后输出信息,可以根据想要的变量返回不同的结果信息。

Multiple Choise:和 single模式的区别为需要声明类型为List的变量,并设置给selectedRecordList,singleOrMultiple设置为false即可,其他用法相同。
<aura:attribute name="selectedRecordList" type="List"/> <c:CommonLookUp searchObjList="[‘Account‘,‘Contact‘]" searchFieldMapping2Object="{‘Account‘:‘Name‘,‘Contact‘:‘Name‘}" selectedRecordList="{!v.selectedRecordList}" singleOrMultiple="false"/>
Controller.js针对list进行迭代输出展示:
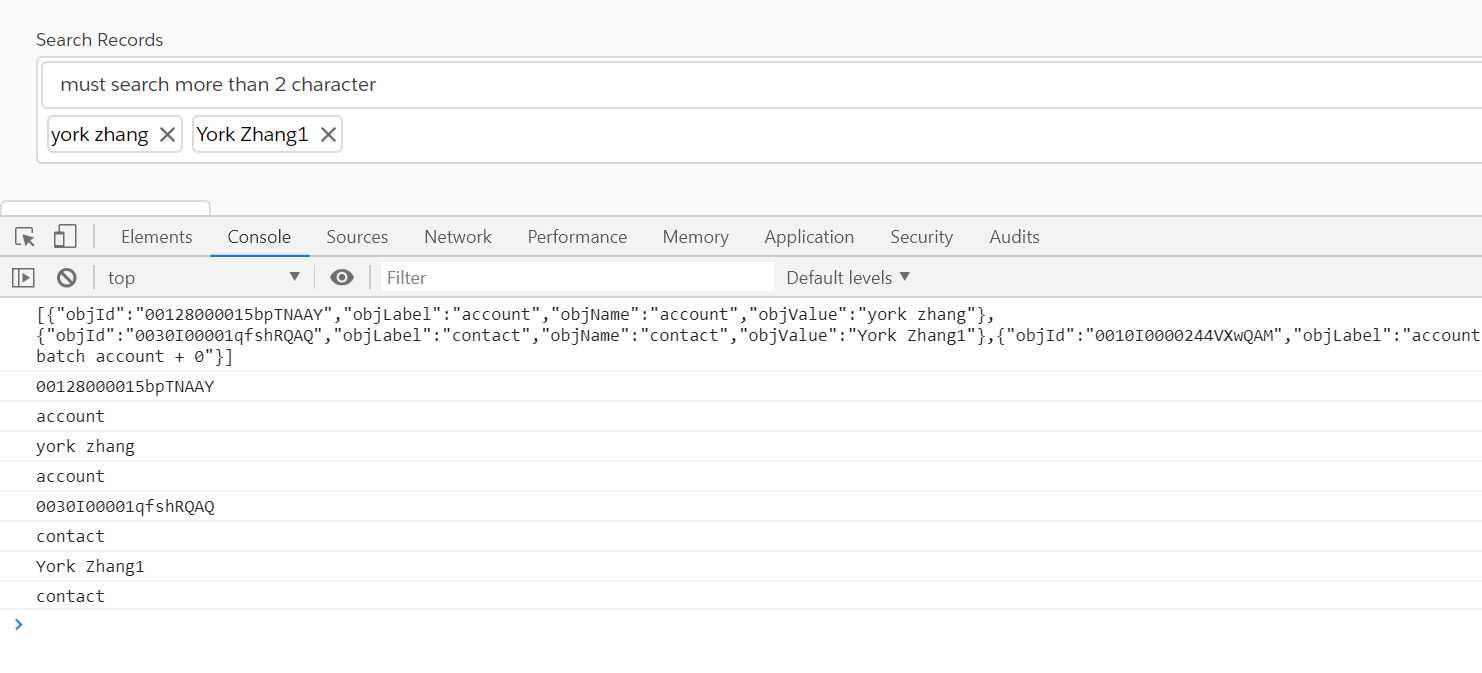
for(var i=0;i< component.get(‘v.selectedRecordList‘).length;i++) { var selectedRecord = component.get(‘v.selectedRecordList‘)[i]; console.log(selectedRecord.objId); console.log(selectedRecord.objName); console.log(selectedRecord.objValue); console.log(selectedRecord.objLabel); }
效果展示:
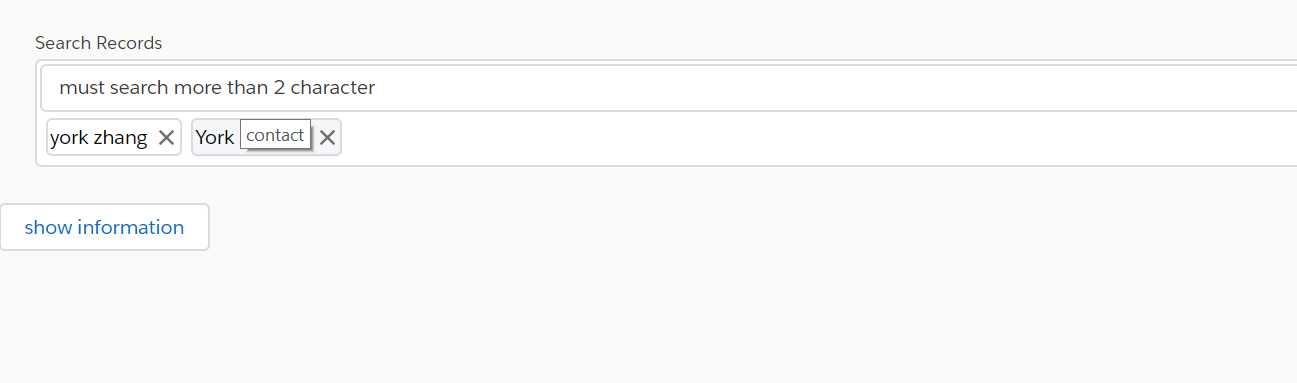
1.针对选中的不同的数据,因为可能来自于不同的对象,所以当hover时,会展示当前记录对应的object的label信息

2. 搜索时,下面的展示数据仍然按照 object label + object value模式展示。

3. 获取数据的变量同single 模式。

总结:此公用组件作为第一版还有很多不成熟的地方以及没有进行特别多的测试,欢迎大家下载测试。篇中或者代码中如果有错误的地方欢迎指出,有不懂的欢迎留言。如果小伙伴们觉得关于LookUp组件有需要强化的点,欢迎留言,集思广益,使组件公用型变得更强。
以上是关于salesforce lightning零基础学习(十三) 自定义Lookup组件(Single & Multiple)的主要内容,如果未能解决你的问题,请参考以下文章