vue-cli 项目踩坑 npm install 时出错
Posted xxm980617
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 项目踩坑 npm install 时出错相关的知识,希望对你有一定的参考价值。
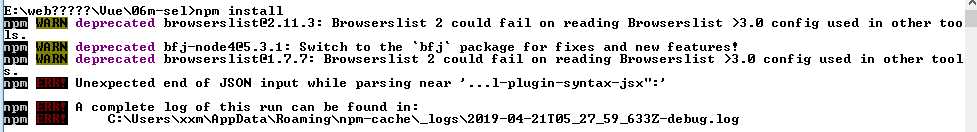
1、报错如下:

2、此时你执行npm run dev / npm run build 会报错如下
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! A complete log of this run can be found in:
3、解决方案
先执行:
npm cache clean --force
后:
npm install
4、参考:
https://blog.csdn.net/genius_yym/article/details/84645915
以上是关于vue-cli 项目踩坑 npm install 时出错的主要内容,如果未能解决你的问题,请参考以下文章