010_React-组件的生命周期详解
Posted arun-python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了010_React-组件的生命周期详解相关的知识,希望对你有一定的参考价值。
ReactJS 的核心思想是组件化,即按功能封装成一个一个的组件,各个组件维护自己的状态和 UI,当状态发生变化时,会自定重新渲染整个组件,多个组件一起协作共同构成了 ReactJS 应用。
为了能够更好的创建和使用组件,我们首先要了解组件的生命周期。
一、组件的生命周期
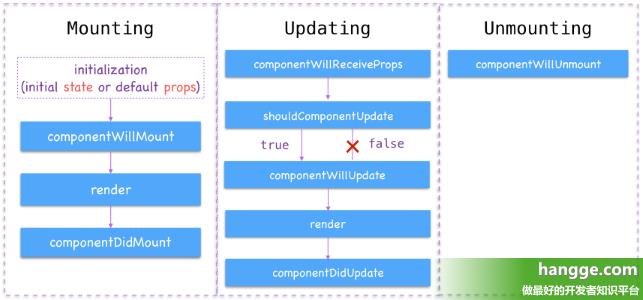
组件在整个 ReactJS 的生命周期中,主要会经历这4个阶段:创建阶段、实例化阶段、更新阶段、销毁阶段。下面对各个阶段分别进行介绍。
1,创建阶段
- 该阶段主要发生在创建组件类的时候,即调用 React.createClass 时触发。
- 这个阶段只会触发一个 getDefaultProps 方法,该方法返回一个对象并缓存起来。然后与父组件指定的 props 对象合并,最后赋值给 this.props 作为该组件的默认属性。
props属性介绍:
1,props 是一个对象,是组件用来接收外面传来的参数的。
2,组件内部是不允许修改自己的 props 属性,只能通过父组件来修改。上面的 getDefaultProps 方法便是处理 props 的默认值的。
1,props 是一个对象,是组件用来接收外面传来的参数的。
2,组件内部是不允许修改自己的 props 属性,只能通过父组件来修改。上面的 getDefaultProps 方法便是处理 props 的默认值的。
2,实例化阶段
该阶段主要发生在实例化组件类的时候,也就是该组件类被调用的时候触发。这个阶段会触发一系列的流程,按执行顺序如下:
(1)getInitialState:初始化组件的 state 的值。其返回值会赋值给组件的 this.state 属性。
(2)componentWillMount:根据业务逻辑来对 state 进行相应的操作。
(3)render:根据 state 的值,生成页面需要的虚拟 DOM 结构,并返回该结构。
(4)componentDidMount:对根据虚拟 DOM 结构而生的真实 DOM 进行相应的处理。组件内部可以通过 ReactDOM.findDOMNode(this) 来获取当前组件的节点,然后就可以像 Web 开发中那样操作里面的 DOM 元素了。
state属性介绍:
它是用来存储组件自身需要的数据。它是可以改变的,它的每次改变都会引发组件的更新。这也是 ReactJS 中的关键点之一。
即每次数据的更新都是通过修改 state 属性的值,然后 ReactJS 内部会监听 state 属性的变化,一旦发生变化,就会触发组件的 render 方法来更新 DOM 结构。
它是用来存储组件自身需要的数据。它是可以改变的,它的每次改变都会引发组件的更新。这也是 ReactJS 中的关键点之一。
即每次数据的更新都是通过修改 state 属性的值,然后 ReactJS 内部会监听 state 属性的变化,一旦发生变化,就会触发组件的 render 方法来更新 DOM 结构。
3,更新阶段
这主要发生在用户操作之后或者父组件有更新的时候,此时会根据用户的操作行为进行相应得页面结构的调整。这个阶段也会触发一系列的流程,按执行顺序如下:
(1)componentWillReceiveProps:当组件接收到新的 props 时,会触发该函数。在改函数中,通常可以调用 this.setState 方法来完成对 state 的修改。
(2)shouldComponentUpdate:该方法用来拦截新的 props 或 state,然后根据事先设定好的判断逻辑,做出最后要不要更新组件的决定。
(3)componentWillUpdate:当上面的方法拦截返回 true 的时候,就可以在该方法中做一些更新之前的操作。
(4)render:根据一系列的 diff 算法,生成需要更新的虚拟 DOM 数据。(注意:在 render 中最好只做数据和模板的组合,不应进行 state 等逻辑的修改,这样组件结构更加清晰)
(5)componentDidUpdate:该方法在组件的更新已经同步到 DOM 中去后触发,我们常在该方法中做一 DOM 操作。
4,销毁阶段
- 这个阶段只会触发一个叫 componentWillUnmount 的方法。
