jquery裁剪图片插件cropit示例
Posted niunan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery裁剪图片插件cropit示例相关的知识,希望对你有一定的参考价值。
重装农药第16天!!
jquery裁剪图片插件cropit示例
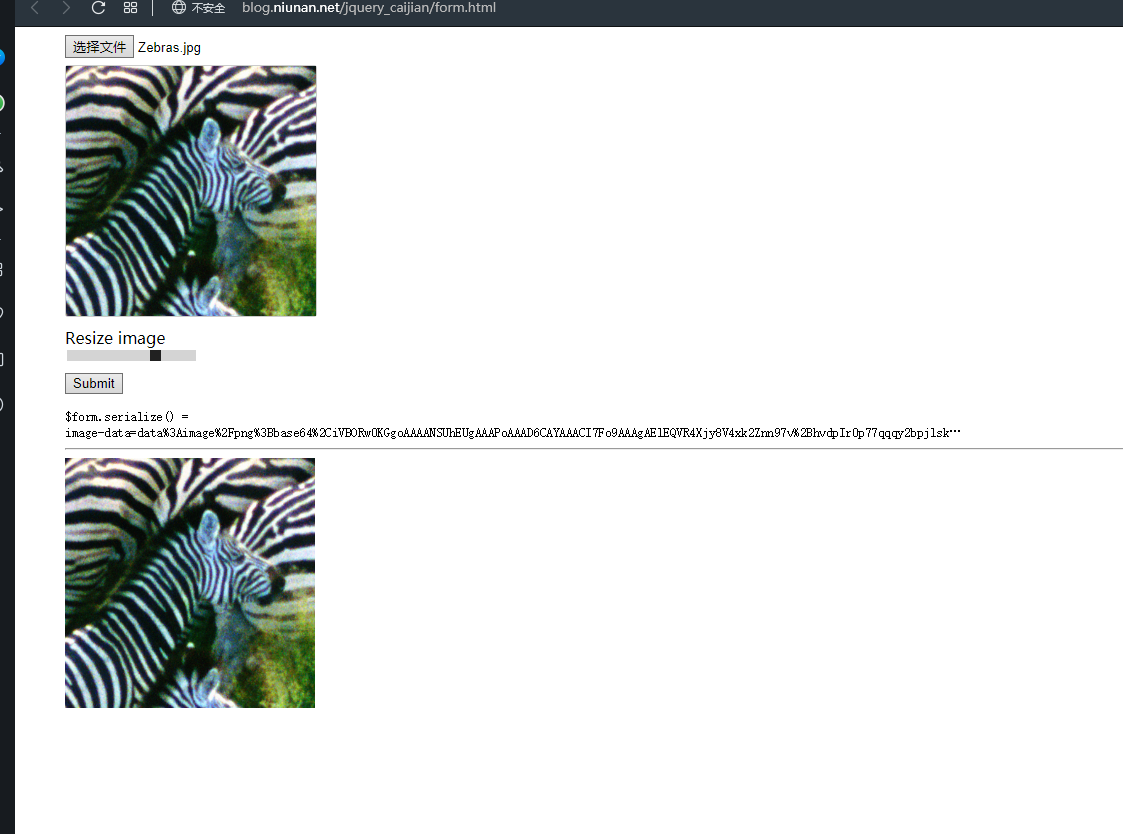
背景:做的手机网页项目,用html file控件上传图片,有些手机拍照后图片会很大,20M以上的,用之前的H5 formdata上传的话有时会非常慢的,就想着能不能在选择图片的时候直接在客户端处理下,把选择的图片按规格的大小裁剪掉,上网搜索了一下,发现cropit这个玩意,自己FQ进官网下载示例弄了下,成功实现想要的功能
原图:25M
裁剪后:175K
http://blog.niunan.net/jquery_caijian/index.html
源码下载:
http://image.niunan.net/jq%E8%A3%81%E5%89%AA%E6%8F%92%E4%BB%B6cropit%E7%A4%BA%E4%BE%8B.7z
以上是关于jquery裁剪图片插件cropit示例的主要内容,如果未能解决你的问题,请参考以下文章