Unity3d之-使用BMFont制作美术字体
Posted imteach
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3d之-使用BMFont制作美术字体相关的知识,希望对你有一定的参考价值。
一、需求
游戏开发中经常遇到需要以美术字(而非字库)做数字显示的情况,通常美术会提供一组包含单个数字(也会有其它字符)的图片,可能是一张整图,也可能是每个数字分开的散图。
在此我以一张整图这种情况为例,来说明美术字体的具体制作流程。整图如下:
二、准备
整个制作过程需要用到三样工具:
- 字体数据制作工具
- 图片切割工具
- 字体生成工具
1、字体数据制作工具
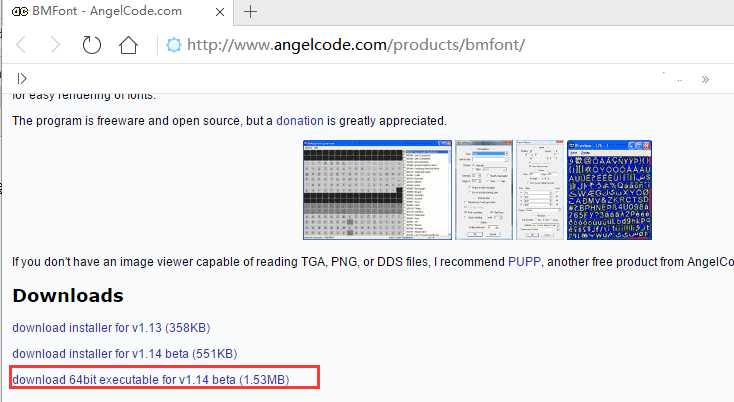
字体数据制作工具名为BMFont,是一个Windows上的可执行软件,下载网址为:http://www.angelcode.com/products/bmfont/
这里选择下载64位运行版(单体文件,无需安装)
可也以点这里下载:BMFont64.exe
2、图片切割工具
图片切割工具是Unity中运行的一个工具类,类名为ImageSlicer,放在Editor目录下即可,代码如下:
 ImageSlicer.cs1 /** 2 * UnityVersion: 2018.3.10f1 3 * FileName: ImageSlicer.cs 4 * Author: TYQ 5 * CreateTime: 2019/04/19 00:04:26 6 * Description: 7 */ 8 /* 9 * Author: 10 * Date:2019/01/30 10:24:22 11 * Desc:图集切割器 (针对Multiple格式的图片) 12 * 操作方式:选中图片,选择编辑器的 Assets/ImageSlicer/Process to Sprites菜单 13 */ 14 15 using UnityEngine; 16 using System.Collections; 17 using UnityEditor; 18 using System.IO; 19 using System.Collections.Generic; 20 21 public static class ImageSlicer 22 { 23 [MenuItem("Assets/ImageSlicer/Process to Sprites")] 24 static void ProcessToSprite() 25 { 26 Texture2D image = Selection.activeObject