elementUi中的计数器ele-mumber中的change事件传参及事件调用
Posted jiajialove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUi中的计数器ele-mumber中的change事件传参及事件调用相关的知识,希望对你有一定的参考价值。
业务场景是需要在点击业务工作量的时候设置任务工作量这一项的评分不能大于任务质量及任务时限的权重之和除以二

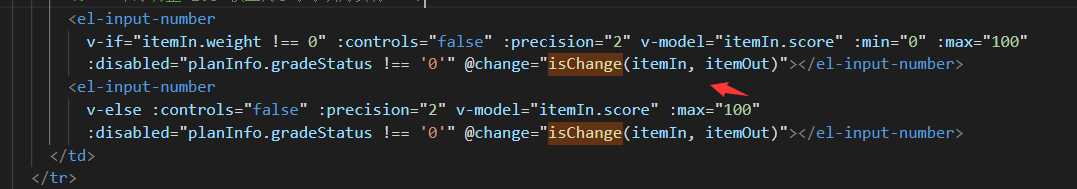
上代码

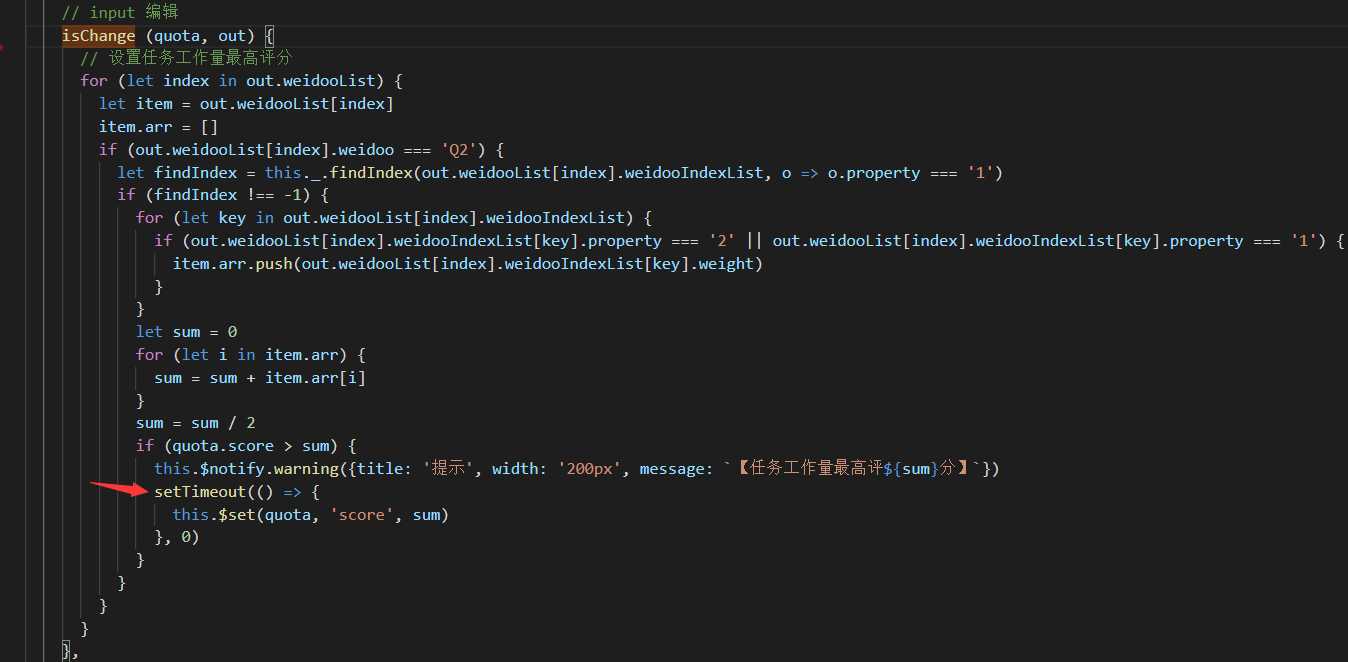
JS逻辑代码

因出现弹出层提示后设置输入框的值如果大于sum的值,设置输入的值为sum,但是出现了让input输入的值只能变成sum一次,之后再输入值也不改变,属性值没有响应式了
故用setTimeout定时器等页面全部加载完成后调用定时器,设置输入框的值等于sum
以上是关于elementUi中的计数器ele-mumber中的change事件传参及事件调用的主要内容,如果未能解决你的问题,请参考以下文章