- 当组件需要从 DOM 中移除的时候,我们通常会做一些取消事件绑定、移除虚拟 DOM 中对应的组件数据结构、销毁一些无效的定时器等工作。这些事情都可以在这个方法中处理。
二、完整的样例
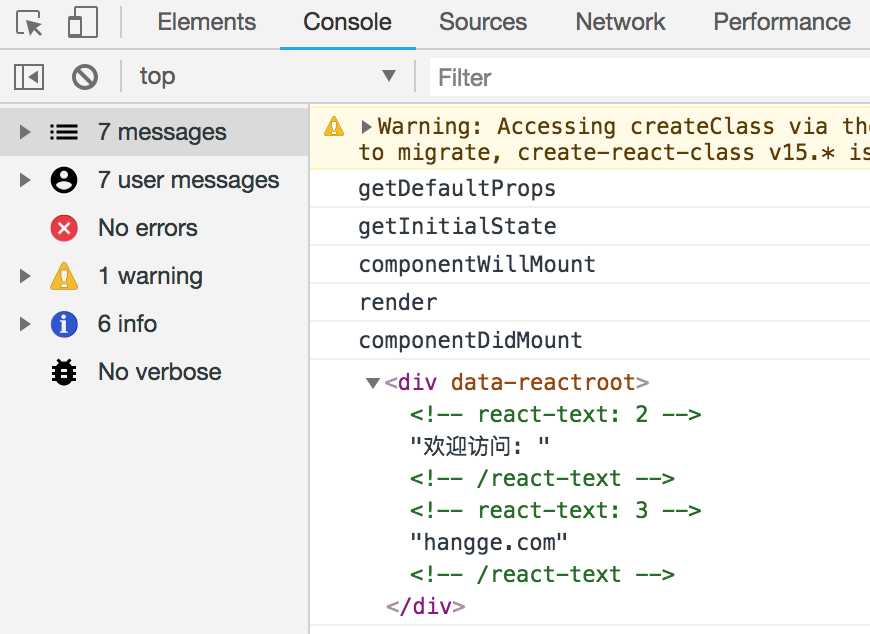
下面通过一个简单的欢迎信息组件,来演示组件各个环节的运作流程。同时这里把组件整个生命周期中所有会触发的方法都列出来了。

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>hangge</title> <script type="text/javascript" src="./node_modules/react/dist/react.js"></script> <script type="text/javascript" src="./node_modules/react-dom/dist/react-dom.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js"></script> <script type="text/babel"> var Welcome = React.createClass({ /* 1.创建阶段 */ //在创建类的时候被调用 getDefaultProps: function() { console.log("getDefaultProps"); return {}; }, /* 2.实例化阶段 */ //获取this.state的默认值 getInitialState: function() { console.log("getInitialState"); return {name: "hangge.com"}; }, //组件将要加载,在render之前调用此方法 componentWillMount: function() { //业务逻辑的处理都应该放在这里,比如对state的操作等 console.log("componentWillMount"); }, //渲染并返回一个虚拟DOM render: function() { console.log("render"); return ( <div>欢迎访问: {this.state.name}</div> ); }, //组件完成加载,在render之后调用此方法 componentDidMount: function() { //在该方法中,ReactJS会使用render方法返回的虚拟DOM对象来创建真实的DOM结构 console.log("componentDidMount"); var node = ReactDOM.findDOMNode(this); console.log(node); }, /* 3.更新阶段 */ //该方法发生在this.props被修改或父组件调用setProps()方法之后 componentWillReceiveProps: function() { console.log("componentWillRecieveProps"); }, //是否需要更新 shouldComponentUpdate: function() { console.log("shouldComponentUpdate"); return true; }, //将要更新 componentWillUpdate: function() { console.log("componentWillUpdate"); }, //更新完毕 componentDidUpdate: function() { console.log("componentDidUpdate"); }, /* 4.销毁阶段 */ //销毁时会被调用 componentWillUnmount: function() { console.log("componentWillUnmount"); }, }); ReactDOM.render(<Welcome />, document.getElementById(‘example‘)); </script> </head> <body> <div id="example"></div> </body> </html>

Reference:http://www.hangge.com/blog/cache/detail_1473.html
以上是关于010_React-组件的生命周期详解的主要内容,如果未能解决你的问题,请参考以下文章