as Texture2D;//获取旋转的对象 27 string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称 28 string path = rootPath + "/" + image.name + ".PNG";//图片路径名称 29 30 31 TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口 32 33 34 AssetDatabase.CreateFolder(rootPath, image.name);//创建文件夹 35 36 37 foreach (SpriteMetaData metaData in texImp.spritesheet)//遍历小图集 38 { 39 Texture2D myimage = new Texture2D((int)metaData.rect.width, (int)metaData.rect.height); 40 41 //abc_0:(x:2.00, y:400.00, width:103.00, height:112.00) 42 for (int y = (int)metaData.rect.y; y < metaData.rect.y + metaData.rect.height; y++)//Y轴像素 43 { 44 for (int x = (int)metaData.rect.x; x < metaData.rect.x + metaData.rect.width; x++) 45 myimage.SetPixel(x - (int)metaData.rect.x, y - (int)metaData.rect.y, image.GetPixel(x, y)); 46 } 47 48 49 //转换纹理到EncodeToPNG兼容格式 50 if (myimage.format != TextureFormat.ARGB32 && myimage.format != TextureFormat.RGB24) 51 { 52 Texture2D newTexture = new Texture2D(myimage.width, myimage.height); 53 newTexture.SetPixels(myimage.GetPixels(0), 0); 54 myimage = newTexture; 55 } 56 var pngData = myimage.EncodeToPNG(); 57 58 59 //AssetDatabase.CreateAsset(myimage, rootPath + "/" + image.name + "/" + metaData.name + ".PNG"); 60 File.WriteAllBytes(rootPath + "/" + image.name + "/" + metaData.name + ".PNG", pngData); 61 // 刷新资源窗口界面 62 AssetDatabase.Refresh(); 63 } 64 } 65 }
ImageSlicer.cs1 /** 2 * UnityVersion: 2018.3.10f1 3 * FileName: ImageSlicer.cs 4 * Author: TYQ 5 * CreateTime: 2019/04/19 00:04:26 6 * Description: 7 */ 8 /* 9 * Author: 10 * Date:2019/01/30 10:24:22 11 * Desc:图集切割器 (针对Multiple格式的图片) 12 * 操作方式:选中图片,选择编辑器的 Assets/ImageSlicer/Process to Sprites菜单 13 */ 14 15 using UnityEngine; 16 using System.Collections; 17 using UnityEditor; 18 using System.IO; 19 using System.Collections.Generic; 20 21 public static class ImageSlicer 22 { 23 [MenuItem("Assets/ImageSlicer/Process to Sprites")] 24 static void ProcessToSprite() 25 { 26 Texture2D image = Selection.activeObject as Texture2D;//获取旋转的对象 27 string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称 28 string path = rootPath + "/" + image.name + ".PNG";//图片路径名称 29 30 31 TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口 32 33 34 AssetDatabase.CreateFolder(rootPath, image.name);//创建文件夹 35 36 37 foreach (SpriteMetaData metaData in texImp.spritesheet)//遍历小图集 