iview组件DatePicker type="datetimerange绑定初始默认时间值
Posted phpli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iview组件DatePicker type="datetimerange绑定初始默认时间值相关的知识,希望对你有一定的参考价值。
使用::value="[this.startTime,this.endTime]",绑定当天时间
如下:
<DatePicker type="datetimerange" placeholder="Select date" style="width: 100%" @on-change="changeTime" :value="[this.startTime,this.endTime]"> </DatePicker> data: startTime: "", endTime: "", 钩子: created() { this.startTime = moment().startOf(‘day‘).format(‘YYYY-MM-DD HH:mm:ss‘); this.endTime = moment().endOf(‘day‘).format(‘YYYY-MM-DD HH:mm:ss‘); },
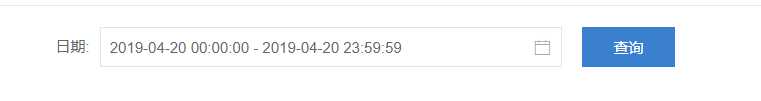
如图:

以上是关于iview组件DatePicker type="datetimerange绑定初始默认时间值的主要内容,如果未能解决你的问题,请参考以下文章
iview DatePicker type 为dateTime 时无法做表单验证!