vue2.0-常用的几个指令
Posted whh-16
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0-常用的几个指令相关的知识,希望对你有一定的参考价值。
面 讲述vue2.0的常用的十个指令:
1. v-text 指令
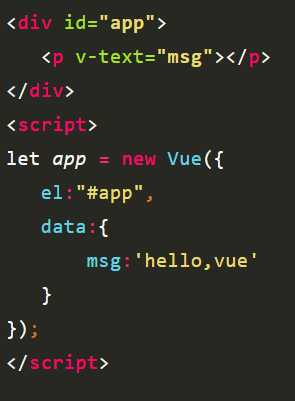
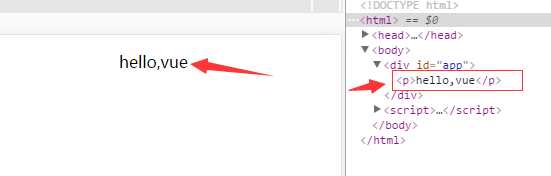
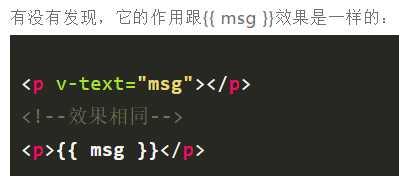
v-text 指令用于更新标签包含的文本,它的作用跟双大括号的效果一样。我们看看它的用法:



2. v-html 指令
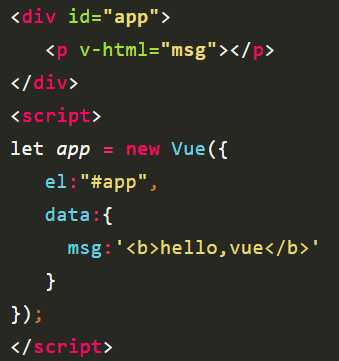
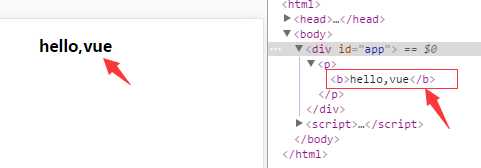
它帮助我们绑定一些包含html代码的数据在视图上。比如:“<b>hello,vue</b>”,这个字符串包含了<b>标签,要想<b>不被当作普通的字符串渲染出来,就得用 v-html 指令。


就这样,<b>标签被成功解析并渲染出来,视图上的文本也有了加粗的效果,这就是v-html发挥了作用,bingo!
3. v-show 指令
v-show ,听这名字就可以猜测它跟元素的显示/隐藏 相关,没错,它就是用来控制元素的display css属性的。
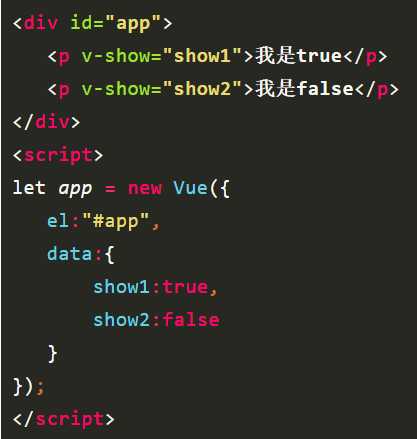
v-show 指令的取值为true/false,分别对应着显示/隐藏。有比较才能看到效果,我们拿两个标签分别设置不同的值,看看解析渲染效果。

我们用了两个<p>标签,都加上了 v-show 指令,取值分别为true和fasle,直接看效果吧!

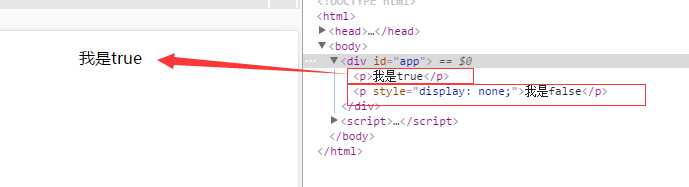
第一个p标签的v-show设置为true,元素正常显示;第二个p标签的v-show设置为false,元素解析成:
<p style="display: none">我是false</p>
所以它不会显示在视图上。这就是 v-show 指令的用法,简单明了。
4. v-if 指令
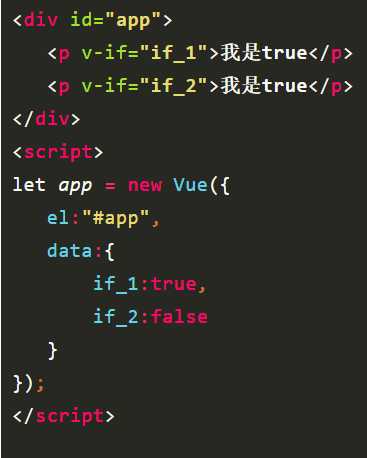
v-if 指令的取值也是为true或false,它控制元素是否需要被渲染出来,听起来有点抽象,不怕,同样,我们拿两个元素设置不用的值,对比一下看效果就知道了。