38 { 39 Texture2D myimage = new Texture2D((int)metaData.rect.width, (int)metaData.rect.height); 40 41 //abc_0:(x:2.00, y:400.00, width:103.00, height:112.00) 42 for (int y = (int)metaData.rect.y; y < metaData.rect.y + metaData.rect.height; y++)//Y轴像素 43 { 44 for (int x = (int)metaData.rect.x; x < metaData.rect.x + metaData.rect.width; x++) 45 myimage.SetPixel(x - (int)metaData.rect.x, y - (int)metaData.rect.y, image.GetPixel(x, y)); 46 } 47 48 49 //转换纹理到EncodeToPNG兼容格式 50 if (myimage.format != TextureFormat.ARGB32 && myimage.format != TextureFormat.RGB24) 51 { 52 Texture2D newTexture = new Texture2D(myimage.width, myimage.height); 53 newTexture.SetPixels(myimage.GetPixels(0), 0); 54 myimage = newTexture; 55 } 56 var pngData = myimage.EncodeToPNG(); 57 58 59 //AssetDatabase.CreateAsset(myimage, rootPath + "/" + image.name + "/" + metaData.name + ".PNG"); 60 File.WriteAllBytes(rootPath + "/" + image.name + "/" + metaData.name + ".PNG", pngData); 61 // 刷新资源窗口界面 62 AssetDatabase.Refresh(); 63 } 64 } 65 }编译完成后会在Assets菜单下生成一个ImageSlicer/Process to Sprites的菜单项,选中图片然后右键也可以看到。
3、字体生成工具
字体生成工具也是Unity3d中一个第三方插件,名字也是BMFont(不知道和第一个软件有什么关联)。原本是NGUI中的一个字体制作工具,现被大佬剥离出来,在UGUI中也可以使用。
