前端页面需要遮罩层
Posted wzbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端页面需要遮罩层相关的知识,希望对你有一定的参考价值。
遮罩层css 点击以后页面不能操作,直到时间结束
.box{
position: fixed;
z-index: 200;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.2);
display: none;
}
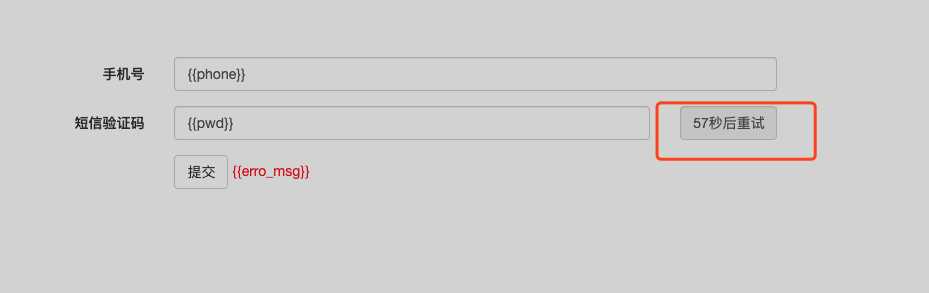
效果图

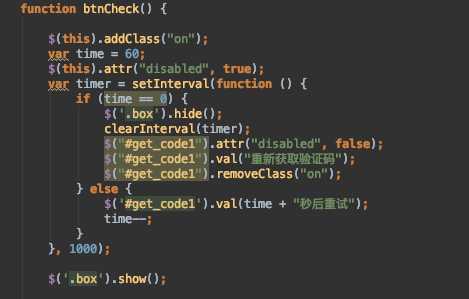
js部分代码

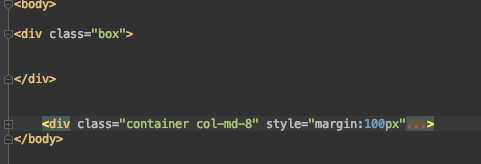
h5部分 第一个div 遮罩层,点击事件在下一个div中,自己写逻辑

以上是关于前端页面需要遮罩层的主要内容,如果未能解决你的问题,请参考以下文章