SRP周记_20190418
Posted jhseng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SRP周记_20190418相关的知识,希望对你有一定的参考价值。
SRP的全名是Student research project (我猜的),对于部分学生来说,不做就相当于不能毕业,一个project大概做一年左右,算是我工的一个特色。本人参加的SRP是做一个编译原理在线教学平台,负责后端开发。
之所以在博客上发周记,目的是想提醒一下自己还有个坑要填。
因为对后端开发感兴趣,想学一下web app开发,做个小项目;而且老师是班主任,还算靠谱,于是就去了。可能是自我介绍吹得好,老师也要了我。
和老师聊了一下,原来老师手上已经有个半成品,但是他不满意,还想继续做下去。仔细看了看代码,是用Vue.js和Node.js做的。
目前整个项目都没有做完,我们这一期的同学也只是改进(我觉得很有可能变成重做)词法分析这部分的功能。
不得不吐槽之前的人真的不懂什么是前后端分离,两份工程居然合到一个工程里去了,导致代码可读性极差,而且前端部分的代码没有任何注释。我看了半天的src文件夹才发现这是前端代码,后端代码居然放在了名为server的文件夹里,让人脑壳疼。
老师着重吐槽了网页的展示效果,明确指出通过读入正则表达式直接给出NFA、DFA的做法不好,教学效果不佳。我表示这方面还需前端的同学多多努力。
老师还吐槽了后端代码结构性非常差,而且bug不少。我大致看了一下,其实是用了框架的(express),但是命名习惯非常不好,搞得老师非常难受。bug什么的我倒是没怎么看见。
组内成员讨论了一下,给出了一些我觉得还算靠谱的改进方案:1) 增加动画来逐步描述NFA、DFA的构造过程;2) 增加课堂练习功能,让学生自己画状态机。老师觉得还可以,就先这么做。
后端决定重写,框架被老师吐槽太老了,所以应该是用KOA。没办法,没学过动态语言的人真吃亏,只能赶紧速成js。
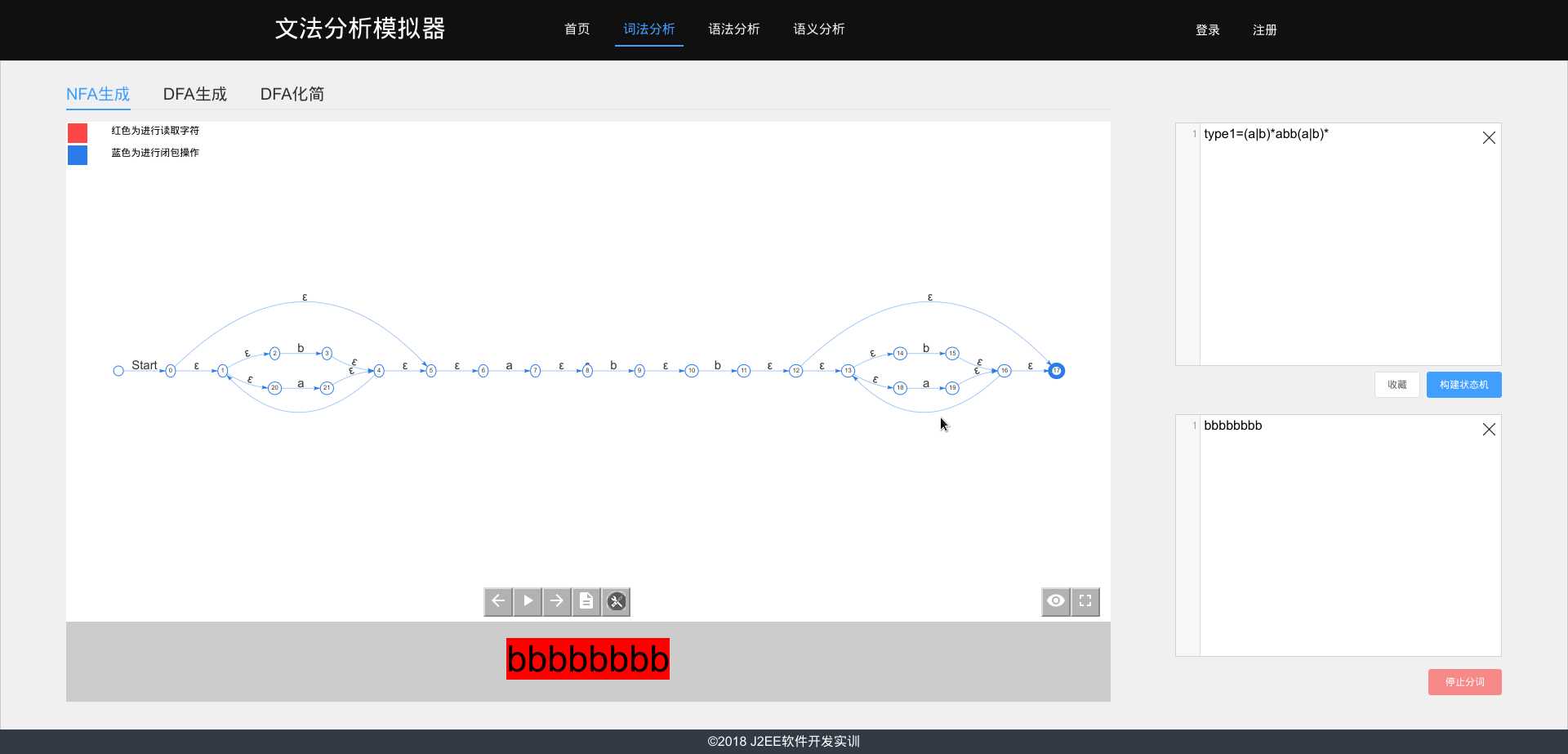
上个目前项目的效果图:
接下来我认为急需解决的问题:
1、赶紧速成js和框架(组内成员基本是新手)
2、需求分析,文档的编写
3、代码风格,版本控制
4、前后端接口需要认真讨论
这几个问题真的让人头大。接下来的这个星期能速成KOA我就觉得自己完成任务了。
以上是关于SRP周记_20190418的主要内容,如果未能解决你的问题,请参考以下文章