Vue自定义指令,ref ,sync,slot
Posted aixuexi-504682107
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue自定义指令,ref ,sync,slot相关的知识,希望对你有一定的参考价值。
一.自定义指令
vue中可以自己设置指令,通过directive来实现,有2种创建方式,一种是局部创建,一种是全局创建。
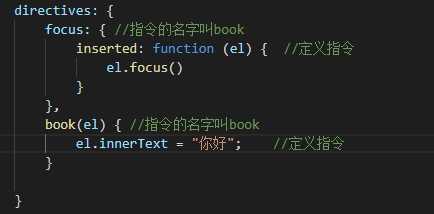
第一种:局部创建
如果想注册局部指令,组件中也接受一个 directives 的选项:

然后就可以在模板中任何元素上使用新的 v-focus 和v-book属性。
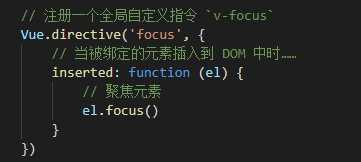
第二种创建方式:全局创建

二.Vue中的特殊特性ref
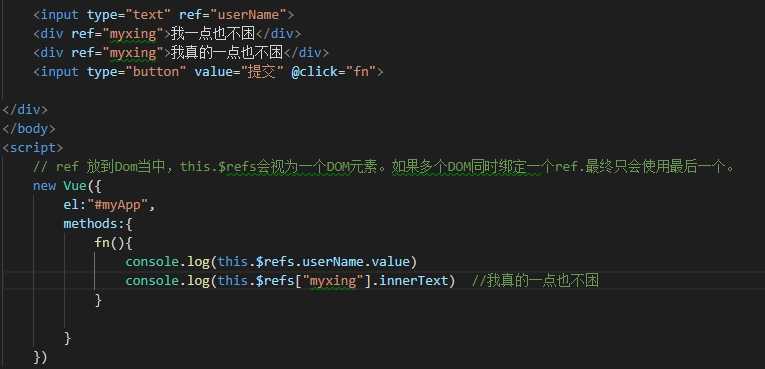
ref被用来给元素或子组件注册引用信息
1、ref 放到Dom当中,this.$refs会视为一个DOM元素。如果多个DOM同时绑定一个ref.最终只会使用最后一个。

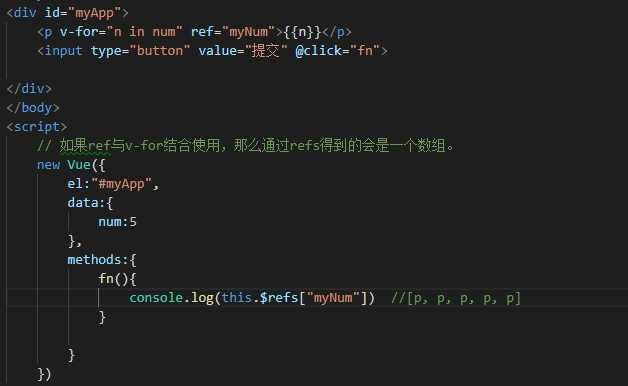
2.如果你的ref与v-for结合使用,那么通过refs得到的会是一个数组。

3,如果ref放在组件中,通过ref就可以得到那个组件。
三. sync
语法糖 .sync
完成了2个作用(1)向下传递属性
(2)子组件可以通过$emit("update:isshow",传递参数)来修改父级通过isshow绑定的值
说明:相当于在组件增加了 @update:isshow="()=>isShow= !isShow"
四.插槽slot
1,匿名插槽(单个插槽):将组件标签包含的内容放到时组件模板当中的匿名slot标签内。slot是一个占位符
2,具名插槽:给子组slot增加一name属性
3,作用域插槽:在子组件当中的slot标签当中所有的属性(除name属性外),都可以通过 slot-scope来获得
<div slot="one" slot-scope="scope">你好!我是刘德华{{scope.username}}{{scope}}
以上是关于Vue自定义指令,ref ,sync,slot的主要内容,如果未能解决你的问题,请参考以下文章
vue学习:props,scope,slot,ref,is,slot,sync等知识点
vue学习:props,scope,slot,ref,is,sync等知识点
vue 自定义组件(二) $parent、$children、ref、refs
vue-resource,自定义指令,注册组件,ref属性访问