我们把 v-show 指令换成了 v-if ,同样是两个<p>标签,同样是不同的取值:true和false。我们看效果:

看到了吧,设置为true的<p>标签,成功渲染出来,而设置为false的<p>标签,直接被一行注释代替了,并没有被解析渲染出来。
也许你会问了, v-show 和 v-if 都能控制元素显示或者隐藏,这两个怎么区别使用呢?
记住一点:如果需要频繁切换显示/隐藏的,就用 v-show ;如果运行后不太可能切换显示/隐藏的,就用 v-if 。
5. v-else 指令
if和else在编程语言一般都是结对出现的,在vue里面也不例外。它没有对应的值,但是要求前一个兄弟节点必须要使用 v-if 指令,也对,没有if,哪来的else。

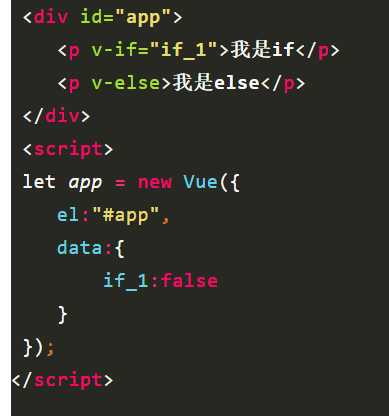
我们使用两个<p>标签,第一个使用 v-if 指令,并取值为false,第二个使用 v-esle 指令,啥也不说了,看效果最直观:

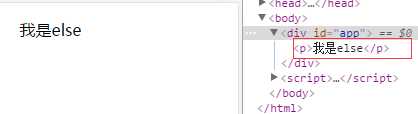
只有第二个<p>标签被渲染出来,第一个<p>标签由于 v-if 指令的值为false,直接被忽视了,不渲染。
同理,一旦第一个标签的 v-if 指令的值为true,被忽视的就是第二个<p>标签了。 v-if 和 v-else 只有一个会被渲染出来。
6. v-for 指令
有时候,我们的data中的存放的数据不是个简单的数字或者字符串,而是数组Array类型,这个时候,我们要把数组的元素展示在视图上,就需要用到vue提供的 v-for 指令,来实现列表的渲染。

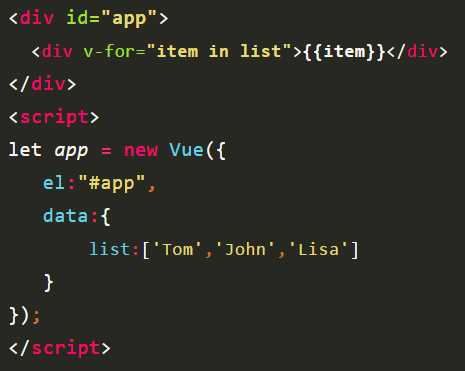
首先,我们的data中包含数组list,数组包含三个元素:“Tom”,“John”,“Lisa”,我们通过 v-for 指令把它渲染出来,其中item表示数组中的每个元素。我们看看渲染结果:

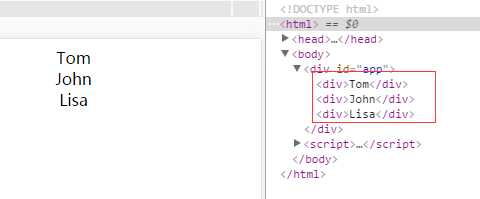
我们看到,我们解析渲染出三个div,其中包含的值分别是数组中的元素,表示我们解析渲染成功。
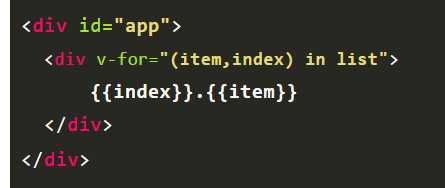
什么,怎么拿到索引?拿到每个元素的索引也很简单,我们稍微改动一下代码,把html部分的代码修改为:

在循环解析的过程中,我们不但要拿到list数组的每个元素item,我们还获取每个元素的索引,写法如上,循环的时候加上(index,item)。

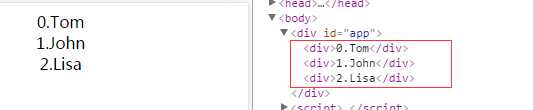
我们看到,索引分别是0,1,2都被成功地渲染出来了。这就是用 v-for 指令来渲染列表的用法。比起以前手动更新dom列表,简直就是方便得不要不要的。
7. v-bind 指令
我们也提过 v-bind 指令的作用和用法,它用于动态绑定DOM元素的属性,比较常见的比如:<a>标签的href属性,<img/>标签的src属性。

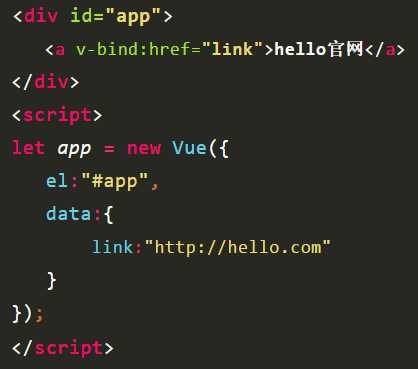
用 v-bind 指令来修饰href属性,表明它的值是一个动态的值,对应的则是data中的link的值:http://hello.com.

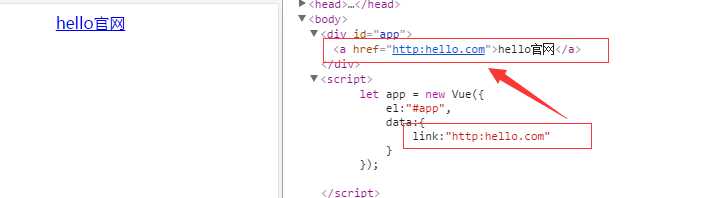
<a>标签的href的值成功地解析渲染成:http://hello.com。
v-bind 指令可以简写成一个冒号“:”,也就是以下两种写法是等价的。
<a v-bind:href="link">hello官网</a>
<!--等价于-->
<a :href="link">hello官网</a>
它们的解析渲染效果是一样一样的。
8. v-on 指令
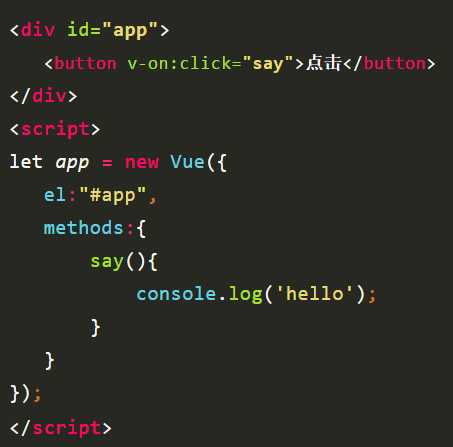
v-on 指令相当于绑定事件的监听器,绑定的事件触发了,可以指定事件的处理函数,记性好的同学应该记得我们在第四节介绍methods选项的时候,有用到 v-on 指令。(估计你也不记得了),这里我们还是配合methods来演示

methods选项的用法不再展开讲解,还不理解的同学可以翻看第四节《定义一个vue实例常用的4个选项》
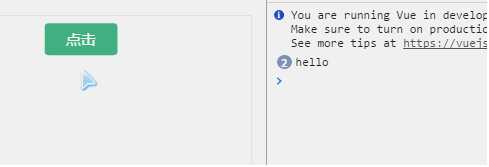
回到这个例子,我们通过 v-on 指令修饰click点击事件,指定事件响应后的处理函数为methods中的say( )方法,我们渲染看看效果:

以上是关于vue2.0-常用的几个指令的主要内容,如果未能解决你的问题,请参考以下文章