下载地址:BMFont字体生成工具
解压到Assets目录下即可,编译完成后,会在Unity编辑器上生成一个Tools/BMFont Maker菜单。
三、开始制作
1、切割图片
在字体数据制作软件BMFont64中,需要使用单个数字的图片,而我这个是一张包含所有数字和字母符号的整图,就需要切成单张散图。
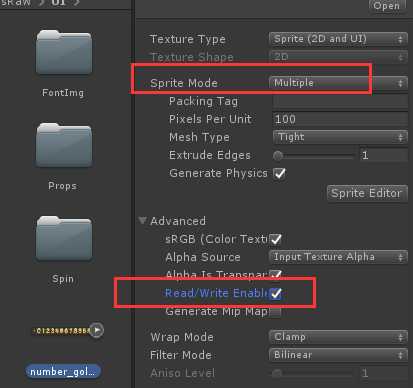
a) 把图片导入Unity,Sprite Mode选择Multiple模式,勾选Read/Write Enable选项。见下图:
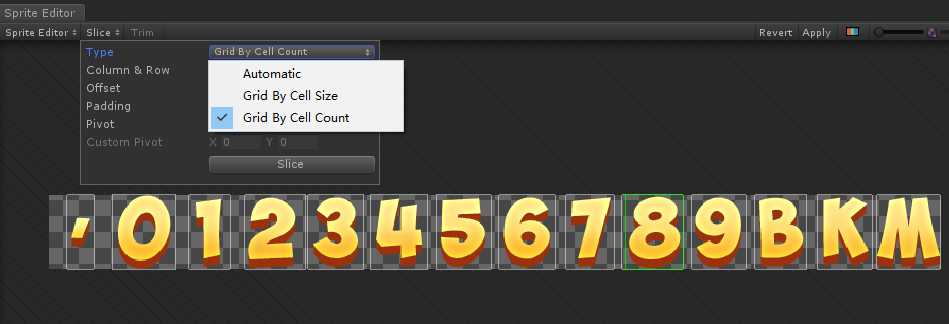
然后点击Sprite Editor进行多图区域编辑,如下图。可以先按给定的三种方式进行划分,自己再做细微调整。注意每个字符边距不要太大,不然做成字体后显示起来就会很离散。
分割完成后,点击Apply保存操作。
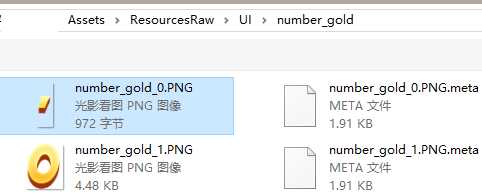
b) 选中图片右键,执行ImageSlicer/Process to Sprites菜单,会生成一个与图片同名的目录,里边放着切割好的散图。见下图,
2、制作字体数据
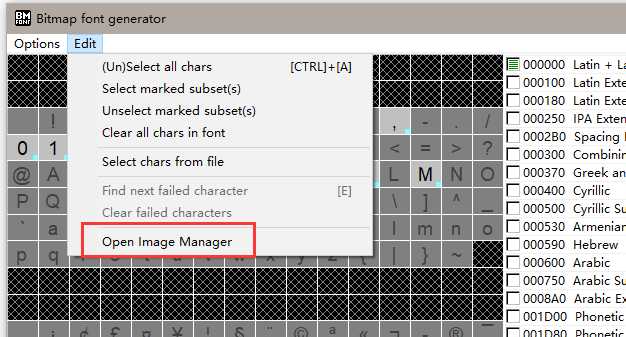
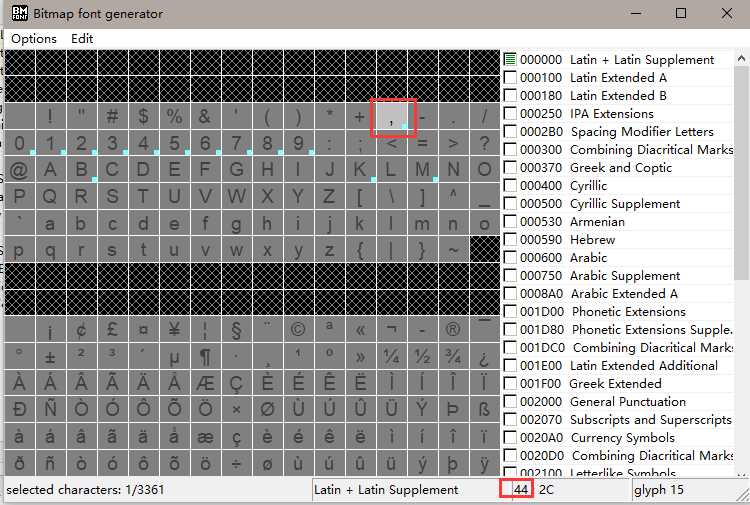
a) 打开BMFont64软件,点击Edit下的Open Image Manager菜单。
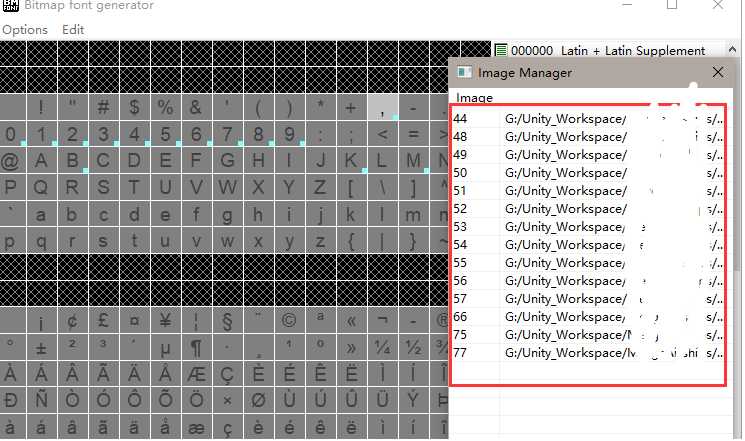
在打开的Image Manager窗口有一个Image菜单,可以进行图片导入、编辑和删除操作。
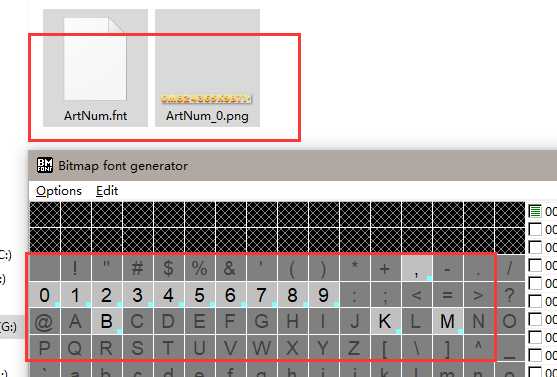
操作方式:这里以逗号字符为例,鼠标放在主窗口逗号方格的位置,右下会显示其编号,记住这个编号。
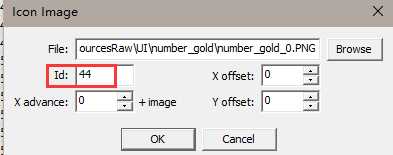
然后在Image Manager窗口中选择导入图片,选中切割成散图的逗号图片,在Icon Image弹窗的Id中填入逗号方格的编号:44,点击Ok。

依样导入其它的图片,并填入Id值,最后的完成图如下:每个字符方格的编号,对应一个相应的图片。
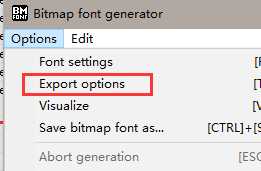
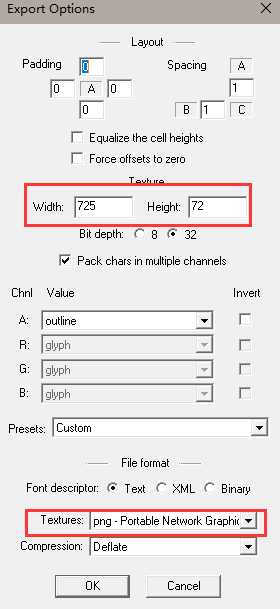
b) 点击Options/Export options菜单,
打开导出选项窗口,这里边主要设置一个合成图片的宽和高,以及导出格式。
这个软件的最后一步操作是导出字体数据,包括一个字体数据文件(.fnt格式)和一张纹理图。这个纹理图会把所有的单图又合成一张。
这里的Width是指这张合成纹理的总宽度(最好比所有图片加起来的数值要大一点,因为每个数字图片合成时会有一个px的间隔),
Height是单个图片的高度(最好比图片高1像素以上)。
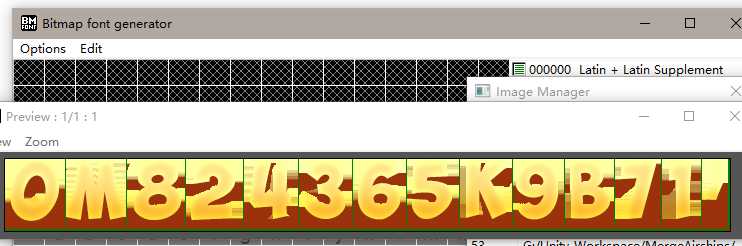
不能一次设置准确也没关系,可以点击Options/Visualize菜单预览合成效果,再微调高宽值,最终让所有图片都能刚刚显示为好。
导出格式格式设置为png。(如果图片有模糊可把Bit depth设置为32位试试,瞎猜的,不一定有用)
合成图预览如下:
c) 点击Options/Save bitmap font as..菜单,选择位置后进行保存操作,最终会得到两个文件(ArtNum.fnt和ArtNum_0.png),如下图:
字体名字可以自由定义,导出的时候,每个方格要处在选中状态(浅灰色)。
关于BMFont64软件的操作,也可以参考文章:Unity教程之-UGUI美术字体的制作与使用
3、生成字体
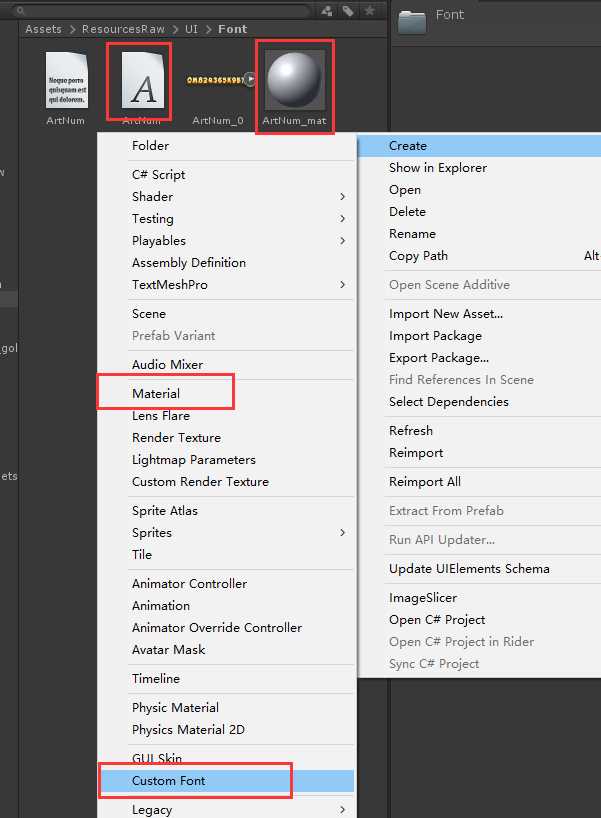
a)将上述两个文件导入到Unity中,在资源面板中鼠标右键,选择Create/Material和Create/Custom Font菜单,
创建一个空的材质ArtNum_mat和一个空的自定义字体ArtNum(后缀为.fontsettings,在Unity中不显示),如下图:
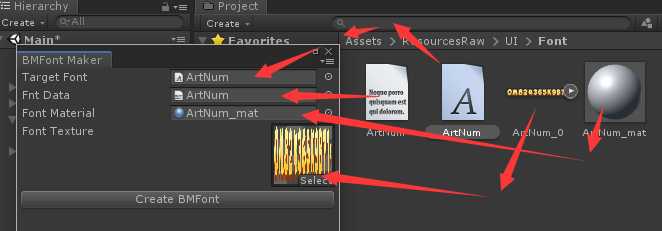
b) 点击Tools/BMFont Maker菜单,在打开的窗口中,选择相应的文件进行赋值,如下图,
最后点击Create BMFont按钮,这样一个美术字体就生成了。
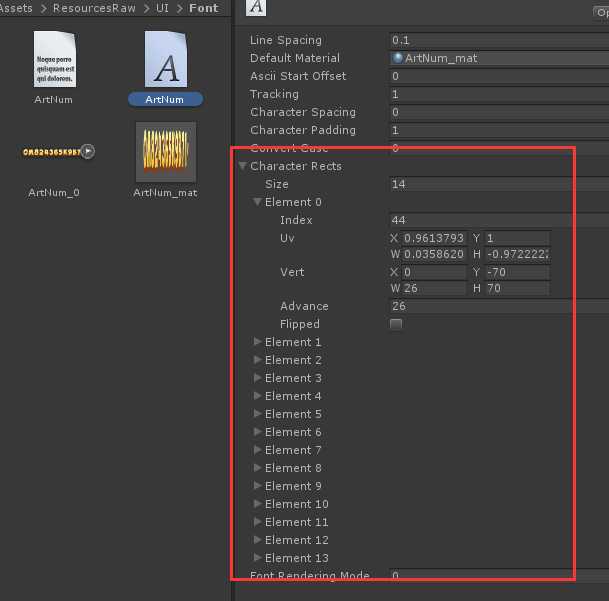
点击字体文件,能在Inspector面板的Character Rects中看到字体的映射信息。
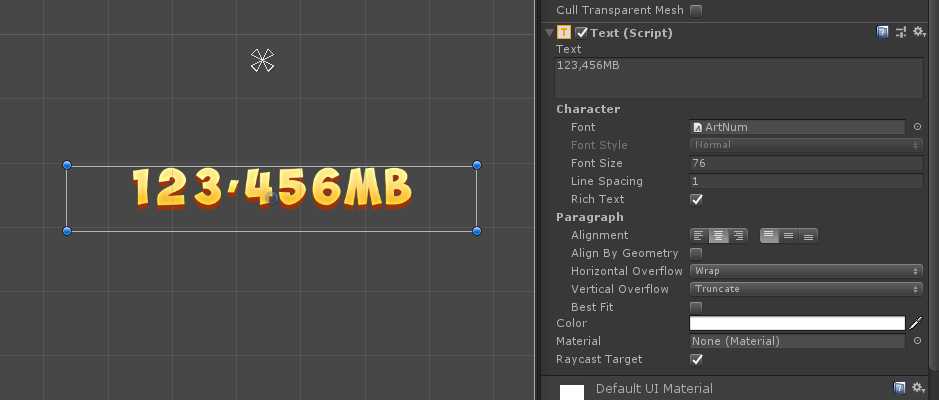
c) 创建一个Text,输入一些数字字母和符号,字体选择为ArtNum,颜色选为白色,就能看到实际的效果。
美术字体制作完成。
后记
使用这种字体的一些小问题
1、字体不会换行,超出宽度的字体将会重叠显示,需要预留出宽度。2、字体不受Font Size的影响,无法动态调整大小,如有需要,可通过设置Scale来解决。
以上是关于Unity3d之-使用BMFont制作美术字体的主要内容,如果未能解决你的问题,请参考以下文章